Vue Login Form Component
Account Login

<template>
<div>
<slot></slot>
<el-form
class="account-form-container"
status-icon
:ref="loginFormRef"
:model="loginForm"
:rules="loginRules">
<!-- <el-form-item label="用户名" label-width="80px"> -->
<el-form-item prop="username">
<span class="form-item-label">用户名</span>
<el-input
type="text"
v-model="loginForm.username"
@change="usernameChange"
class="account-form-input"
autocomplete="off"
placeholder="请输入用户名"
maxlength="8"
aria-placeholder="">
<i slot="prefix" class="el-icon-user"></i>
</el-input>
</el-form-item>
<!-- <el-form-item label="密码" label-width="0px"> -->
<el-form-item prop="password">
<span class="form-item-label">密码</span>
<el-input
data-type="password"
type="password"
show-password
v-model="loginForm.password"
@change="passwordChange"
maxlength="12"
class="account-form-input"
autocomplete="off"
placeholder="请输入密码"
aria-placeholder="">
<i slot="prefix" class="el-icon-lock"></i>
</el-input>
</el-form-item>
<el-form-item>
<el-button
type="primary"
style=" 100%;"
@click="submit">
提交
</el-button>
</el-form-item>
<el-form-item>
<el-button
type="default"
style=" 100%;"
@click="reset(`loginFormRef`)">
重置
</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
const log = console.log;
export default {
name: "AccountLogin",
components: {},
props: {
name: {
type: String,
required: false,
default: "",
},
loginFormRef: {
type: String,
required: true,
// default: {},
},
loginForm: {
type: Object,
required: true,
// default: {},
},
loginRules: {
type: Object,
required: true,
// default: {},
},
},
// data: function () {return {};}
data() {
return {
loading: false,
data: [],
// form: {
// username: '',
// password: '',
// },
};
},
watch: {
name: {
// Run as soon as the component loads
immediate: true,
handler() {
// Set the 'componentname' value as props
this.componentname = this.name;
},
},
},
methods: {
fetchAPI(url = ``) {
// this.data = [];
log(`fetch url`, url);
},
usernameChange(value) {
log(`username =`, value);
},
passwordChange(value) {
log(`password =`, value);
},
submit() {
const {
username,
password,
} = this.loginForm;
// } = this.$props.loginForm;
// } = this.$data.form;
// } = this.form;
// 对整个表单验证
this.$refs.loginFormRef.validate((valid, other) => {
log(`valid, other`, valid, other)
if (valid) {
this.$emit(`successCallback`, `✅ awesome`);
} else {
this.$emit(`errorCallback`, `❌ holy shit`);
}
})
log(`username, password =`, username, password);
// if(username === "admin" && password === `1234567`) {
// this.$message({
// message: '登录成功消息 ✅',
// type: 'success',
// customClass: "message-class",
// duration: 0,
// showClose: true,
// });
// // this.$message.success('登录成功消息 ✅!');
// } else {
// this.$message({
// message: '登录失败消息 ❌',
// type: 'error',
// customClass: "message-class",
// });
// // this.$message.error('❌ 出错了!');
// }
},
reset(formRefName) {
// clear
this.loginForm.username = ``;
this.loginForm.password = ``;
// reset
this.$refs[formRefName].resetFields();
},
},
beforeCreate() {
log(`beforeCreate`, 1);
},
created() {
log(`created`, 2);
},
beforeMount() {
log(`beforeMount`, 3);
},
mounted() {
log(`mounted`, 4);
},
