1.前言
首先,我们要知道html是一门静态语言,里面没法传一些动态参数,也就是一个写死的html页面。
那么,如果我们想实现在一个html页面里传入不同的参数对应的参数值,这就可以用django框架提供的模板传参功能来解决。
2.模板传参
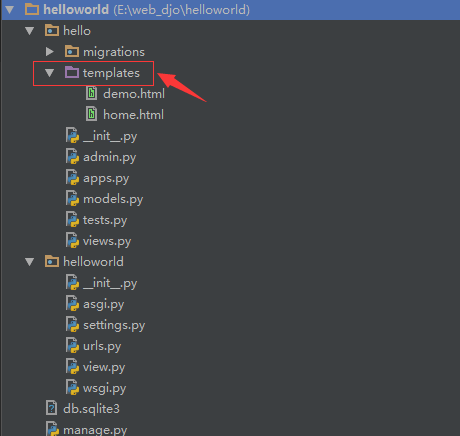
2.1.先在hello应用下或者【helloworld/hello/】下新建一个templates文件夹,具体层级目录如下。

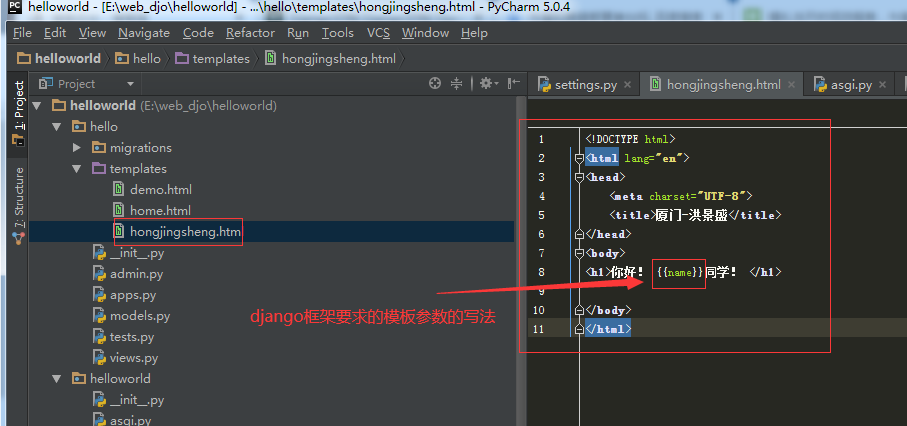
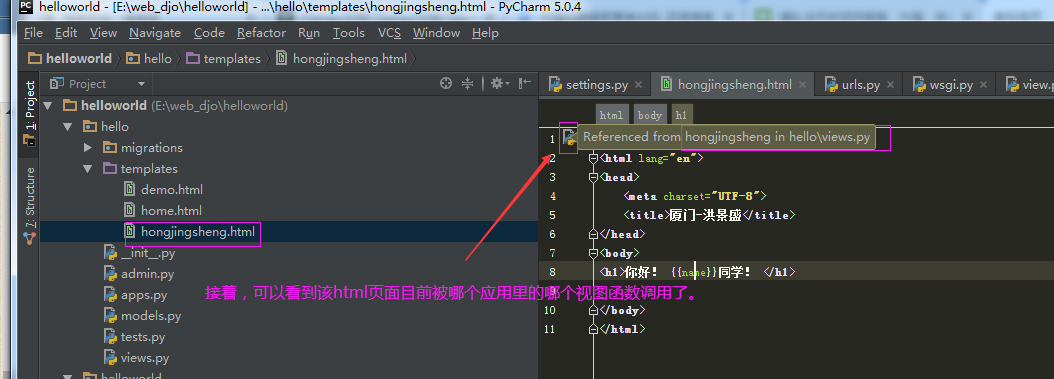
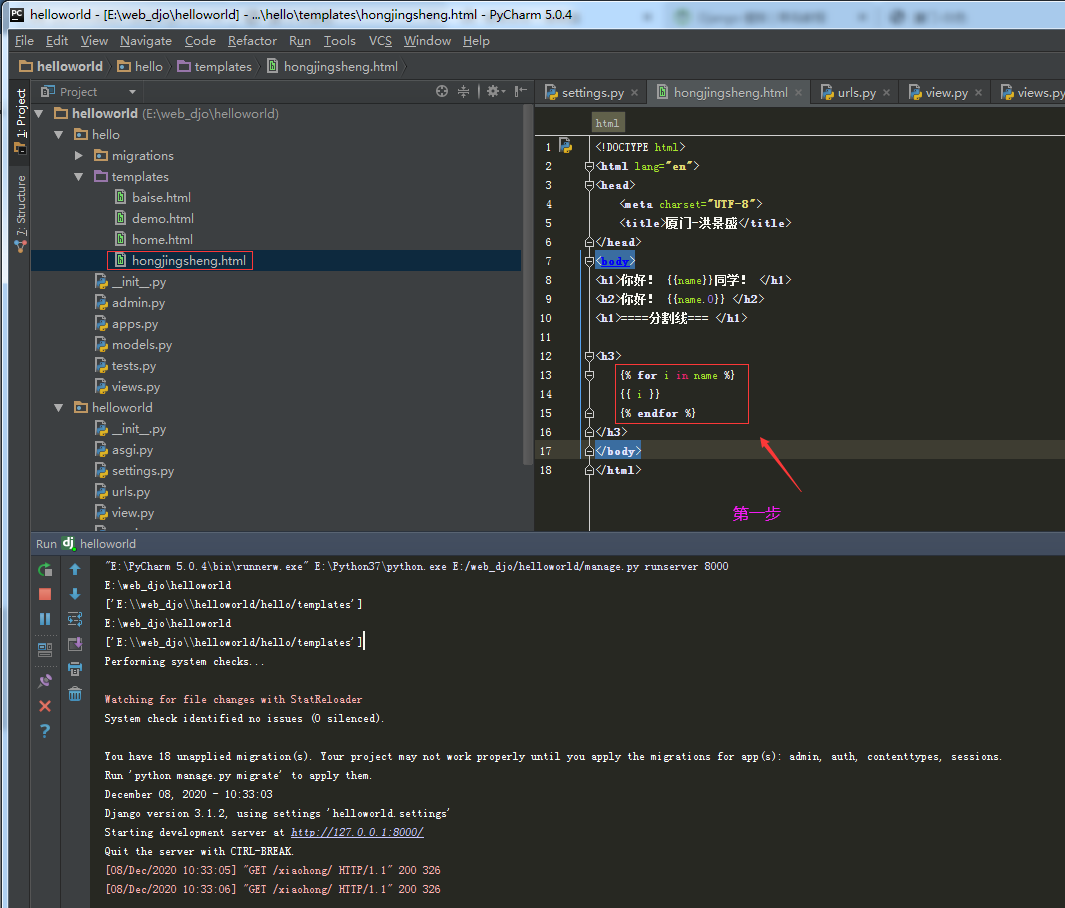
