1.前言
当你想走上测试开发之路,用python开发出一个web页面的时候,需要找一个支持python语言的web框架。django框架有丰富的文档和学习资料,也是非常成熟的web开发框架,想学python开发的小伙伴,从django入手是一个不错的选择。
强烈推荐django3.1版本官方文档地址:https://docs.djangoproject.com/en/3.1/。
本篇写一个简单的“hello world! ”页面,开始django之旅。
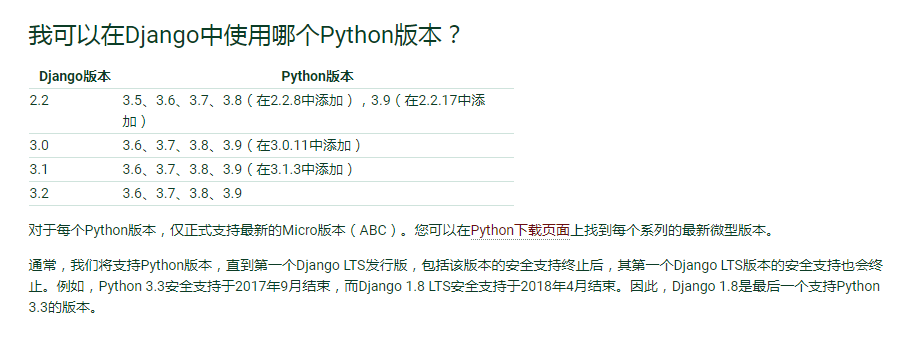
2.django版本和python版本的对应关系

3.环境和工具准备
3.1.Python (版本:3.7.4)
3.2.django (版本:3.1.2)
3.3.pycharm (版本:5.0.4 。建议使用pycharm专业版,专业版的破解方法可以自己百度多找找资料。)
3.4.windows7 (目前我电脑只有这个环境,相关安装和命令行操作都是基于window7进行操作。后续等有了linux环境,再补充相关安装和命令行的操作说明。)
django的环境安装非常简单,只需用pip安装一个django库就可以了,编辑器选择pycharm。
在windows环境的dos界面使用相关命令行的技巧:

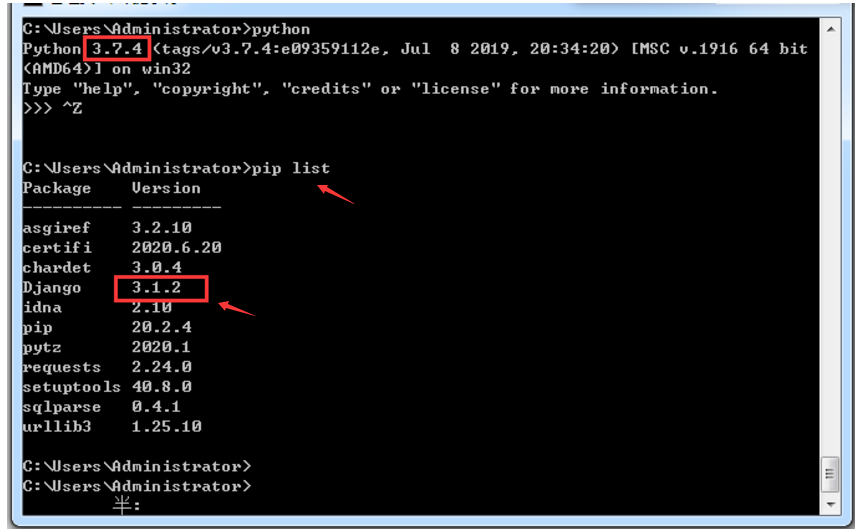
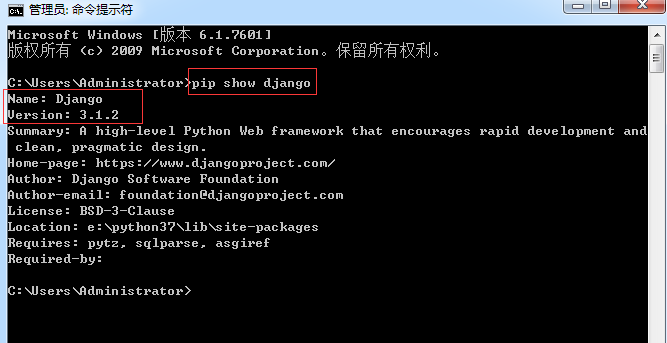
使用命令行【pip show django】,可以查看当前安装的django信息,信息里有包含django版本号;

使用命令行【python】,可以查看当前安装的python版本号,能看到安装的python版本号就表示python安装成功且能正常使用了;

相关细节:
4.创建django项目
一个父级目录里可以存放/管理多个二级目录,每个二级目录就是每个django项目的项目名/工程名,每个二级目录里存放着每个对应django项目的所有代码。
多个django项目建议都由同个父级目录管理,后期好维护。
第一步:
如果没有创建合适的父级目录,要先手动创建一个父级目录,比如创建一个父级目录为:E:web_djo。
如果已经有合适的父级目录,就直接使用该父级目录,比如当前使用的父级目录为:E:web_djo。

