JavaScript var, let, const difference All In One
js var, let, const 区别 All In One

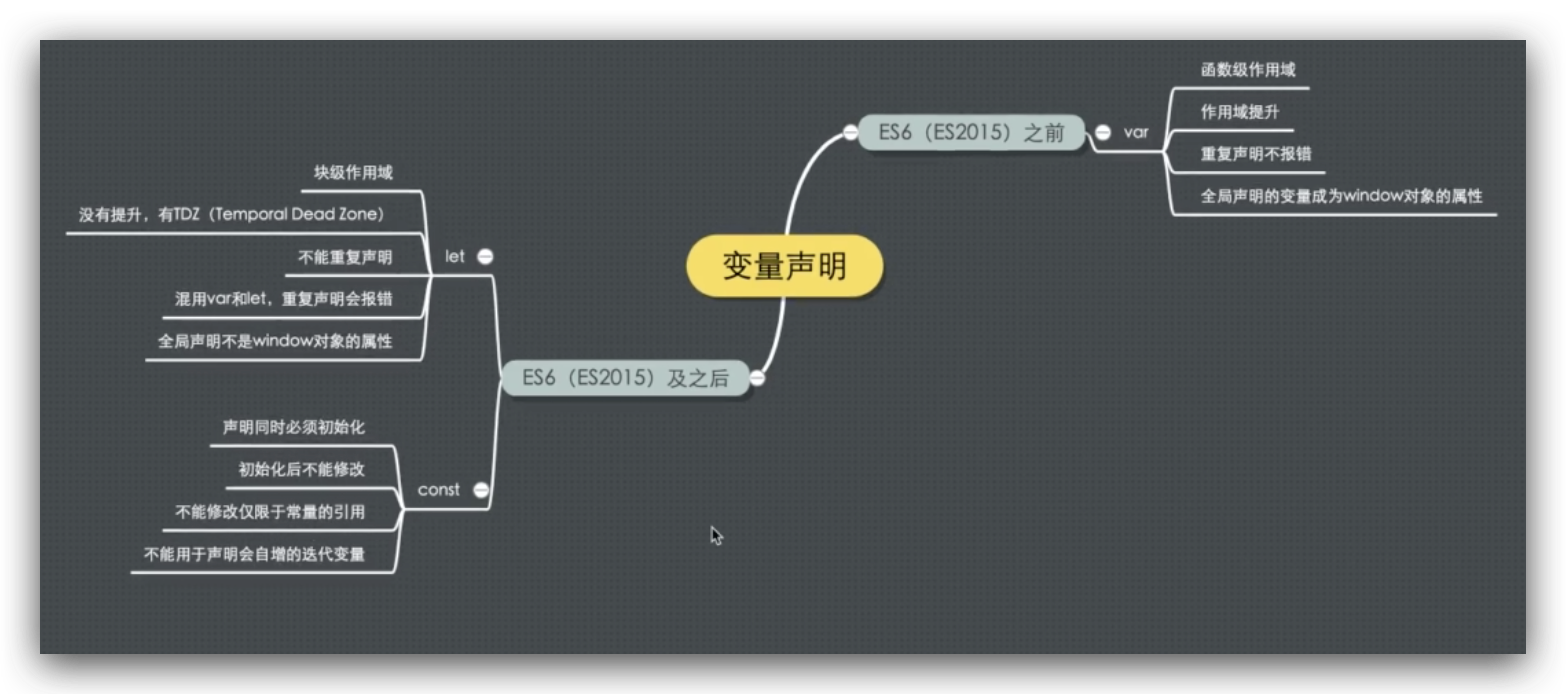
- 是否存在 hoisting
var 存在 hoisting; let, const 不存在 hoisting;
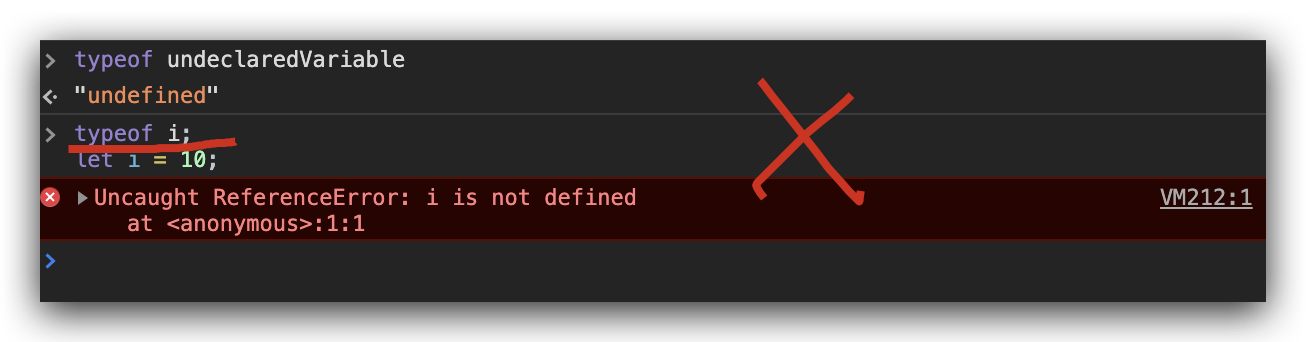
let, const 存在 TDZ 暂时死区,在定义之前,不可以访问

