在app->src->main->java里面找到MainActivity.java,将鼠标放到activity-main上按住Ctrl后单击跳转到activity-main.xml,或者直接在app->src->main->res->layout里面找到activity-main.xml文件

进入activity-main.xml之后修改代码,添加两个文本框与按钮。
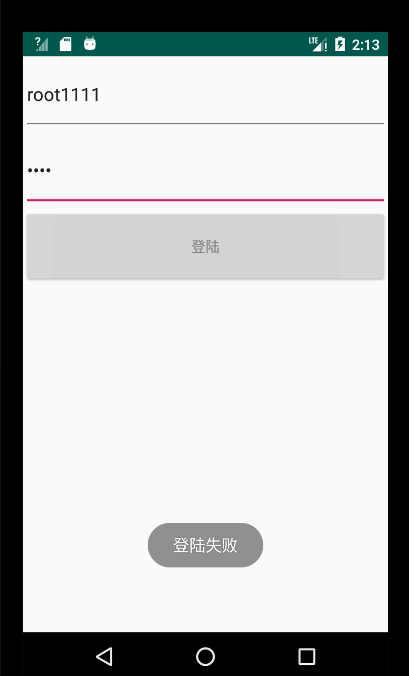
运行一下,可以看到


源代码如下:
MainActivity.java:
package com.example.myapplication; import android.os.Bundle; import com.google.android.material.floatingactionbutton.FloatingActionButton; import com.google.android.material.snackbar.Snackbar; import androidx.appcompat.app.AppCompatActivity; import androidx.appcompat.widget.Toolbar; import android.view.View; import android.view.Menu; import android.view.MenuItem; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends AppCompatActivity { EditText name; EditText pass; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); name=(EditText)findViewById(R.id.name); pass=(EditText)findViewById(R.id.pass); } public void Check(View view) { String mname="root"; String mpass="root"; String user=name.getText().toString().trim(); String pwd=pass.getText().toString().trim(); if(user.equals(mname)&&pwd.equals(mpass)){ Toast.makeText(this, "恭喜,登陆成功",Toast.LENGTH_SHORT).show(); } else{ Toast.makeText(this, "登陆失败",Toast.LENGTH_SHORT).show(); } } }
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <EditText android:id="@+id/name" android:layout_width="match_parent" android:layout_height="150px" android:hint="用户名:"> </EditText> <EditText android:id="@+id/pass" android:layout_width="match_parent" android:layout_height="150px" android:hint="密码:" android:inputType="textPassword"> </EditText> <Button android:layout_width="match_parent" android:layout_height="150px" android:id="@+id/Login" android:hint="登陆" android:onClick="Check"> </Button> </LinearLayout>