第二步:
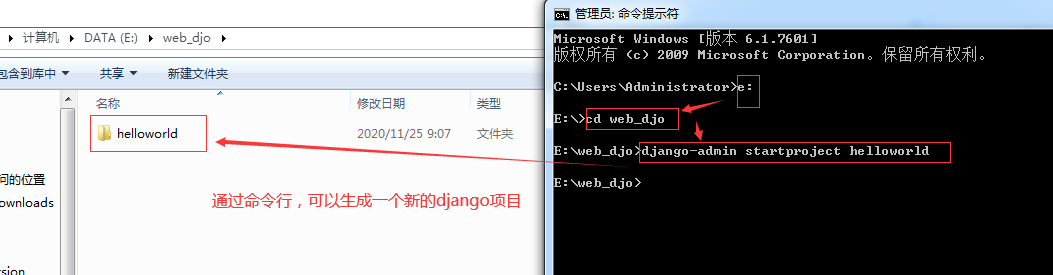
通过dos操作界面,在该父级目录下,通过命令行【django-admin startproject 一个新的django项目名】新建一个django project(即一个django项目实例需要的设置项集合:包括数据库配置、django配置和应用程序配置等等。)
在这里,通过命令行【django-admin startproject helloworld】新建一个django项目名为【helloworld】的django项目。

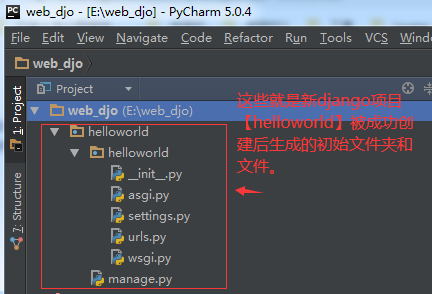
接着,打开pycharm,就可以看到该父级目录【web_djo】下多出了这些层级文件:

这些文件夹和文件的用处是:
- 【helloworld】 : django项目的容器,可以随便命名。
- 【helloworld/helloworld】 :django项目名,不能更改名称。
- 【helloworld/__init__.py】:一个空文件,告诉 python这个目录应该被认为是一个python包。
- 【helloworld/asgi.py】 : django3.0版本新出的异步功能。
- 【helloworld/settings.py】:django项目的配置文件。
- 【helloworld/urls.py】 :django项目的URL声明,就像你个人网站的“目录”。
- 【helloworld/wsgi.py】 : 作为你的django项目运行在 WSGI 兼容的Web服务器上的入口。
- 【manage.py】 : 一个让你用各种方式管理django项目的命令行工具。
5.django-admin
django-admin.exe是一个可执行文件,安装django成功后会默认安装到【python安装成功后的父级目录名Scripts】目录下,相关指令可以用【django-admin -h】查看。


6.启动服务
接下来,尝试启用新django项目【helloworld】的服务,我们必须先停留在【web_djo/helloworld】目录下,并在该目录路径下执行以下命令行: 【python manage.py runserver】。
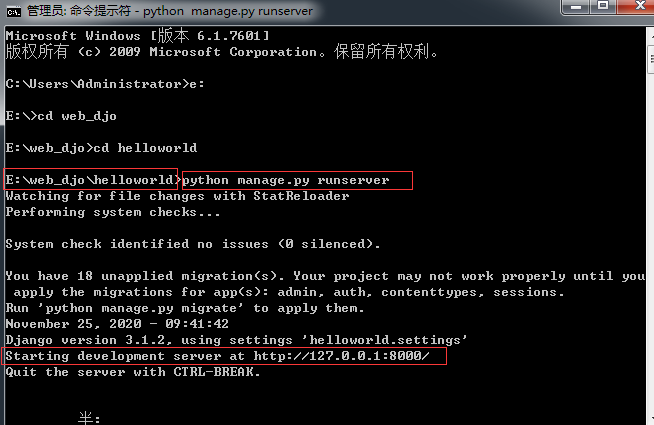
第一种执行方式:在dos界面里执行命令行。执行结果如下(不推荐使用这个执行方式):

