昨天,介绍了原型、原型链以及从一个实例化对象 cat 探寻原型链的秘密,今天我们从 Animal 出发,探究 Animal 所在的原型链。
Animal 的原型链
昨天我们通过代码生成一个 Animal 类:
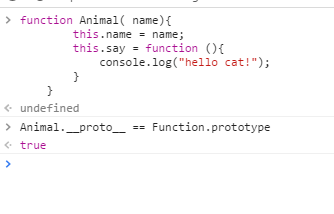
function Animal( name){
this.name = name;
this.say = function (){
console.log("hello cat!");
}
}
我们说对象都有__proto__属性,那么 Animal 也有啊!Animal 的原型是什么?
不知道大家有没有这样在浏览器中试验过:
function A(){}
typeof A

对!就是这样。一个函数的类型就是 function,那么它应该是由 Function 构造而来。
也就是:Animal.__proto__ == Function.prototype

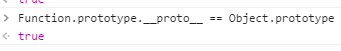
Function.prototype 是个对象,应该由 Object 构造,所以 Function.prototype.__proto__ == Object.prototype

最后,原型链的终点指向 null, Object.prototype.__proto__ == null
总结
对于 Animal 函数而言,其原型链上的关系有:
1. Animal 是一个函数,由 Function 构造,所以有:Animal.__proto__ == Function.prototype
2. Function.prototype是一个对象,由 Object 构造,所以有:Function.prototype.__proto__ == Object.prototype
3. 原型链的终点指向 null,所以有:Object.prototype == null
也就是:
Animal.__proto__.__proto__.__proto__ == null
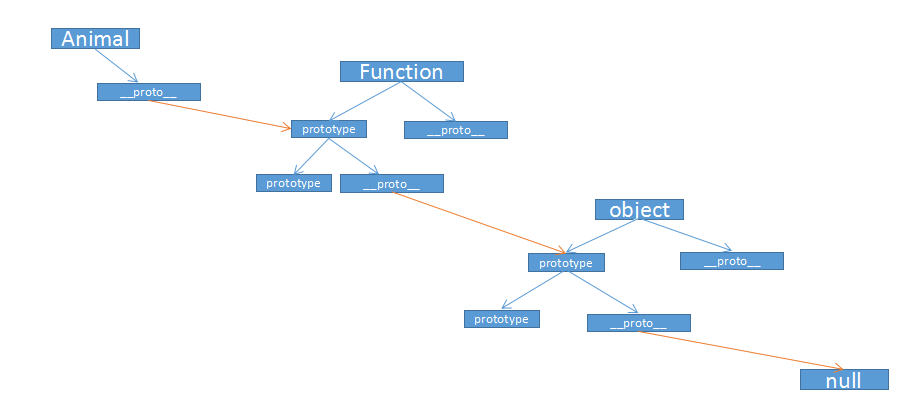
图示:

内置构造器对象与 Animal
js内置的构造器对象有12个(ES5中新加了JSON),可列举的构造器的原型链结构同 Animal 一样:

因为其实它们是js内置的构造对象, Animal 是我们自定义的构造对象,原理是一样的。
prototype 和 __proto__
可以看到上图中,Function 有 prototype 和 __proto__ 两个属性,它们有什么区别呢?
__proto__是对象的属性,而 prototype 是函数的属性,万物皆对象,函数也是对象,所以函数也有 __proto__ 属性,但是不是所有对象都有 prototype 哦!
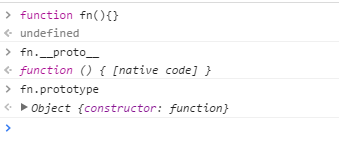
举个例子:

看,我创建一个对象 obj, obj有__proto__, 却没有 prototype。

而我创建一个函数,这个函数就既有__proto__,也有 prototype。
有没有既没有__proto__也没有 prototype的对象?有!
既没有__proto__也没有 prototype的对象
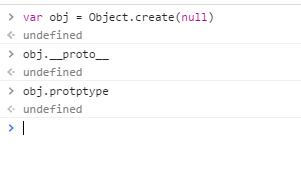
之前提到,通过 Object.create(null)生成一个没有原型属性的对象,这个对象就既没有__proto__也没有 prototype。

后记
这是我对原型链知识的一点理解和看法,如有错误的理解或表述,欢迎大家指出,接下来我会继续探究原型链知识,请继续关注初始原型链系列博文,感谢大家的支持!
如需转载,请指明出处,素质转载,谢谢。