在电信网络拓扑图中,很经常需要用到自动布局的功能,在大数据的层级关系中,通过手工一个一个摆放位置是不太现实的,工作量是相当大的,那么就有了自动布局这个概念,来解放布局的双手,让网络拓扑图能够布局出一个优美的图案,当然在一些复杂的布局中,光有自动布局还是不行的,还是需要手工地做些相应的调整,才能让界面图案更加的完美。今天我们来聊聊电信网络拓扑图 HT for Web 在自动布局上面的相关内容。
在 HT for Web 中有提供两种布局方案,一个是 AutoLayout,一个是 ForceLayout。AutoLayout 提供了几套固定的布局算法,让用户根据不同的需求选择不同的布局算法,比较常用的是 circular(圆形布局)和 symmetic(对称布局)两种布局方式。

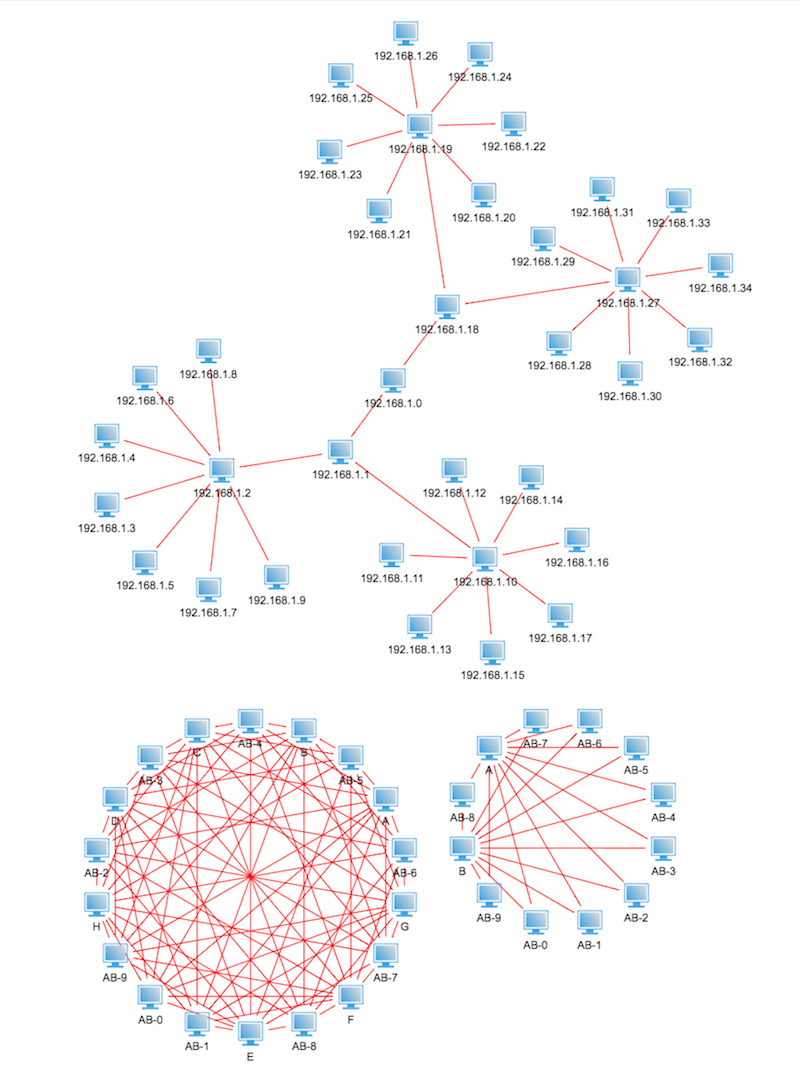
上图是 circular 圆形布局的效果,可以看出在较复杂的布局上,可以结合连线呈现一个漂亮的布局结果。

上图是 symmetric 对称布局的结果,可以发现在布局上依据中心点呈相对对称的布局,这种布局方案在空间上看起来会比较紧凑些,比较节约空间。
其他的布局类型在这就不一一讲解了,具体的可以查看我们的 AutoLayout 手册:http://www.hightopo.com/guide/guide/plugin/autolayout/ht-autolayout-guide.html
ForceLayout(弹力布局)就和 AutoLayout 区别比较大了,它是根据节点之间存在互斥力,相互连接的节点间存在引力,来动态布局节点的,它需要运行一段时间,整体拓扑结构会逐渐达到收敛稳定的平衡状态,这才是真正的布局结果,不像 AutoLayout 那样,马上设置就可以马上看到效果,但是在 ForceLayout 布局的过程中,其效果也是蛮欢乐的。