2.2.在【helloworld/hello/templates】下新建一个【hongjingsheng.html】,【hongjingsheng.html】里的模板变量用{{变量名称}}来表示。

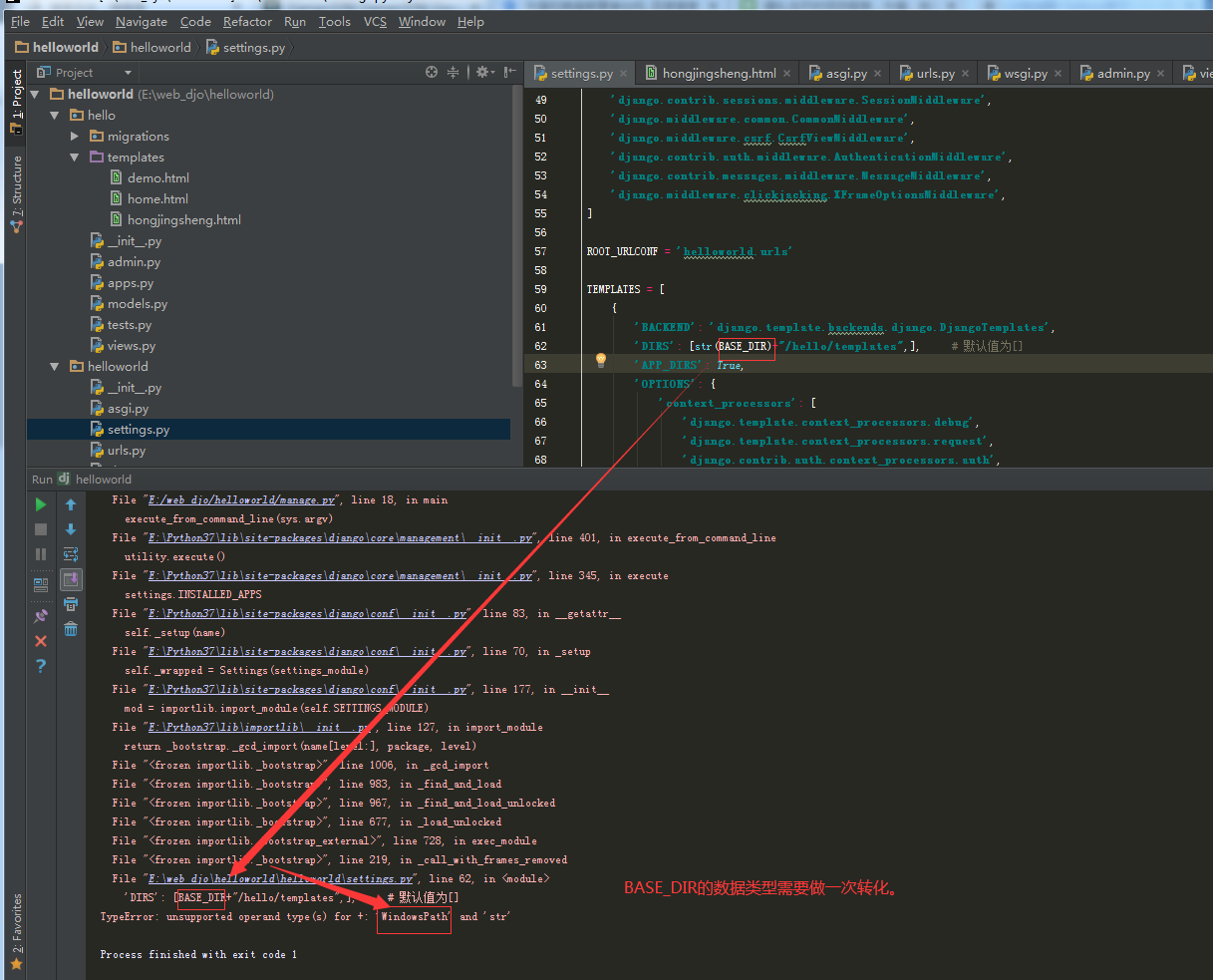
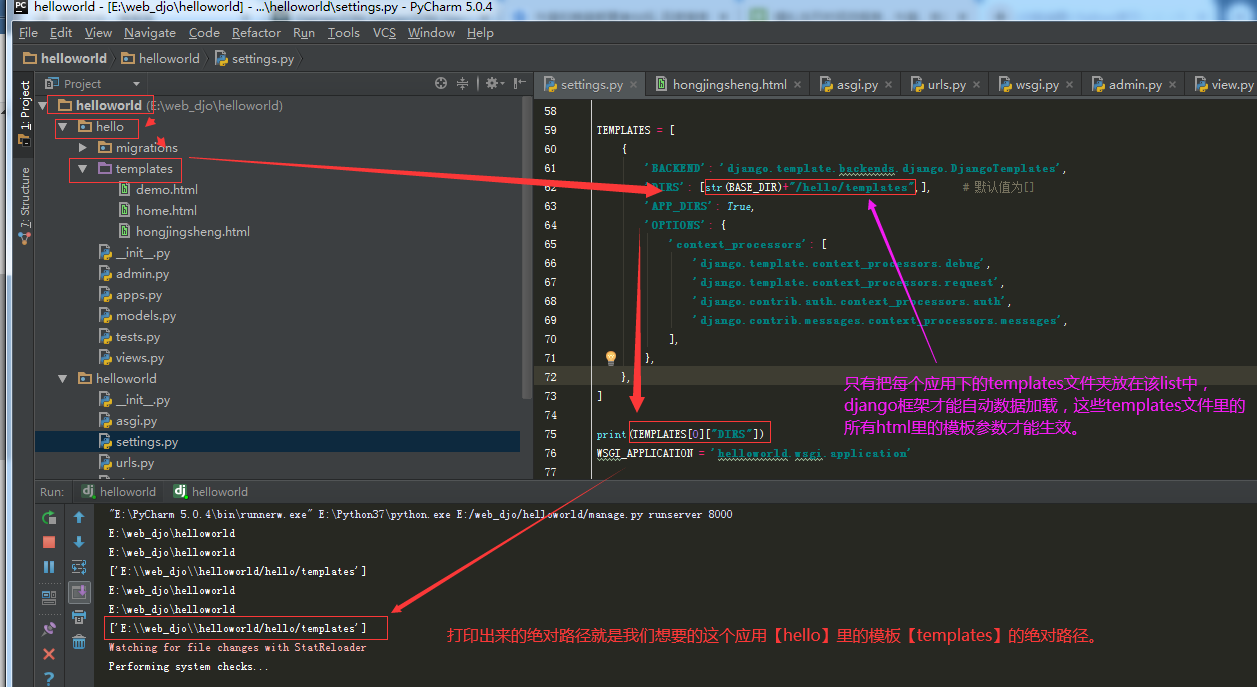
2.3.修改【helloworld/helloworld/settings】下的一个常量【TEMPLATES】里第一个下标值对应的值里的的【DIRS】值为【[str(BASE_DIR)+"/hello/templates",]】。
备注:具体使用原理可以参考这篇文章:https://segmentfault.com/q/1010000013866755。



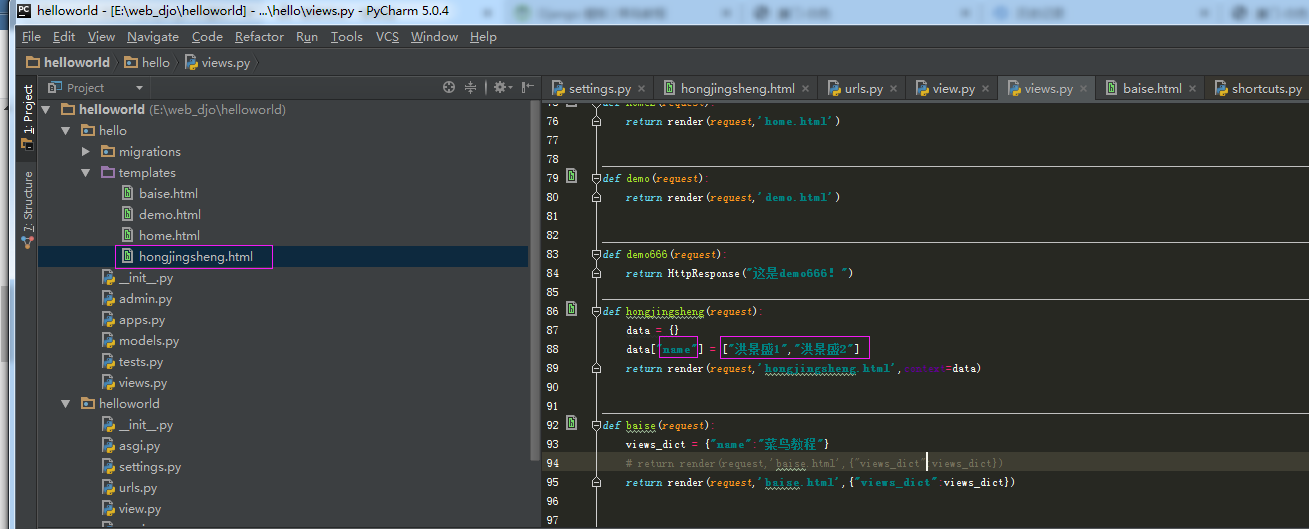
