在我们进行交流谈话时,人与人之间总要保持一定的距离,尤其是在疫情的情况下,人与人之间更要保持一定的安全距离,今天给大家来介绍一个检测社交距离的项目,实现社交距离检测器。
社交距离(Social Distance)

社会隔离是一种控制传染病传播的方法,保持一定的社交距离,可以让我们减少亲密接触,从而减少传染病的传播,在疫情期间,我们用人与人之间的实际距离,比如人与人之间相隔2米来衡量,作为一个阈值,超过2米远,则是安全距离,反之违反了安全距离,在计算机中如何做到这样的检测呢?如何构建这样社交距离检测器呢?
构建社交距离检测器
我们首先使用Opencv和常见的目标检测算法,如:yolov3检测我们要检测的视频流中的所有人,然后再计算所有检测到的人之间的相互“ 距离 ”,和我们现实生活中用“米”这样的单位衡量距离不一样的是,在计算机中,简单的方法是我们用检测到的两个人的质心,也就是检测到的目标框的中心之间相隔的像素值作为计算机中的“距离”来衡量视频中的人之间的距离是否超过安全距离。
构建步骤:
- 使用目标检测算法检测视频流中的所有人,得到位置信息和质心位置
- 计算所有检测到的人质心之间的相互距离
- 设置安全距离,计算每个人之间的距离对,检测两个人之间的距离是否小于N个像素,小于则处于安全距离,反之则不处于。
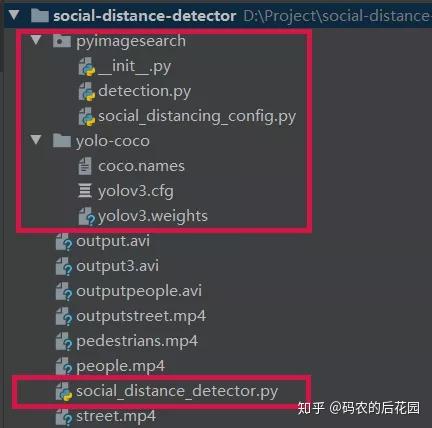
项目架构:

pyimagesearch目录:
social_distancing_config.py:配置文件,定义初始化最小概率来过滤弱检测和非极大抑制阈值,定义最小安全社交社会距离,单位:像素。detection.py: 使用目标检测算法yolov3对视频流中的目标进行检测,得到目标的位置(左上右下)以及质心位置。
yolo-coco目录:coco.names: 定义目标检测算法要检测的类别,这里使用目标检测算法yolov3-coco训练的初始化权重,所以分类数为80yolov3.cfg: yolov3网络结构的定义文件,利用yolov3模型检测,得到目标位置信息。yolov3.weights :yolov3模型的初始化权重
social_distance_detector.py: 对视频文件或者网络摄像头视频流,借助detection.py得到的检测结果,计算成对人之间的距离并进行阈值判断是否处于安全社交距离之内,最终将结果进行展示绘制 ,输入视频street.mp4,输出outputstreet.mp4。
整体实现流程图

代码讲解
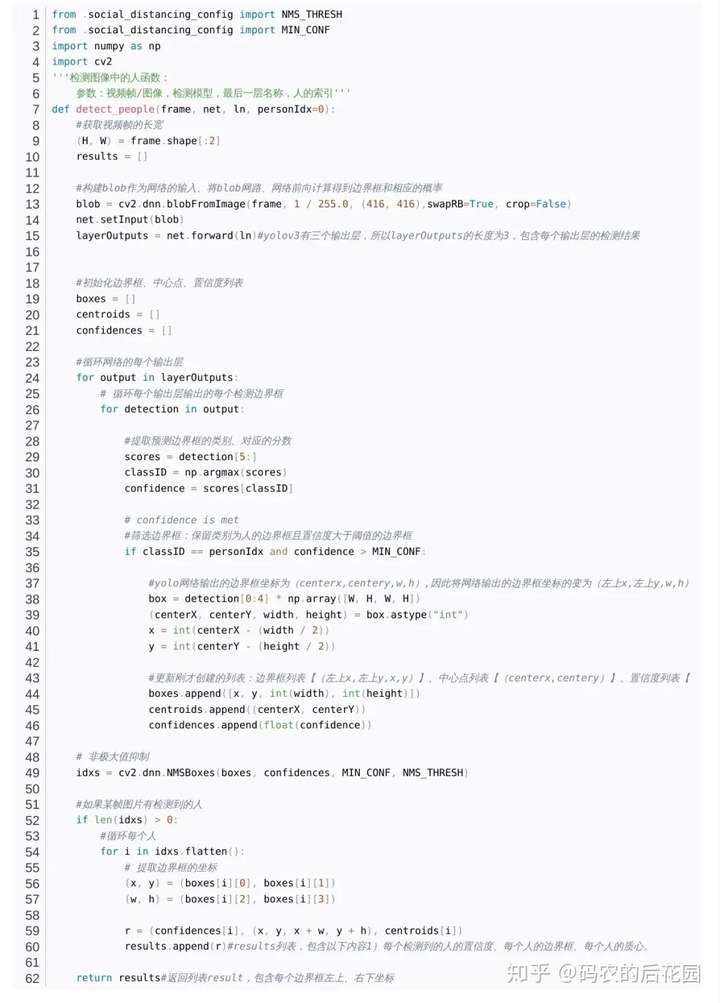
detect_people.py
使用yolov3目标检测器来检测视频流中的行人,得到视频中每一个人的位置信息,并进行处理,最终返回的results列表,包含5个信息:目标人的置信度、目标人位置、目标的质心位置。

social_distance_detector.py
根据检测算法的结果进行处理,绘制展现最终输出结果。

环境搭建
- Windows 10
- Anaconda + Pycharm
- Python ==3.6
- Opencv-Python==4.1.2.30
- imutils + scipy +numpy

结果展示
在控制台输入命令:
python social_distance_detector.py --input street.mp4 --output outputstreet.avi
视频中的数字即代表违反社交安全距离的人数。
总结
为了获得最准确的结果,你应该通过内部/外部参数校准摄像机,以便可以将像素映射到可测量的单位;一种更简单的替代方法(但准确度低)是应用三角相似度校准(链接)。这些方法都可以将像素映射到可测量的单位。
如果你不想用相机校准来实现社交距离检测器,那你必须严格依赖像素距离,但像素距离不一定那么准确。在这里我们社交距离检测器使用像素距离。
更多有关python、深度学习和计算机编程和电脑知识的精彩内容,可以关注微信公众号:码农的后花园