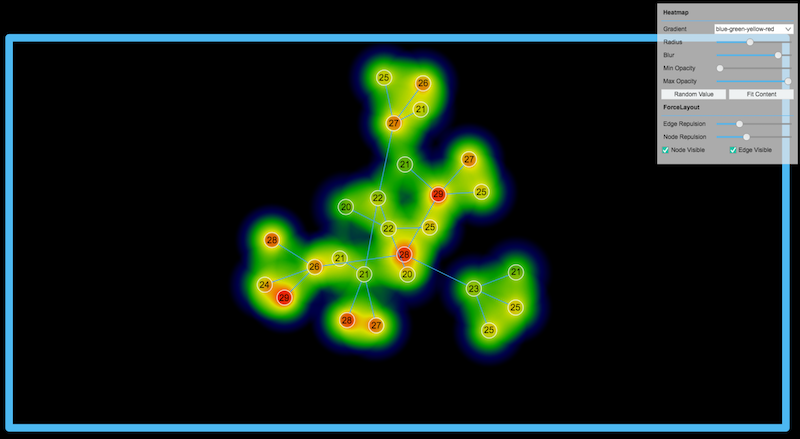
这是我们的弹力布局结合热力图的效果,如果看到其布局的效果其实更棒。

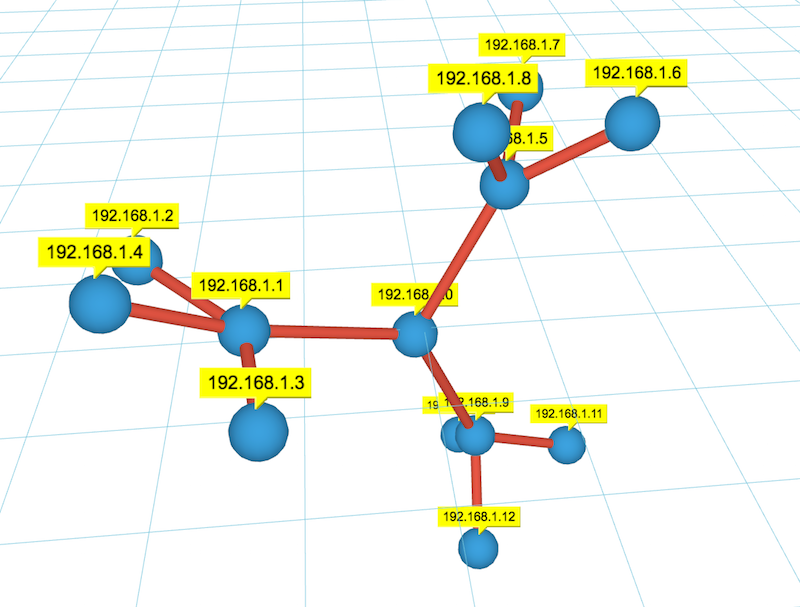
在 3D 上,也是有它的一片天,照样可以很优雅。
关于 ForceLayout 的相关内容在这边也不一一说明,具体可以查看我们的官网手册:http://www.hightopo.com/guide/guide/plugin/forcelayout/ht-forcelayout-guide.html
现在问题来了,上面的两种布局方式其实还不能完全满足用户的需求,很多用户还有根据特定的形状去布局节点,比如,多个节点如何围绕一个节点做椭圆状的均匀分布,多个图元如何沿着某条曲线做均匀分布。这些问题该如何解决呢?又该如何去实现呢?接下来我们就来具体谈谈如何实现这样的特定布局,我们就叫这种特定布局叫 ShapeLayout 吧。

http://www.hightopo.com/demo/EdgeType/ShapeLayout-Oval.html 这就是我们的 ShapeLayout 的效果,将节点根据一个椭圆的形状布局,这个是怎么实现的呢?我先来说收思路吧,其实不难,我们知道,椭圆和圆都可以转换为三角函数来表示,那么可以算出每个节点对应的角度,带入到三角函数表达式中,就可以得到曲线上面的点坐标,将节点直接布置到这个位置就可以了。
上面的例子中,可以看到节点间的连线靠近中心的点事在椭圆边缘上的,而不是在椭圆的中心,这个又是怎么处理的呢?这边就涉及到了一个拓展的节点类型,这边将它命名为 BusEdgeType,就像 bus 的路线一样,变化多段,连线适应各种不同线条的变化,拖动节点的时候,线条的两端位置动态变化,时刻寻找着最优的连线路径。
我们在后面的章节中再重点阐述下 ShapeLayout 和 BusEdgeType 的具体实现和应用,今天我们就讲到这里。