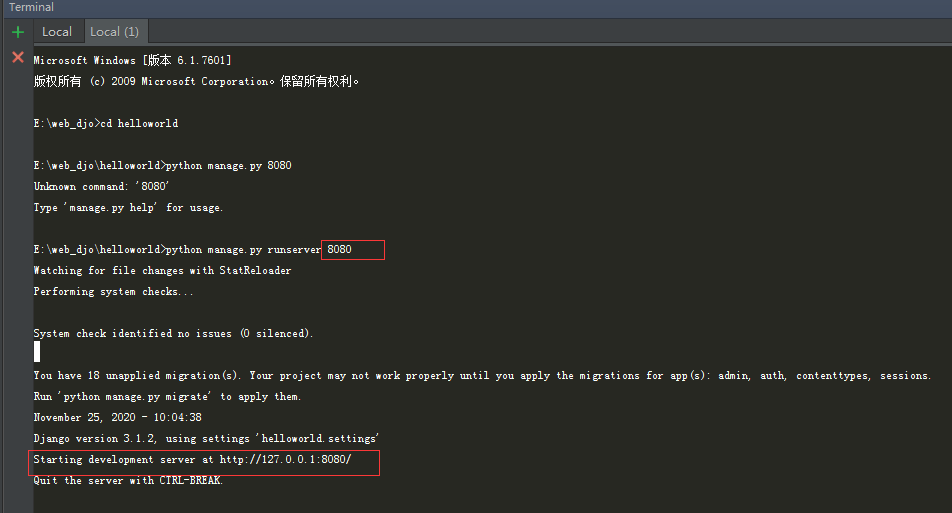
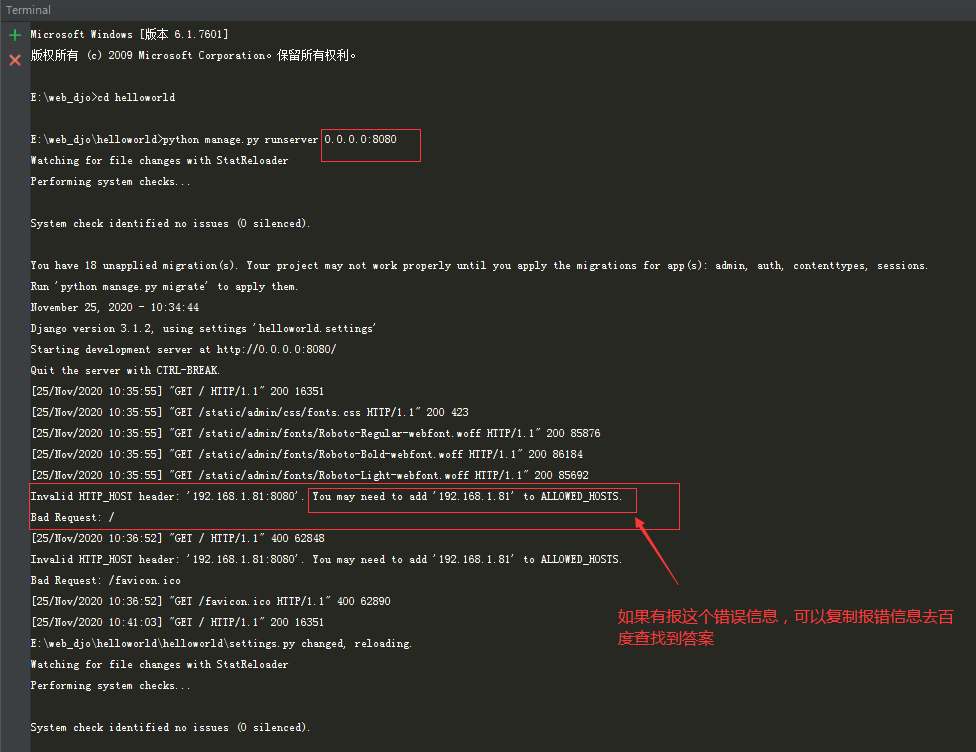
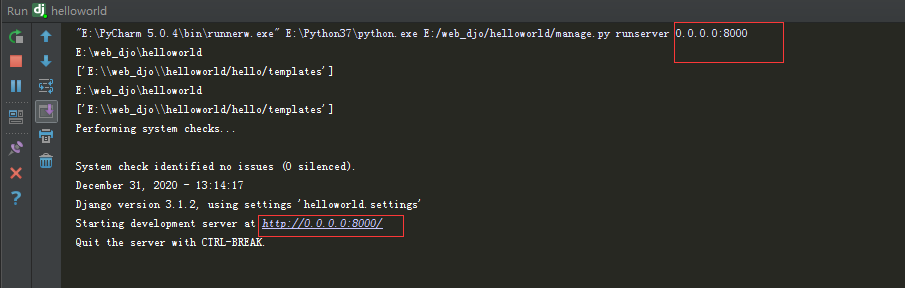
第二种执行方式:在pycharm界面里的【Terminal】终端里执行命令行。执行结果如下(强烈推荐使用这个执行方式):


