一、前言
昨天完成了加载页,星球页的设计,学习了Fragment实现底部导航栏。
今天将Cardview与传感器结合起来,实现了发布表可以跟随手机晃动。学习了Fragment的嵌套实现了我的页面上“我的发帖”与“我的回帖”的切换。遇到的困难:一些控件或者版本之间的冲突,通过查阅资料,修改包解决问题;Fragment没有很好的理解,导致在嵌套中出现了困难,通过查阅资料与重学Fragment实现嵌套,UI页面方面出现问题,不知如何具体下去。
明天对登录注册页面进行美化,以及学习头部标题栏的运用。
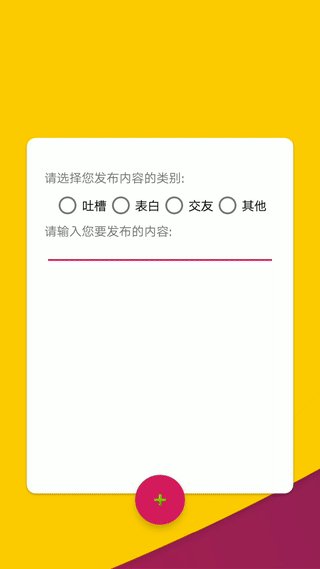
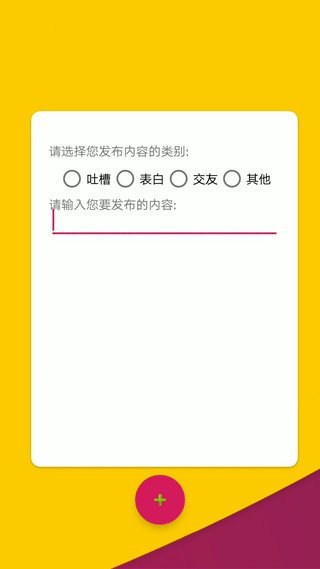
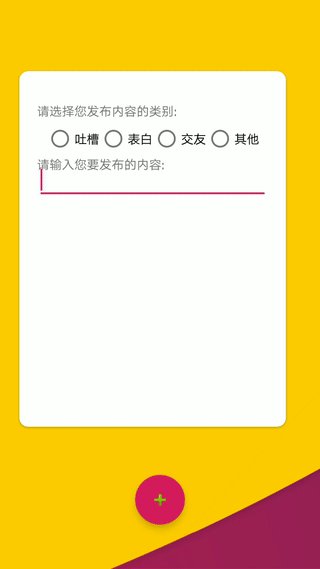
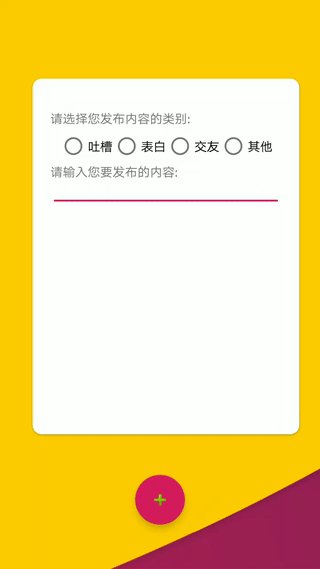
二、成果展示