beforeUpdate() {
log(`beforeUpdate`, 5);
},
updated() {
log(`updated`, 6);
},
beforeDestroy() {
log(`beforeDestroy`, 7);
},
destroyed() {
log(`destroyed`, 8);
},
}
</script>
<style scope lang="scss">
.account-form-container {
box-sizing: border-box;
/* 500px; */
/* border: 1px solid red; */
padding: 10px;
}
.form-item-label{
display: inline-block;
100%;
text-align: left;
}
.form-item-label::after{
content: " :";
}
.message-class{
padding: 10px;
min- 352px;
}
</style>
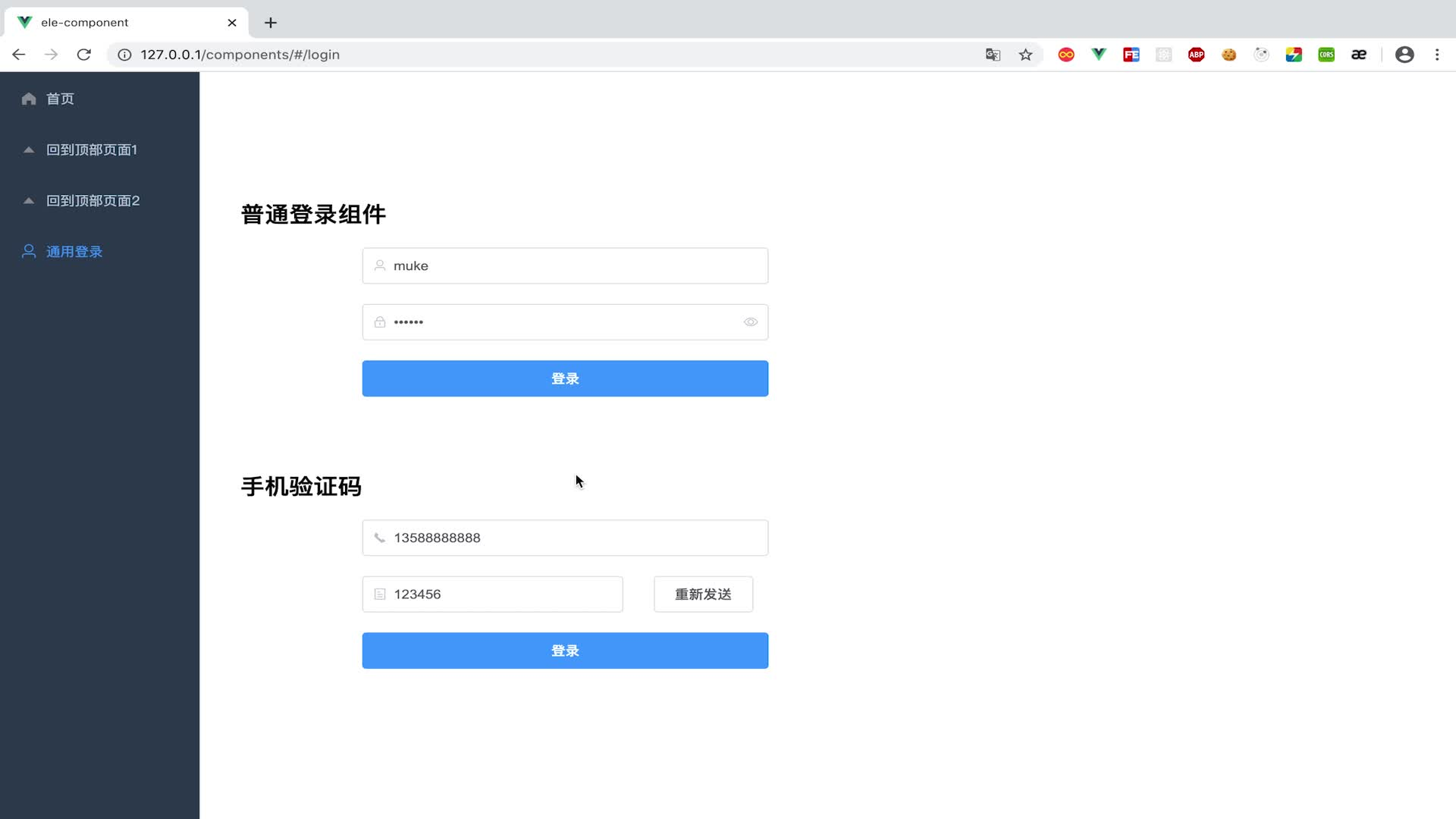
Phone Login
demo
<template>
<div>
<div>
<account-login
@successCallback="successCallback"
@errorCallback="errorCallback"
:loginFormRef="loginFormRef"
:loginForm="loginForm"
:loginRules="loginRules">
<h1>Account Login Form</h1>
</account-login>
</div>
<div>
<phone-login>
<h1>Phone Login Form</h1>
</phone-login>
</div>
</div>
</template>
<script>
const log = console.log;
import AccountLogin from "@/components/AccountLogin";
import PhoneLogin from "@/components/PhoneLogin";
export default {
name: "Login",
components: {
AccountLogin,
PhoneLogin,
},
props: {
name: {
type: String,
required: false,
default: "",
},
},
// data: function () {return {};}
data() {
// const usernameChecker = (rule, value, callback) => {
// if (!value) {
// return callback(new Error('❌ 用户名不能为空'));
// }
// if (this.loginFormRef.username !== '') {
// this.$refs.loginFormRef.validateField('username');
// }
// callback();
// }
// const passwordChecker = (rule, value, callback) => {
// if (!value) {
// return callback(new Error('❌ 密码不能为空'));
// }
// if (this.loginFormRef.password !== '') {
// this.$refs.loginFormRef.validateField('password');
// }
// callback();
// }
return {
loading: false,
data: [],
loginFormRef: "loginFormRef",
loginForm: {
username: ``,
password: ``,
},
loginRules: {
username: [
{
required: true,
message: "用户名不可为空!",
trigger: "blur",
},
{
min: 4,
max: 8,
message: "用户名长度为 4 ~ 8 个字符!",
trigger: "blur",
},
// {
// validator: usernameChecker,
// // regex validation
// trigger: "blur",
// },
],
password: [
{
required: true,
message: "密码不可为空!",
trigger: "blur",
},
{
min: 6,
max: 12,
message: "用户名长度为 6 ~ 12 个字符!",
trigger: "blur",
},
// {
// validator: passwordChecker,
// // regex validation
// trigger: "blur",
// },
],
},
};
},
methods: {
fetchAPI(url = ``) {
// this.data = [];
log(`fetch url`, url);
},
successCallback(value) {
log(`success callback =`, value);
this.$message({
message: `登录成功消息 ${value}`,
type: 'success',
customClass: "message-class",
duration: 0,
showClose: true,
});
},
errorCallback(error) {
log(`error callback =`, error);
this.$message({
message: `登录失败消息 ${error}`,
type: 'error',
customClass: "message-class",
});
},
},
beforeCreate() {
log(`beforeCreate`, 1);
},
created() {
log(`created`, 2);
},
beforeMount() {
log(`beforeMount`, 3);
},
mounted() {
log(`mounted`, 4);
},
beforeUpdate() {
log(`beforeUpdate`, 5);
},
updated() {
log(`updated`, 6);
},
beforeDestroy() {
log(`beforeDestroy`, 7);
},
destroyed() {
log(`destroyed`, 8);
},
}
</script>
<style scope lang="scss">
.className {
color: #000;
background: #fff;
}
</style>
refs

©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!