执行成功后,只要看到这句【Starting development server at http://127.0.0.1:8000/】就表示django项目【helloworld】的服务启动成功;
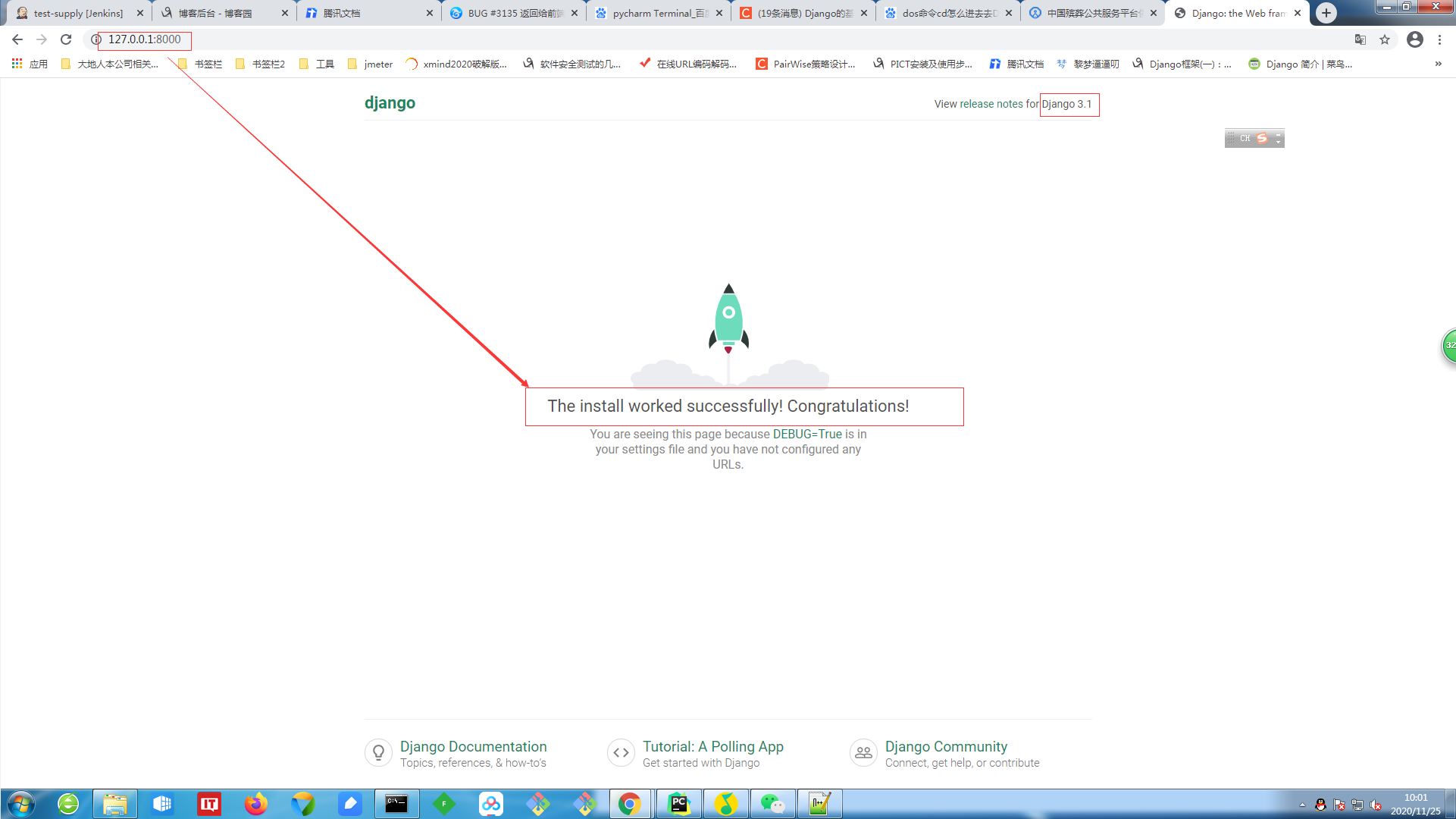
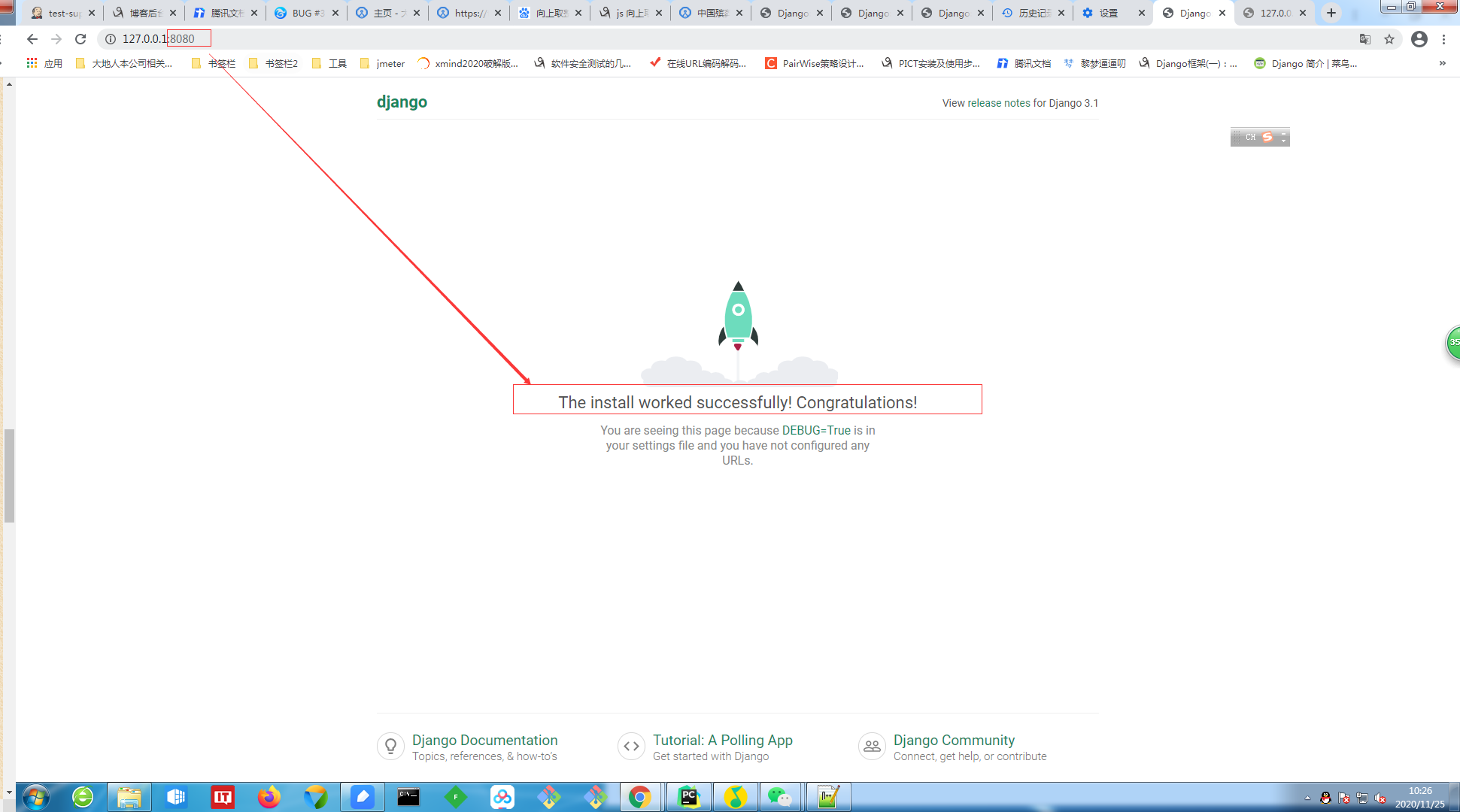
接着,复制地址【http://127.0.0.1:8000/】在任意一个浏览器打开:

django服务默认在8000端口启动服务,如果想换个端口启动服务,比如要换成在8080端口启动服务,可以输入以下命令行:【python manage.py runserver 8080】。