2.4.在【helloworld/hello/views.py】里新增一个视图函数【hongjingsheng】。



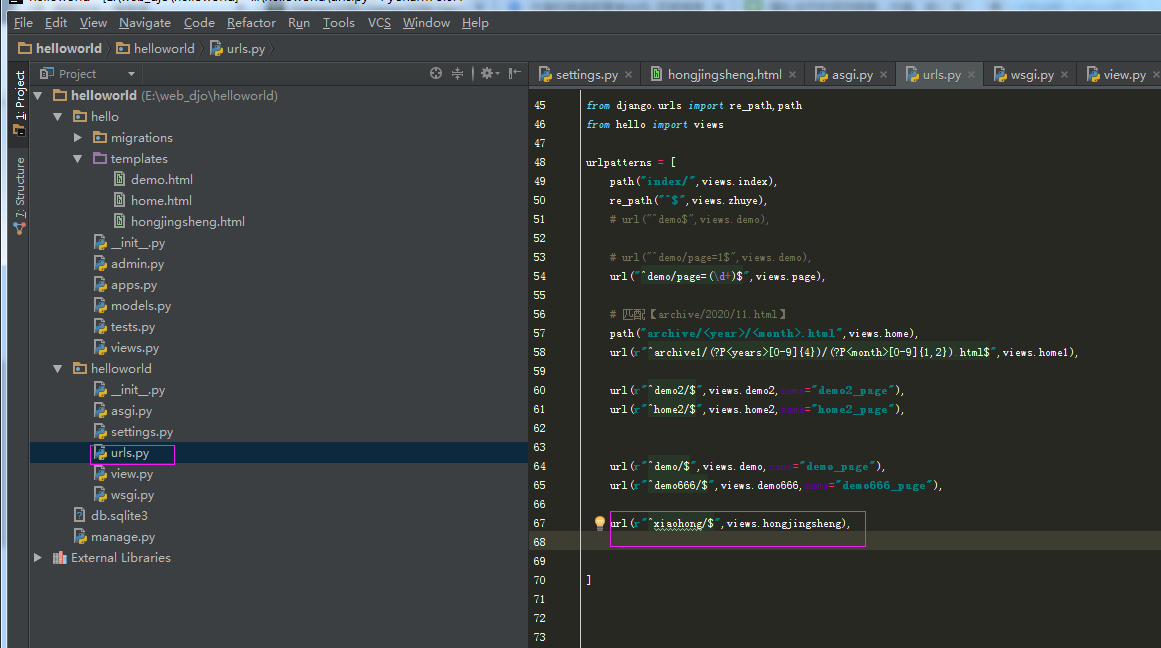
2.5.在【helloworld/helloworld/urls.py】里新增一个url匹配规则【url(r"^xiaohong/$",views.hongjingsheng)】。


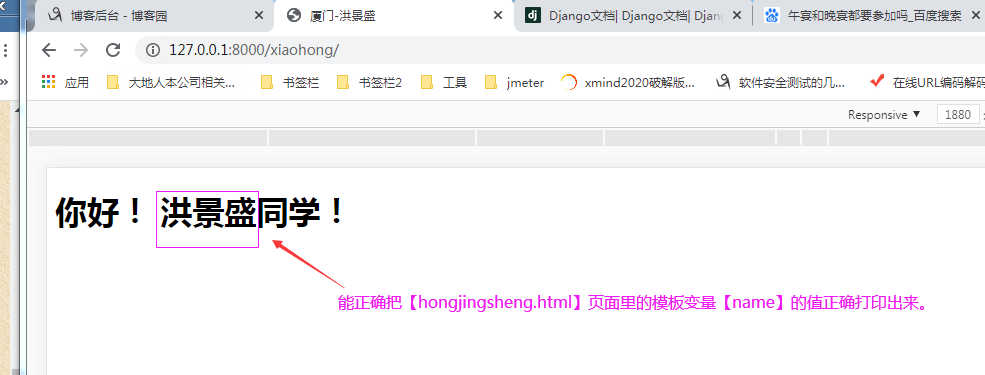
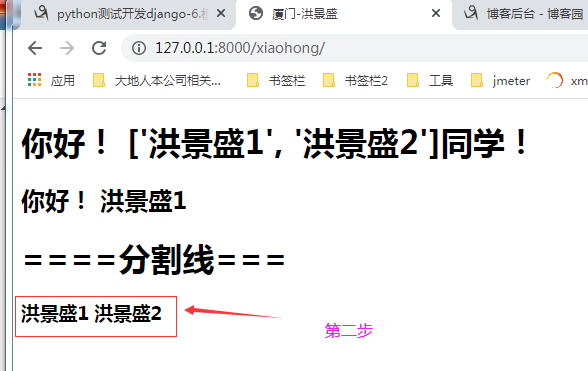
2.6.接着,启动django项目【helloworld】的服务,在任一浏览器上输入地址【http://127.0.0.1:8000/xiaohong/】,可以得到正确的页面数据。

