Vue & Sentry
config.errorHandler
https://cn.vuejs.org/v2/api/#errorHandler
Vue.config.errorHandler = function (err, vm, info) {
// handle error
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
// 只在 2.2.0+ 可用
}

demo
https://sentry.xgqfrms.xyz/sentry/vue-web-app/getting-started/javascript-vue/
https://sentry.xgqfrms.xyz/settings/sentry/projects/vue-web-app/keys/
To use Sentry with your Vue application, you will need to use Sentry’s browser JavaScript SDK: @sentry/browser.
Using yarn
$ yarn add @sentry/browser
Using npm
$ npm install @sentry/browser
sentry vue
https://docs.sentry.io/platforms/javascript/guides/vue/
$ yarn add @sentry/vue
- sentry 只上报 js 错误,不处理 vue 本身的错误!
On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
import Vue from "vue";
import * as Sentry from '@sentry/vue';
Sentry.init({
Vue: Vue,
dsn: '__PUBLIC_DSN__',// keys
});
- 使用 Vue’s config.errorHandler hook,处理 vue 本身的错误!
Additionally, the SDK will capture the name and props state of the active component where the error was thrown. This is reported via Vue’s config.errorHandler hook.
import Vue from "vue";
import App from "./App.vue";
import { ErrorService } from "./Services/ErrorService";
import store from "./store";
Vue.config.productionTip = false;
// Handle all Vue errors
Vue.config.errorHandler = (error) => ErrorService.onError(error);
new Vue({
store,
render: (h) => h(App),
}).$mount("#app");
区别
- @sentry/vue

On its own, @sentry/vue will report any uncaught exceptions triggered by your application.
Additionally, the SDK will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
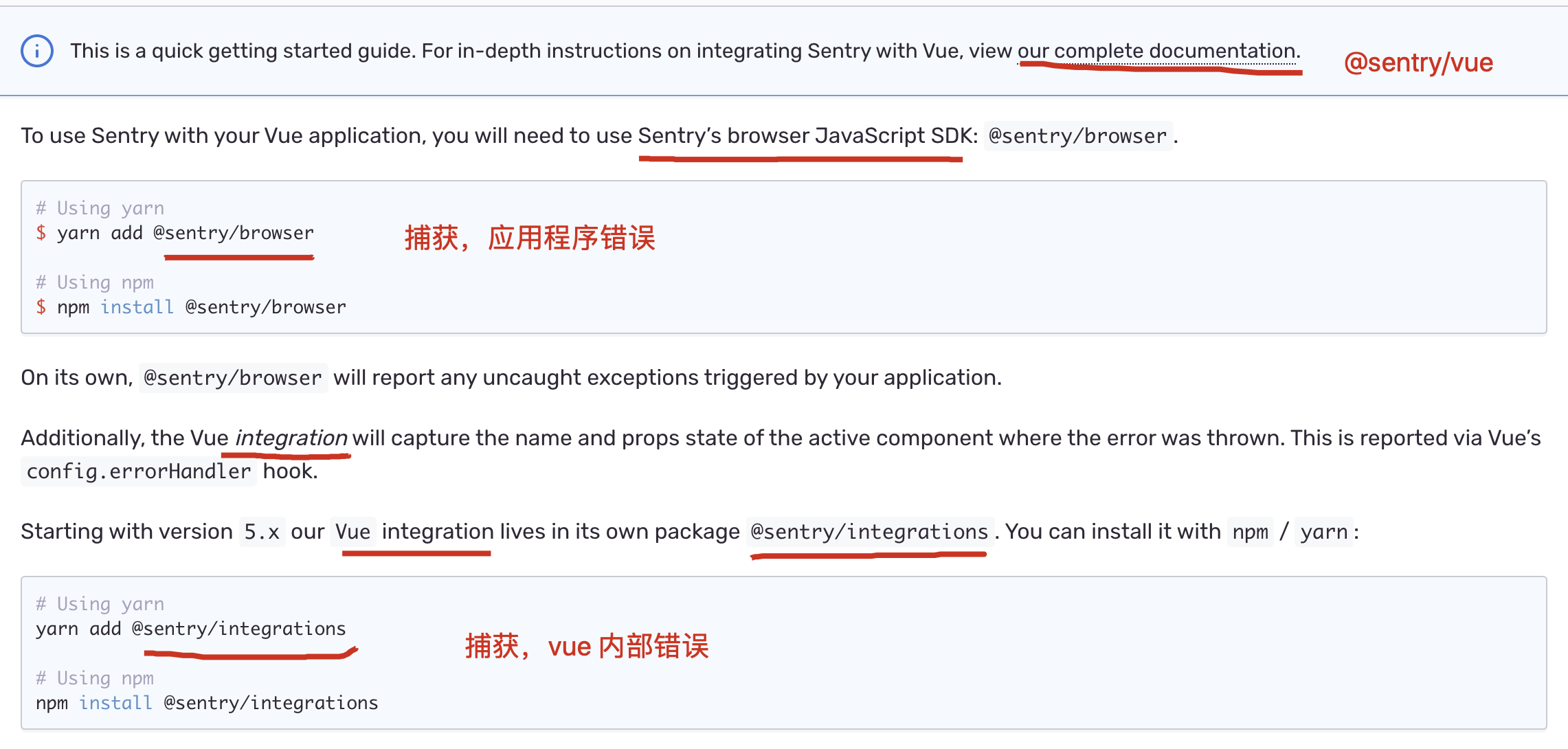
- @sentry/browser & @sentry/integrations

On its own, @sentry/browser will report any uncaught exceptions triggered by your application.
Additionally, the Vue integration will capture the name and props state of the active component where the error was thrown.
This is reported via Vue’s config.errorHandler hook.
Starting with version 5.x our Vue integration lives in its own package @sentry/integrations.
refs
https://blog.logrocket.com/error-handling-debugging-and-tracing-in-vue-js/
https://juejin.cn/post/6844903860121632782
https://segmentfault.com/a/1190000018606181
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!