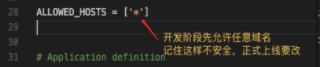
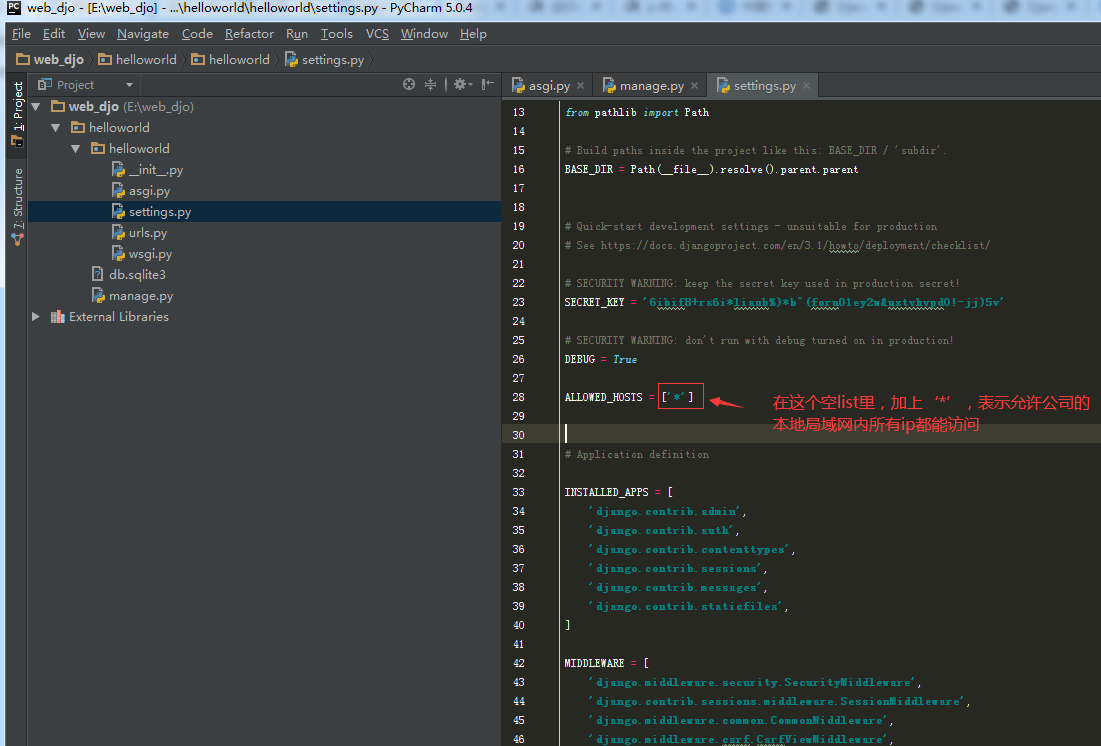
如果一个公司局域网的另外一台同事A的电脑也需要能访问该django项目【helloworld】首页地址,可以执行该命令行【python manage.py runserver 0.0.0.0:端口号(端口号默认填8000即可,也可以填其他任意一个合适的端口号比如8080)】监听公司局域网里的所有ip。
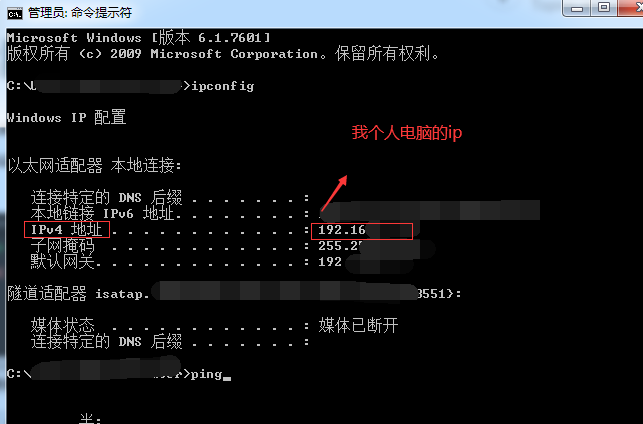
假设我目前开启的端口号是8080,同事A用自己电脑访问该django项目【helloworld】首页地址,输入【http://:我电脑的个人ip:8080/】,比如输入【http://192.1.1.3:8080/】就能访问到我电脑的这个django项目【helloworld】首页(已跟同事A配合测试通过)。

