1. jquery ui 和dataTables 一起使用出现了以下状况:
For example. I used to open dialog with ”jquery ui”, then the problem is here, it doesn’t work well with “dataTables”.

When I click “next” button , Strange thing happened here. The edit and del buttons on secondary page are not with the same style as the previous page, and it is unclickable.

后来发现jquery ui 的样式是在.button()时才对这个对象添加class,从而添加了样式的。
于是代码这样改:
var bookmark_table = $("#bookmark_table").dataTable({
"fnDrawCallback": function(){
$("input[type= 'button']").button().click(function(){
var value = $(this).val();
var txt = $(this).html();
var tds = $('td', $(this).parents("tr"));
var id = $(tds[0]).html();
var type = $(tds[1]).html();
var sub_type = $(tds[2]).html();
var third_type = $(tds[3]).html();
var bookmark_name = $(tds[4]).html();
var description = $(tds[5]).html();
var rowIndex = $(this).parents("tr").prevAll().length;
if(value == "Edit"){
eForm = $("#edit_form").dialog("open"); // dialog only return a jquery obj
if(eForm.dialog("isOpen")){
eForm.find("input[name='bookmark_id']").val(id);
eForm.find("select").val(type);
eForm.find("input[name='bookmark_sub_type']").val(sub_type);
eForm.find("input[name='bookmark_third_type']").val(third_type);
eForm.find("input[name='bookmark_name']").val(bookmark_name);
eForm.find("input[name='bookmark_description']").val(description);
eForm.find("input[name='rowIndex']").val(rowIndex);
}
}else if(value == "Del"){
dForm = $("#del_confirm").dialog("open");
dForm.find("input[name='rowIndex']").val(rowIndex);
}
});
}
});
也就是将.button()注册在fncallback这个函数里,这样的话,当翻页时,表格重新绘制完成会加载新样式。
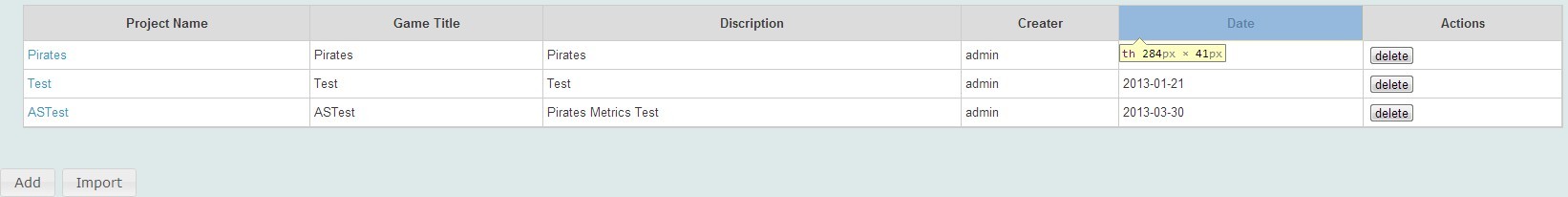
2. 同样是一个原理,在页面添加$(".button").button(); 结果是 add 和import 变形了, 但是delete没有。

原因在于: 这个表格完全是自定义的,没新添加一行不会刷新表格,但是delete因为是新添加的,页面加载完毕后就执行 $(".button").button(); 事实上不包括新创建的 delete button在内的。
解决办法: 将自定义表格改变成dataTables来做; 在表格创建完成后,新添加行的时候都执行注册事件$(".button").button();