三、代码
SendActivity.java

package com.example.myteamapplication.Activity; import android.hardware.Sensor; import android.hardware.SensorEvent; import android.hardware.SensorEventListener; import android.hardware.SensorManager; import android.os.Bundle; import android.view.WindowManager; import android.widget.FrameLayout; import androidx.appcompat.app.AppCompatActivity; import androidx.cardview.widget.CardView; import com.example.myteamapplication.R; public class SendActivity extends AppCompatActivity implements SensorEventListener { private SensorManager sensorManager; private Sensor defaultSensor; private CardView cv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //去掉顶部标题 getSupportActionBar().hide(); //去掉最上面时间、电量等 getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN , WindowManager.LayoutParams.FLAG_FULLSCREEN); setContentView(R.layout.activity_send); initView(); sensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);//获得传感器管理 defaultSensor = sensorManager.getDefaultSensor(Sensor.TYPE_ORIENTATION);//设置类型 } @Override protected void onResume() { super.onResume(); sensorManager.registerListener(this, defaultSensor, SensorManager.SENSOR_DELAY_GAME);//注册传感器 } @Override protected void onDestroy() { super.onDestroy(); sensorManager.unregisterListener(this);//注销传感器 } @Override public void onSensorChanged(SensorEvent event) { changeLocation(event.values[1], event.values[2]); } @Override public void onAccuracyChanged(Sensor sensor, int accuracy) { } private void changeLocation(float y, float z) { FrameLayout.LayoutParams layoutParams = (FrameLayout.LayoutParams) cv.getLayoutParams(); layoutParams.setMargins((int) z * 5, (int) y * 5, 0, 0);//乘2的作用是为了让效果明显点 cv.setLayoutParams(layoutParams); } private void initView() { cv = (CardView) findViewById(R.id.cv); } }
activity_send.xml

<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/bg"> <androidx.cardview.widget.CardView android:id="@+id/cv" android:layout_width="300dp" android:layout_height="400dp" android:layout_gravity="center" app:cardCornerRadius="10dp" app:contentPadding="20dp" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:text="请选择您发布内容的类别:" /> <RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_marginTop="40dp" android:gravity="center"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="吐槽"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="表白"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="交友"/> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="其他"/> </RadioGroup> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请输入您要发布的内容:" android:layout_marginTop="75dp"/> <EditText android:id="@+id/et_data_upass" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="80dp" /> </androidx.cardview.widget.CardView> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center" app:srcCompat="@android:drawable/ic_input_add" android:layout_marginBottom="50dp"/> </FrameLayout>
Fragment_My.java

package com.example.myteamapplication.Fragment; import android.content.Context; import android.content.Intent; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.RadioButton; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import com.example.myteamapplication.Activity.MainActivity; import com.example.myteamapplication.Activity.SendActivity; import com.example.myteamapplication.R; public class Fragment_My extends Fragment implements View.OnClickListener { private FragmentTransaction transaction; private FragmentManager manager; private RadioButton my_tab_send,my_tab_receive; private Context MainActivity; private LayoutInflater inflater; // @Override // public void onActivityCreated(Bundle savedInstanceState) { // super.onActivityCreated(savedInstanceState); // MainActivity = getActivity(); // inflater = LayoutInflater.from(getActivity()); // } @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); manager = getChildFragmentManager(); transaction = manager.beginTransaction(); transaction.add(R.id.fragment_container_my,new Fragment_My_send()); transaction.commit(); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { // Inflate the layout for this fragment View rootView = inflater.inflate(R.layout.fragment_my, container, false); my_tab_send = rootView.findViewById(R.id.my_tab_send); my_tab_receive = rootView.findViewById(R.id.my_tab_receive); my_tab_send.setOnClickListener(this); my_tab_receive.setOnClickListener(this); return rootView; } @Override public void onClick(View v) { transaction = manager.beginTransaction(); switch (v.getId()){ case R.id.my_tab_send: transaction.replace(R.id.fragment_container_my,new Fragment_My_send()); break; case R.id.my_tab_receive: transaction.replace(R.id.fragment_container_my,new Fragment_My_receive()); break; } transaction.commit(); } }
fragment_my.xml

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/fragment_container_my" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_below="@+id/ll" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/ll" android:background="#dcdcdc" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="用户头像和id和用户名"/> <RadioGroup android:id="@+id/tabs_rg_my" android:layout_width="match_parent" android:layout_height="56dp" android:orientation="horizontal"> <RadioButton android:id="@+id/my_tab_send" style="@style/Custom.TabRadioButton" android:checked="true" android:drawableTop="@drawable/tab_sign_selector" android:text="我的发帖" /> <RadioButton android:id="@+id/my_tab_receive" style="@style/Custom.TabRadioButton" android:drawableTop="@drawable/tab_record_selector" android:text="我的回帖" /> </RadioGroup> </LinearLayout> </RelativeLayout>
四、今日团队链接