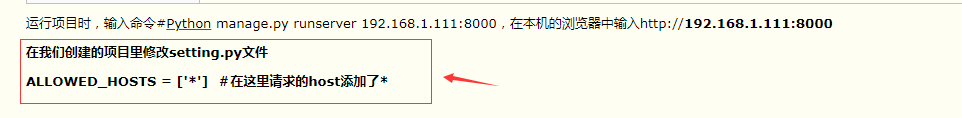
细节1:相关报错的处理方案。





细节2:
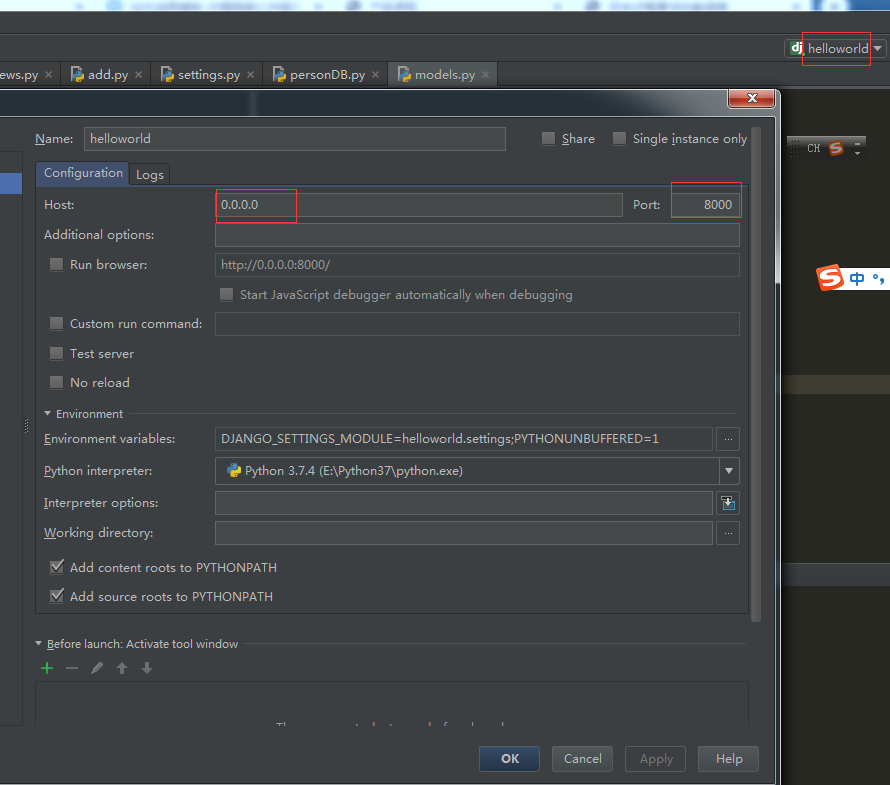
如果要pycharm自带的快速启动django项目【helloworld】服务的功能按钮能实现按指定的【IP+端口】的服务,可以进行这样的配置并保存,保存后点击该页面右上角按钮【helloworld】就能快速启动服务了!


注意事项:
用于开发的服务器在需要的情况下会对每一次的访问请求重新载入一遍 Python 代码。所以你不需要为了让修改的代码生效而频繁的重新启动服务器。然而,一些动作,比如添加新文件,将不会触发自动重新加载,这时你得自己手动重启服务器。

7.视图和URL配置
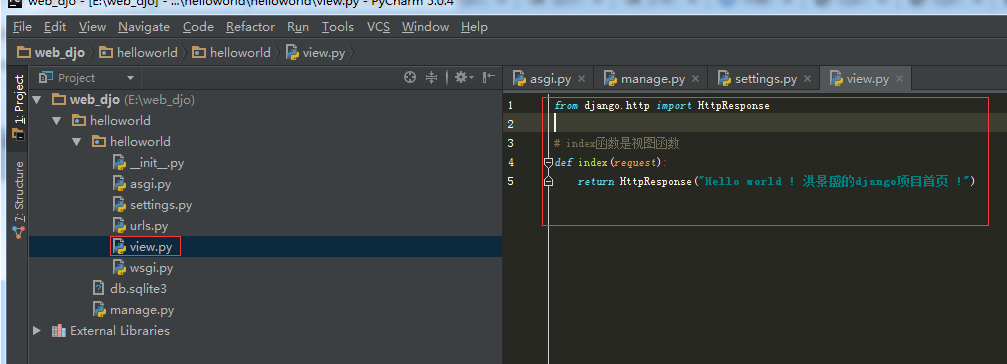
第一步:在先前创建的【helloworld/helloworld】目录新建一个 view.py 文件,并输入相关代码。

from django.http import HttpResponse # index函数是视图函数 def index(request): return HttpResponse("Hello world ! 洪景盛的django项目首页 !")
第二步:绑定URL与视图函数。
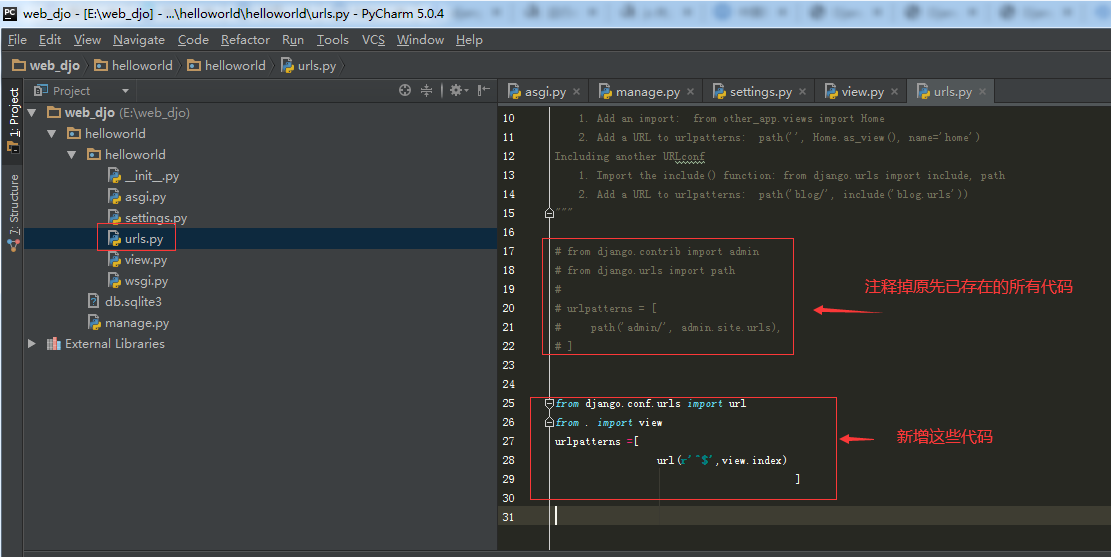
首先,在先前创建的【helloworld/helloworld】目录下,打开已存在的 urls.py 文件,注释掉原来所有已存在的代码,并重新输入这些新代码。

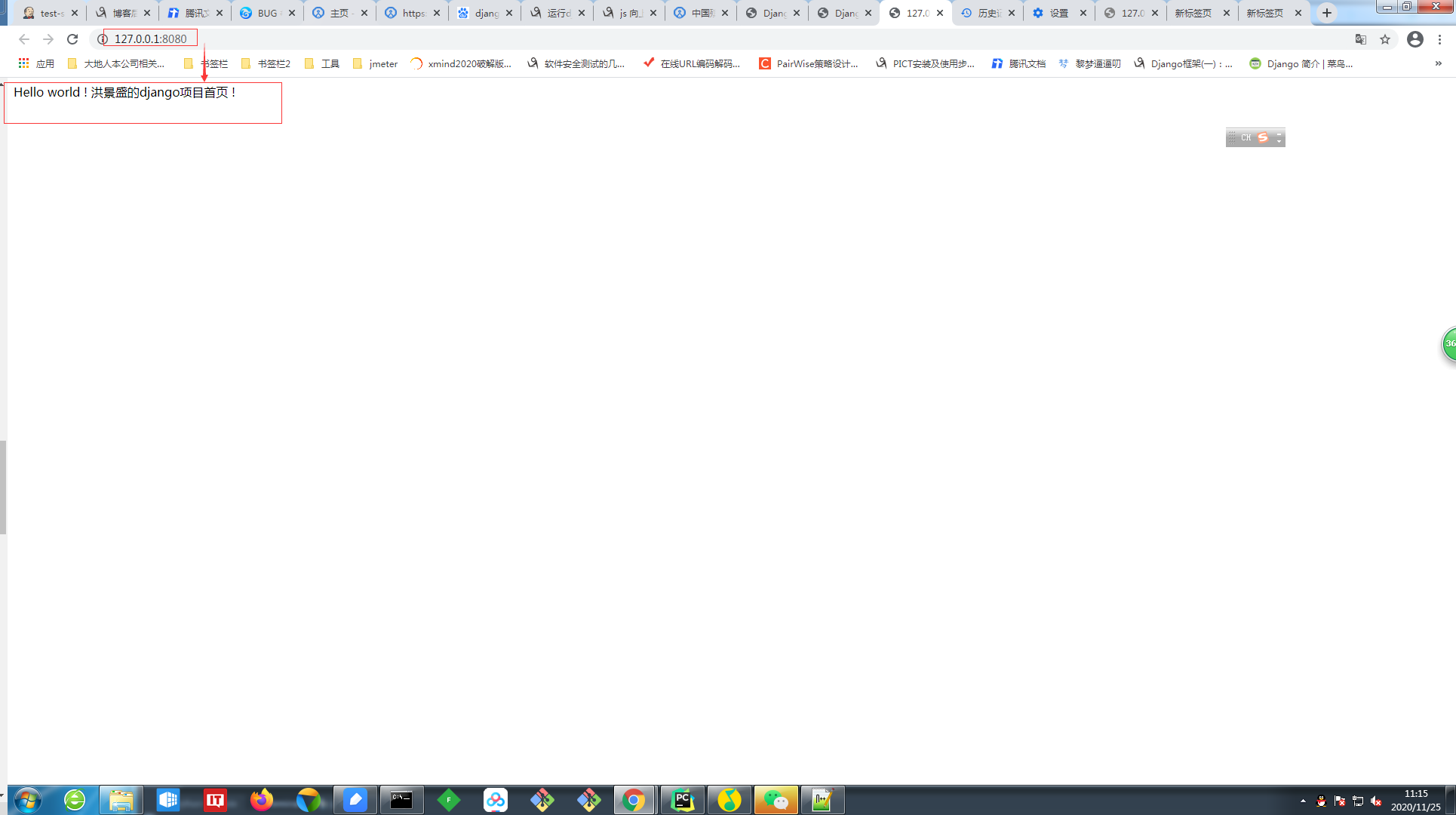
接着,重新在任一浏览器上访问【http://127.0.0.1:8080/】,能成功访问新的首页内容。

