1 # coding:utf-8 2 ''' 3 @file: run_old.py 4 @author: jingsheng hong 5 @ide: PyCharm 6 @createTime: 2019年08月20日 17点16分 7 @contactInformation: 727803257@qq.com 8 ''' 9 10 import sys 11 12 from tableData.m_tp_account import M_tp_account 13 from tableData.m_tp_store import M_tp_store 14 15 class Run: 16 17 '''验证销售部门的数据查看权限''' 18 19 def __init__(self,account_id:int): 20 ''' 21 :param account_id 登录后台的账号id/账号表单个主键id (模拟业务流程,从后台登录页面登录成功后,会传给该后台服务器接口一个登录账号id) 22 ''' 23 self.account_id = account_id 24 self.account_information() 25 self.store_information() 26 27 def account_information(self): 28 '''获取:账号A的单条账号表数据''' 29 # 校验account_id是否存在且是否有效 30 account_information = M_tp_account().mysql_account_information(self.account_id) 31 # 关联的员工id 32 self.staff_id = account_information["staff_id"] 33 # 可查看数据范围 34 self.viewable_data_range = account_information["viewable_data_range"] 35 # 数据权限类型 36 self.data_permission_type = account_information["data_permission_type"] 37 # 五种数据权限类型对应的可查看的部门清单 38 self.department_of_viewable = account_information["department_of_viewable"] 39 40 def store_information(self): 41 '''返回:符合数据查看权限规则的销售部门数据''' 42 store_information = M_tp_store().mysql_store_information(self.account_id,self.staff_id,self.viewable_data_range,self.data_permission_type,self.department_of_viewable) 43 return store_information 44 45 46 47 if __name__ == "__main__": 48 # 填写登录账号id即可 49 Run(sys.argv[1])
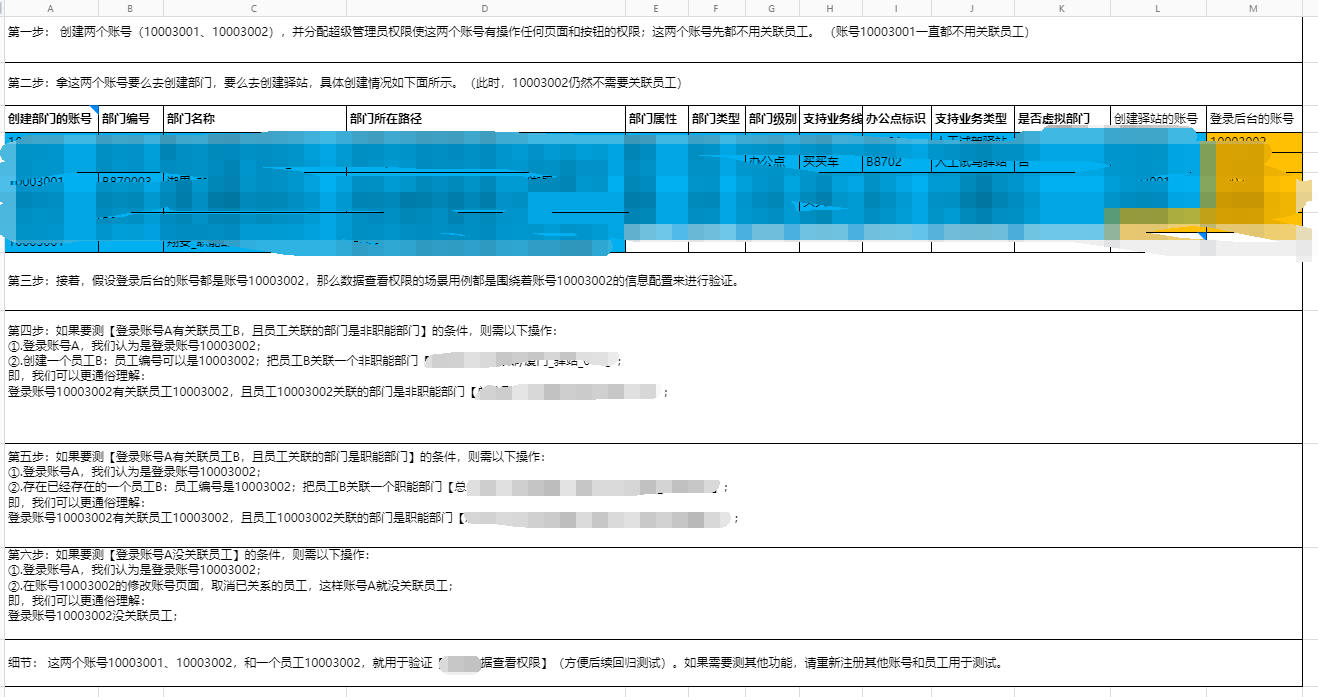
昨晚完成的培训资料,记录一下~