Ajax
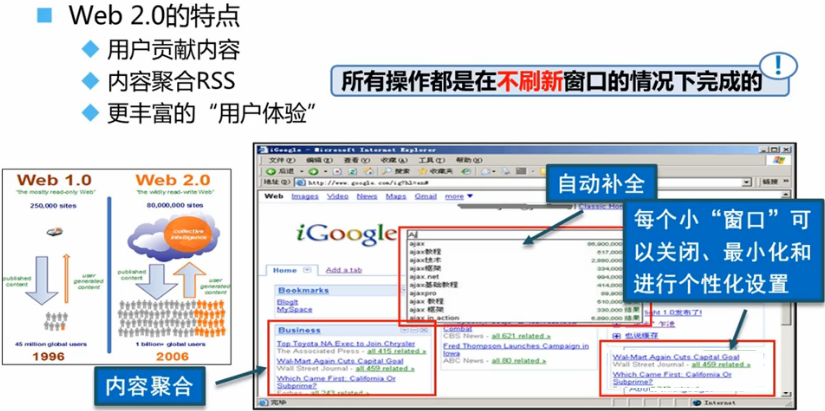
Web 2.0

为什么使用Ajax

传统Web和Ajax的差异

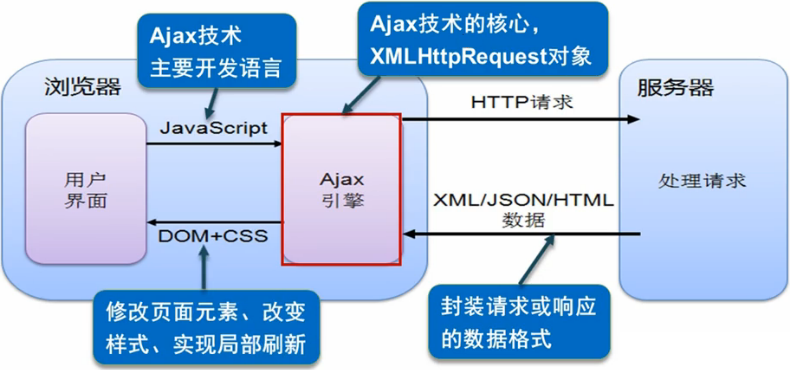
Ajax简介

Ajax工作流程

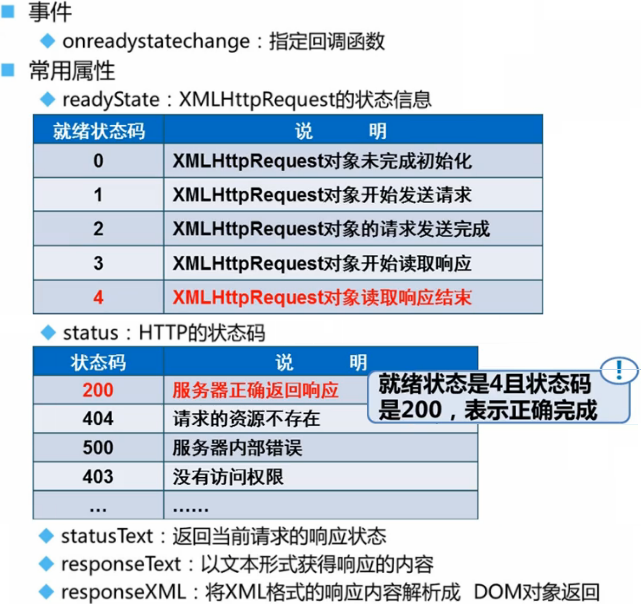
XMLHttpRequest


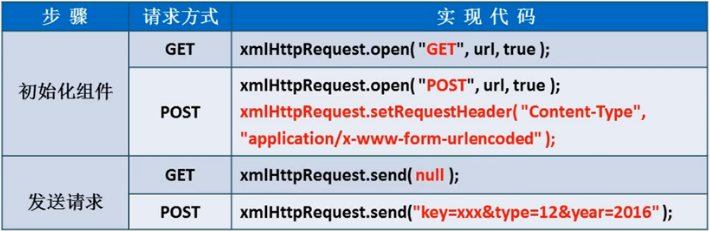
Ajax实现步骤


<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
function validate() {
var name = $("#name").val();
if (name == null || name == "") {
$("#nameDiv").html("用户名不能为空!");
} else {
//1.创建XMLHttpRequest对象
xmlHttpRequest = createXmlHttpRequest();
//2.设置回调函数
xmlHttpRequest.onreadystatechange = callBack;
//3.初始化XMLHttpRequest组件
var url = "userServlet?name=" + name;//服务器端URL地址,name为用户名文本框获取的值
xmlHttpRequest.open("GET", url, true);
//4.发送请求
xmlHttpRequest.send(null);
/* 使用POST方式发送请求
var url = "userServlet";//服务器端URL地址
xmlHttpRequest.open("POST", url, true);
xmlHttpRequest.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
var data = "name=" + name;//需要发送的数据信息,name为用户名文本框获取的值
xmlHttpRequest.send(data);
*/
//Ajax 回调函数
function callBack() {
if (xmlHttpRequest.readyState == 4
&& xmlHttpRequest.status == 200) {
var data = xmlHttpRequest.responseText;
if (data == "true") {
$("#nameDiv").html("用户名已被使用!");