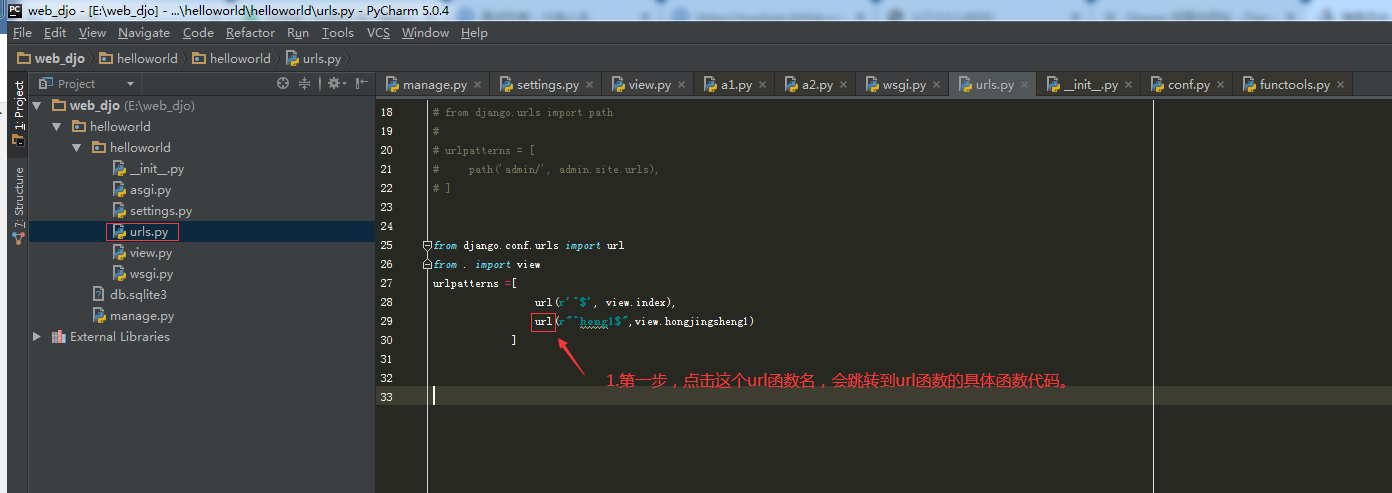
7.1.URL函数简单解析
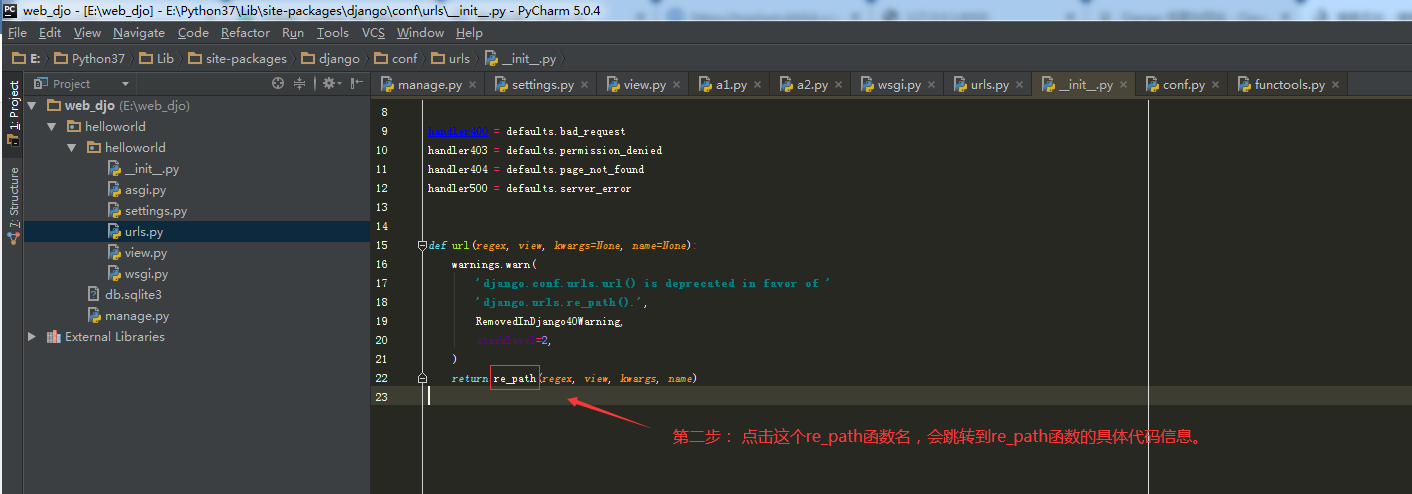
url() 函数可以接收四个参数,分别是两个必选参数:regex、view,和两个可选参数:kwargs、name。
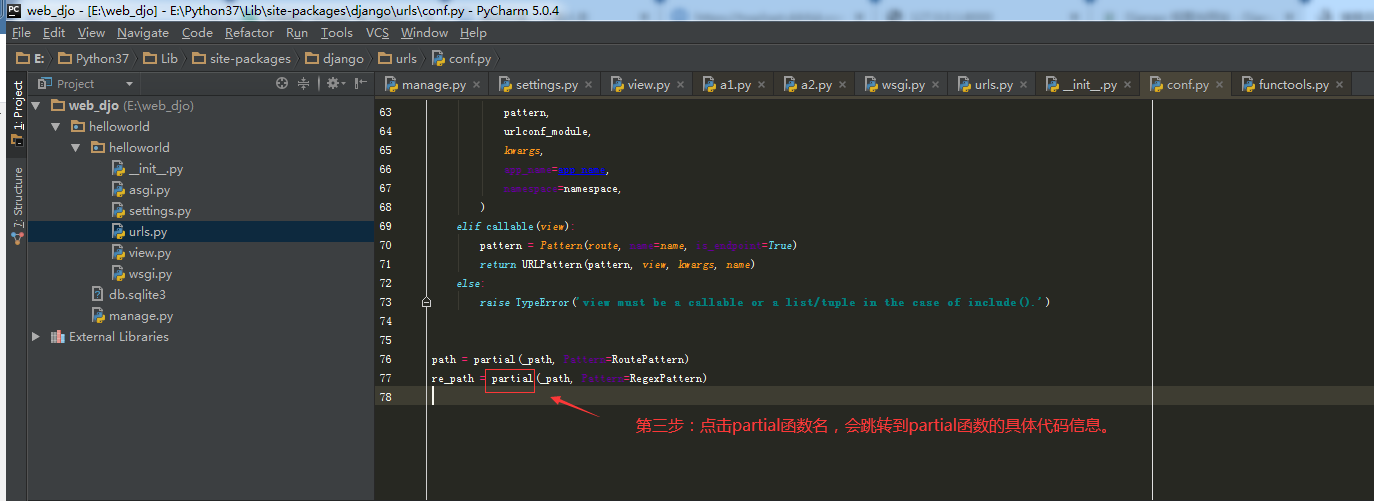
def url(regex, view, kwargs=None, name=None): return re_path(regex, view, kwargs, name)
-
regex: 正则表达式,与之匹配的 URL 会执行对应的第二个参数 view。
-
view: 用于执行与正则表达式匹配的 URL 请求。
-
kwargs: 视图使用的字典类型的参数。
-
name: 用来反向获取 URL。

友情提示:要想深入熟悉url()函数的具体实现逻辑,可以自己抽空阅读源码,但前期只要知道如何使用url()函数并知道传符合要求的入参值用于开发即可。