const log = console.log;
log(`i =`, i);
// Uncaught ReferenceError: i is not defined
typeof i;
let i = 10;
// Uncaught ReferenceError: i is not defined

词法作用域
function test(){
var foo = 33;
if(foo) {
// Uncaught ReferenceError: Cannot access 'foo' before initialization
let foo = (foo + 55);
}
}
test();
- 作用域不同
var 是全局scope或函数 scope; let, const 是 block scope;
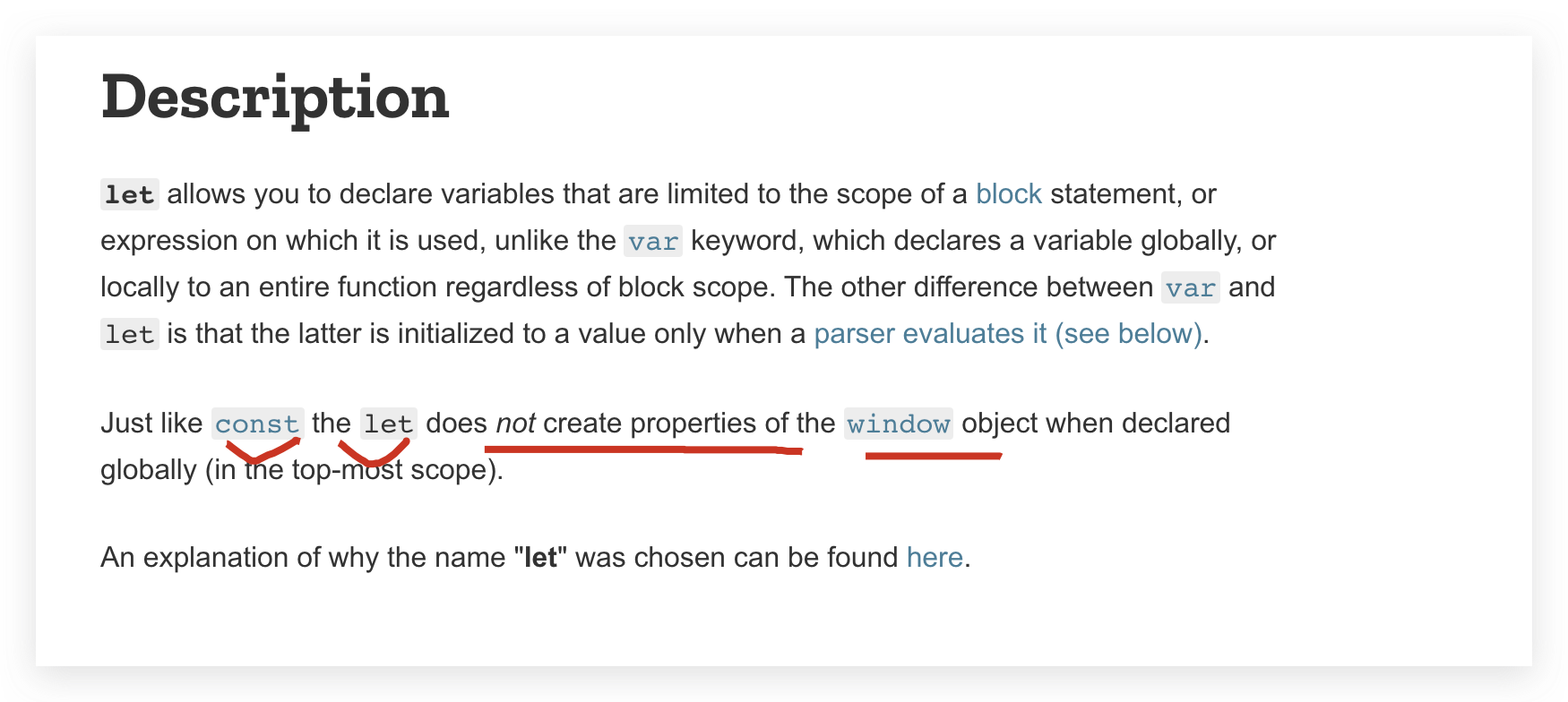
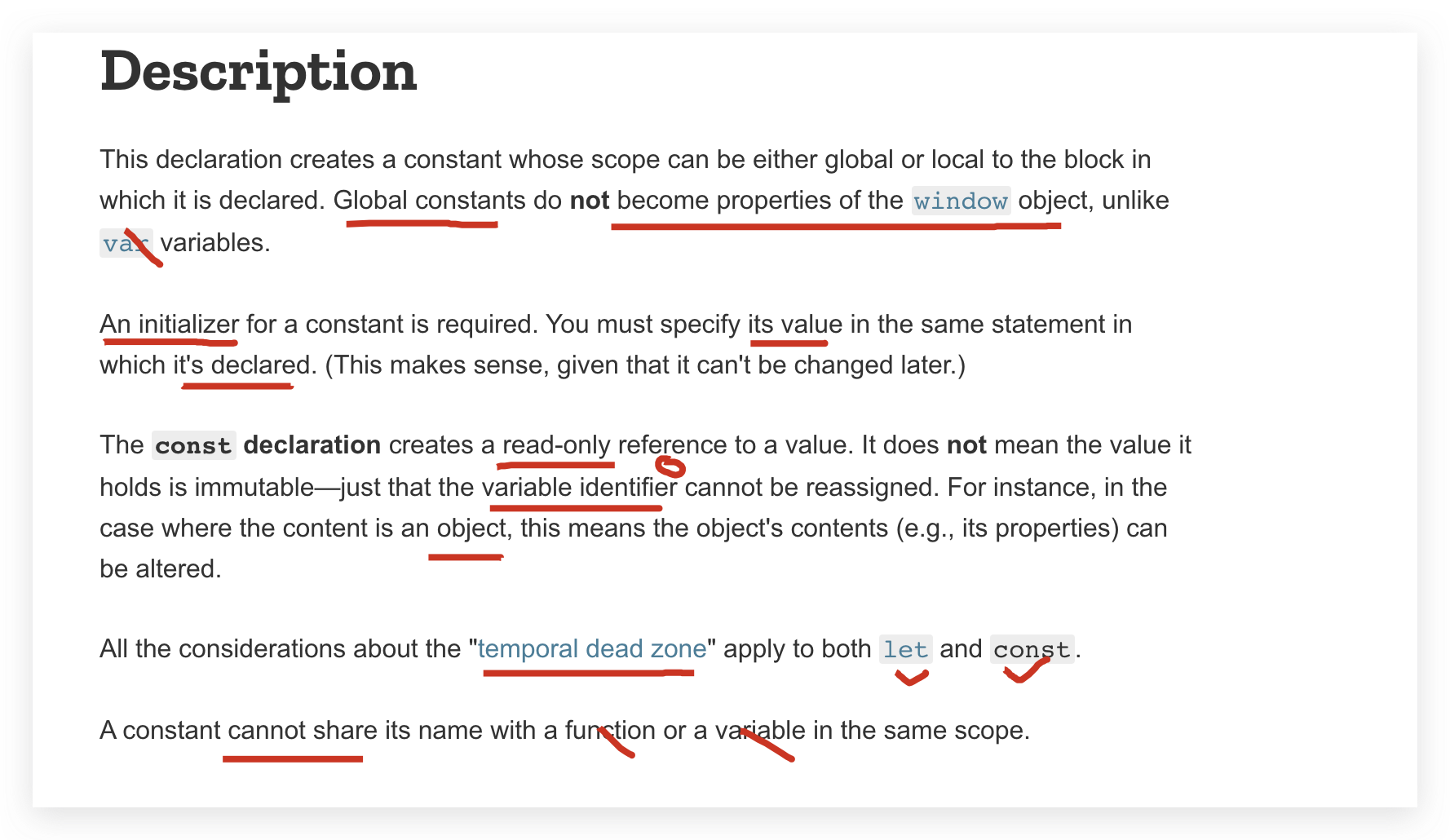
全局作用域里面定义的 const, let 不会挂载到 window 对象上面;
全局作用域里面定义的 var 会挂载到 window 对象上面;

const log = console.log;
var a = 1;
log(`a =`, window.b);
let b = 1;
log(`b =`, window.b);
const c = 1;
log(`c =`, window.c);


- 能否重复声明
var 可以重复声明; let, const 不可以重复声明
- 能否重新赋值
var 可以重新赋值, let 可以重新赋值; const 值类型不可以重新赋值, 但是如果是引用类型 Object 可以,如修改 Object 的属性值;
- 声明时否要初始化
var 可选初始化; let 可选初始化, 但是存在 TDZ(暂时死区); const 声明时必须初始化,存在 TDZ(暂时死区);
refs
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/var
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/let
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/const
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!