3.django常用的模板标签
3.1. if/else标签
条件判断采用if/else标签。
注意点:if语句最后一定要以endif结尾!
{% if condition1 %}
执行这里面的代码块A
{% elif condition2 %}
执行这里面的代码块B
{% else %}
执行这里面的代码块C
{% endif %} # end表示该if语句结束。
3.2. for标签
与python语言里的for语句的情形类似,for标签的循环语法是【for X in Y】:Y是要迭代的序列,X是在每一个特定的循环中使用的变量名称。
每一次循环中,django的html模板渲染机制会渲染在 {% for %} 和 {% endfor %} 之间的所有内容。
注意点:for标签最后一定要以endfor结尾!
<ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% endfor %} </ul>
3.3. ifequal标签
{% ifequal 变量A的变量值 变量B的变量值 %} 标签用于比较两个变量的变量值:当两个变量的变量值相等时,执行在 {% ifequal %} 和 {% endifequal %} 之中所有的代码块。
注意点:ifequal标签最后一定要以endifequal结尾!
举个例子,用ifequal标签来比较两个模板变量 user 和 currentuser :
{% ifequal user currentuser %}
<h1>Welcome!</h1>
{% endifequal %}
和 {% if %} 类似, {% ifequal %} 支持可选的 {% else%} 标签。
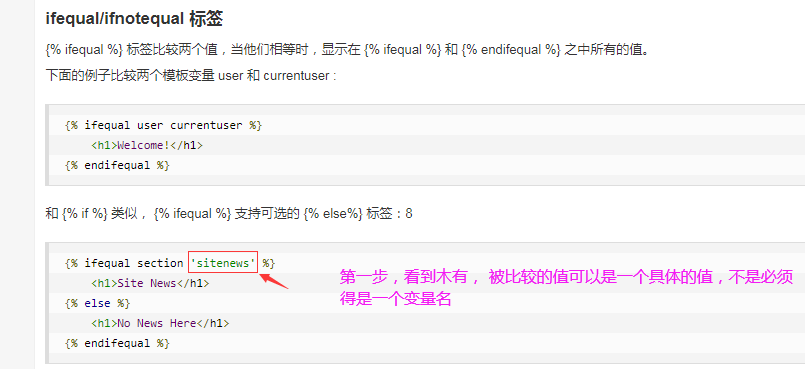
举个例子,用ifequal标签来比较一个模板变量 section 和一个数据类型为str的值"sitenews" :
{% ifequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifequal %}
3.4. ifnotequal标签
{% ifnotequal 变量A的变量值 变量B的变量值 %} 标签用于比较两个变量的变量值:当两个变量的变量值不相等时,执行在 {% ifequal %} 和 {% endifequal %} 之中所有的代码块。
注意点:ifnotequal标签最后一定要以endifnotequal结尾!
