前几天看到老铁们分享的面经,谈到 http 缓存机制的问题,痛下决心,一口气研究个明白,分享给大家。
前端的发展越来越迅速,能做的事情越来越多,承担的责任越来越重,通过了解 http 缓存机制,可以帮助广大前端开发工作者提高网站的访问效率,也能有效减轻服务器的压力。
http 缓存规则
http缓存机制有两种缓存规则:强缓存 和 对比缓存(也有称为协商缓存), 这个规则是由服务器响应携带的。
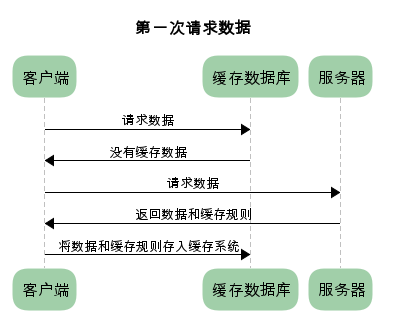
第一次请求
无论强缓存还是对比缓存,浏览器第一次请求服务器时候,都先要到缓存数据库去请求是否有缓存数据,返回结果当然是没有缓存数据了~ 然后再去请求服务器,服务器的响应数据会携带缓存规则,告诉客户端是强缓存还是对比缓存。如下图所示:

可是强缓存和对比缓存到底是什么?如何判断是强缓存还是对比缓存?
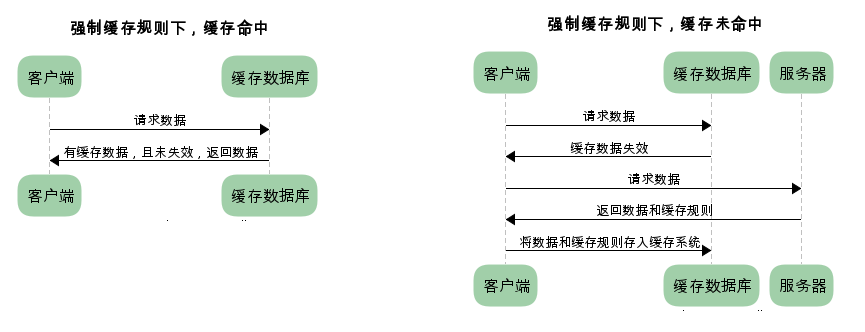
强缓存
强缓存:在一个有效期时间内,请求缓存数据库中的数据。
服务器会通过 cache-control: max-age:xxx (HTTP 1.1) 或者 Expire (HTTP 1.0) 告知浏览器请求数据的有效时间,在这个时间内,浏览器再次请求这个数据的时候就不用请求服务器,而是请求缓存数据库里的数据就好了。如图:

这样的好处:
1. 减轻了服务器的压力。一个网站会有大量的用户,海量的请求,服务器要对其处理和响应,这是一个巨大的负担。
2. 浏览器得到数据更快。不用等服务器返回 200 ,直接 304 到缓存数据库中拿数据就好了, 节省了网络传送延迟等时间。
那么 cache-control: max-age:xxx (HTTP 1.1) 或者 Expire (HTTP 1.0) 有什么区别呢?
cache-control: max-age:xxx 是 HTTP 1.1 的内容, Expire 是 HTTP 1.0 的内容, Expire 是服务器产生的到期时限,如果本地的时间存在误差,那么会造成影响,所以 HTTP 1.1 推出 cache-control 属性。cache-control: max-age:xxx 意为 缓存的内容将在 xxx 秒后失效。
注意:
cache-control 的优先级比 Expire 高。
强缓存当然也存在问题,在这个期限时间内都用缓存数据了,那我服务器更新数据怎么办?下面介绍一下对比缓存。
对比缓存
对比缓存需要进行比较判断是否可以使用缓存。通过 cache-control:no-cache 使用对比缓存来验证缓存数据。
第一次请求数据的时候,服务器会将缓存标识与数据一起返回给客户端,客户端将二者备份至缓存数据库中。再次请求数据时,客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。

对比缓存判断是否命中通过两对属性:
1. Last-Modified / If-Modified-Since
Last-Modified 由服务器产生,指数据的最后修改时间,服务器将 Last-Modified 返回给客户端,下一次浏览器再次请求会携带这个最后修改时间,放在 If-Modified-Since 里,服务器拿到 If-Modified-Since 后,对比数据的最后修改时间:
比对成功,代表数据未修改过,返回状态码 304, 重定向到缓存数据库。
对比失败,代表数据距离上一次被请求时, 做过修改,就要重新响应数据, 返回 200。
2. Etag / If-None-Match
Etag 是由服务器产生的一个唯一标识,服务器将 Etag 返回给客户端,下一次浏览器再次请求会携带这个标识,放在 If-None-Match 里,服务器拿到 If-None-Match 后,对比自己的数据标识:
比对成功,代表数据未修改过,返回状态码 304, 重定向到缓存数据库。
对比失败,代表数据距离上一次被请求时, 做过修改,就要重新响应数据, 返回 200。
注意:
Etag / If-None-Match 优先级高于 Last-Modified / If-Modified-Since
总结:
随着前端技术的进步,前端能够做的事情越来越多,了解 http 内容好处良多,至少跟后台开发推锅不至于被牵着鼻子走,哈哈~~~
纯属个人见解,如有异议,欢迎提出,转载请指明出处,素质分享。