} else {
$("#nameDiv").html("用户名可以使用!");
}
}
}//end of callBack()
}
}//end of validate()
/*
*创建XMLHttpRequest对象
*/
function createXmlHttpRequest() {
if (window.XMLHttpRequest) {//返回值为true时说明是新版本IE或其他浏览器
return new XMLHttpRequest();
} else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
GET请求和POST请求的区别

使用jQuery实现Ajax
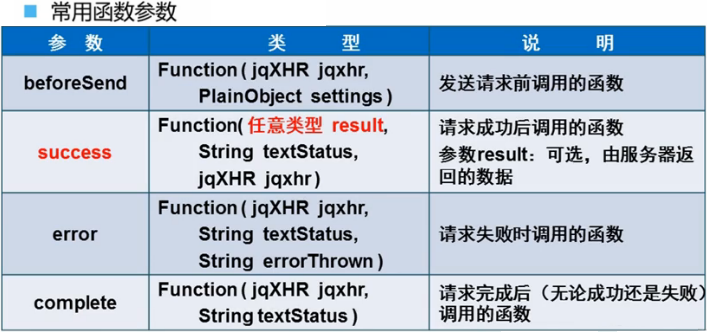
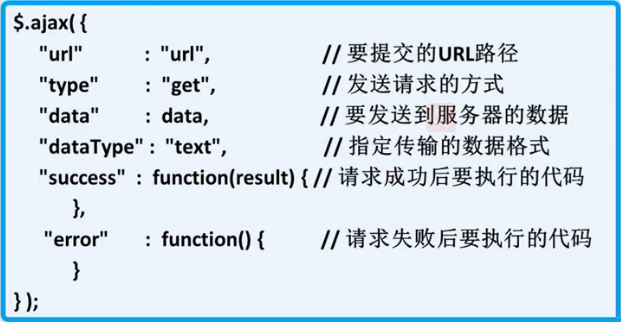
$.ajax()


应用


<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("#name").blur(function() { var name = this.value; if (name == null || name == "") { $("#nameDiv").html("用户名不能为空!"); } else { $.ajax({ "url" : "userServlet", //要提交的URL路径 "type" : "GET", //发送请求的方式 "data" : "name="+name, //要发送到服务器的数据 "dataType" : "text", //指定返回的数据格式 "success" : callBack, //响应成功后要执行的代码 "error" : function() { //请求失败后要执行的代码 alert("用户名验证时出现错误,请稍后再试或与管理员联系!"); } }); //响应成功时的回调函数 function callBack(data) { if (data == "true") { $("#nameDiv").html("用户名已被使用!"); } else { $("#nameDiv").html("用户名可以使用!"); } }//end of callBack() } });//end of blur() }); </script>
JSON

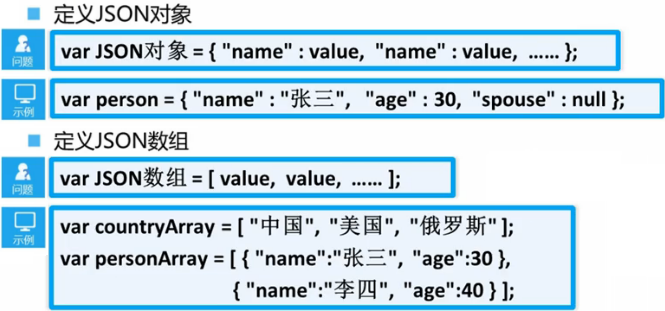
定义JSON

取值
person.name;
countryArray[0];
personArray[0].name;