举个例子,用ifnotequal标签来比较两个模板变量 user 和 currentuser :
{% ifnotequal user currentuser %}
<h1>Welcome!</h1>
{% endifnotequal %}
和 {% if %} 类似, {% ifnotequal %} 支持可选的 {% else%} 标签。
举个例子,用ifnotequal标签来比较一个模板变量 section 和一个数据类型为str的值"sitenews" :
{% ifnotequal section 'sitenews' %}
<h1>Site News</h1>
{% else %}
<h1>No News Here</h1>
{% endifnotequal %}
3.5. 注释标签
django的html模板的注释标签,是使用{# #}。
3.6. 其余常用标签
其余常用django模板标签的使用,可以参考该菜鸟教程:https://www.runoob.com/django/django-template.html。
这些内容直接用截图的形式来记录,不多做文字上面的分析了。
具体知识点,都可以参考该菜鸟教程:https://www.runoob.com/django/django-template.html。




3.7. 关于模板标签的具体使用
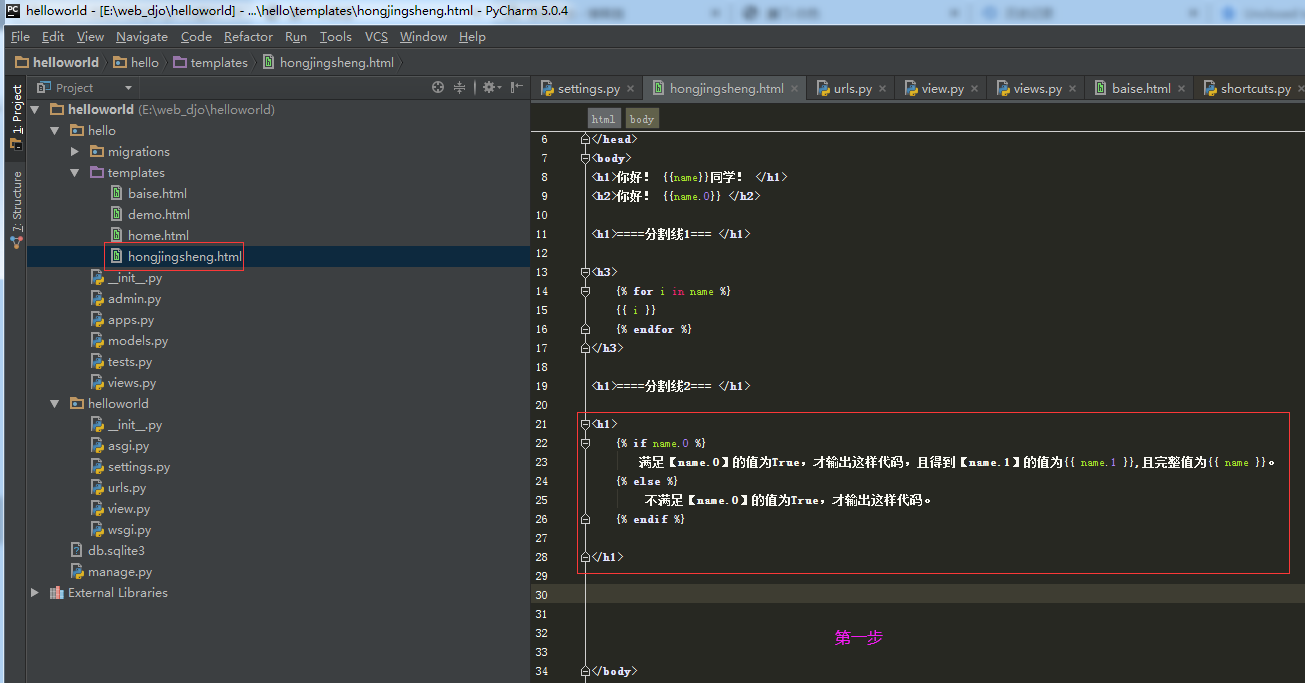
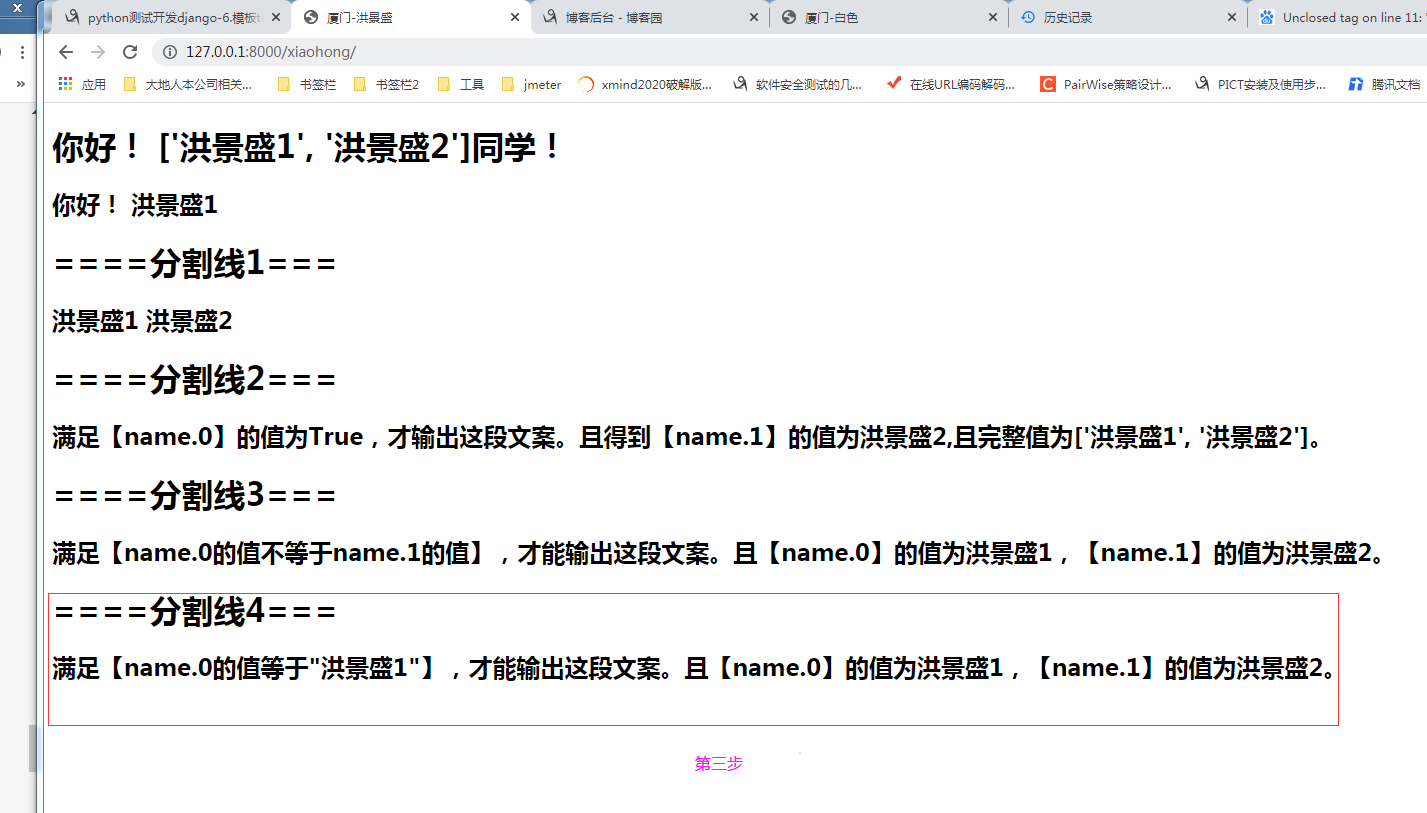
目前只用截图的形式来记录调试过程的相关重要细节,让大家对模板标签的具体使用有个初步印象。











4.django常用的过滤器
django常用的过滤器,也仍然可以参考该菜鸟教程:https://www.runoob.com/django/django-template.html。
过滤器的具体使用,该菜鸟教程里都有具体代码范例,所以这边就不做相关记录了。 这些过滤器的使用,可以不懂的时候当做新华字典来进行查阅和使用。
