前言
对于 flex 弹性布局相信大家都有所了解,它是 css3 中的属性,然而它具有一定的兼容性问题。楼主前几天面试时遇到了面试官需要设计一个两列布局,我当然就说父元素 flex 吧哩吧啦,然而需要用基本的 css2 中的属性布局,傻掉了。。。
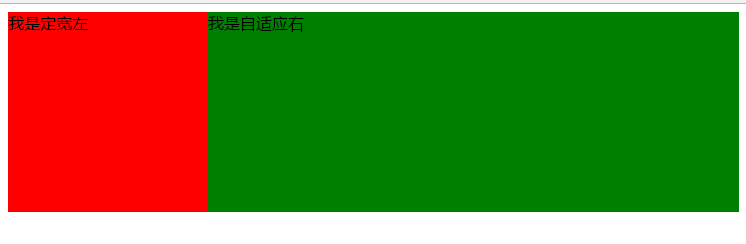
要求:两列布局,左边定宽,右边自适应

html 布局如下
<div id="father">
<div id="left">我是定宽左</div>
<div id="right">我是自适应右</div>
</div>
1. flex 布局
#father{
display: flex;
}
#left{
background: red;
height: 200px;
200px;
}
#right{
background: green;
height: 200px;
flex:1;
}
2. css2 普通布局
<style>
#left{
background: red;
height: 200px;
200px;
float:left;
}
#right{
background: green;
height: 200px;
margin-left:200px;
}
</style>
注意:
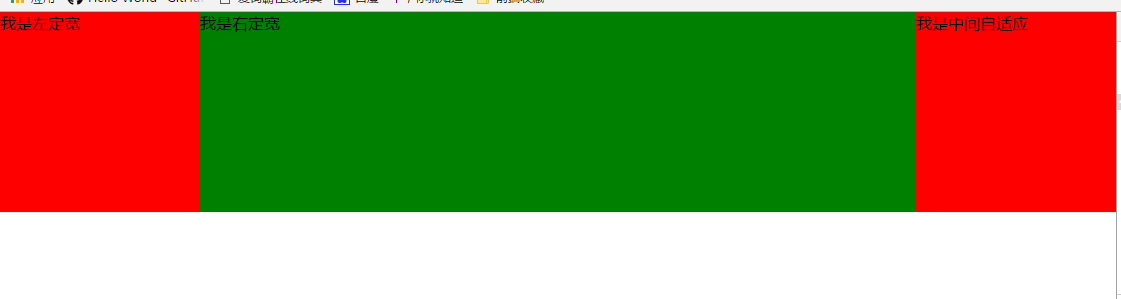
多列布局时需要将浮动元素的 html 代码写在自适应元素的前面。如以下为三列布局的代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
padding: 0;
margin: 0;
}
#div1{
200px;
height: 200px;
background: red;
float:left;
}
#div2{
margin-left: 200px;
margin-right: 200px;
height: 200px;
background: green;
}
#div3{
200px;
height: 200px;
background: red;
float:right;
}
</style>
</head>
<body>
<div id="box">
<div id="div1">我是左定宽</div>
<div id="div3">我是中间自适应</div>
<div id="div2">我是右定宽</div>
</div>
</body>
</html>
效果如图: