概览
Phabricator支持两种代码审查工作流:“review”(提交前审查)和 “audit”(提交后审查)。
这篇文档概述了通过Audit工具实现提交后审查流程。
Audit如何工作
使用审核工具允许提交和部署代码,而无需等待代码审查结果,虽然最终还是会进行代码审查。Audit工具主要跟踪两件事:
- 代码提交(Commits),以及它们的审核状态(譬如“未经审核(Not Audited)”、“认可(Approved)”、“引发担忧(Concern Raised)”)。
- 审核请求(Audit Requests)。审核请求提醒用户去审核一次提交。它有多种触发方式。(可见“审核触发器”一节)
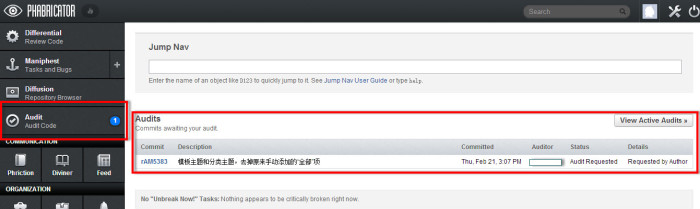
在审核工具的主页(位于/audit/)或者phabricator首页可以看到代码的提交和需要你审核的审核请求。
- 必要的审核(Required Audits)。当你是某个项目的成员,或者是一个包的拥有者,Required Audits提示你去审核一次提交。当你认可这次提交时,审核请求会被关闭。
- 问题提交(Problem Commits)。是指有人在审核过程中对你提交的代码表示担忧。当你消除了他们的疑虑并且所有审核人均对代码表示认可时,问题提交将会消失。
举例:
- 翠花进行了一次代码提交
- 铁蛋接收到审核请求
- 过了一阵儿,铁蛋登录Phabricator并在首页看到审核请求
- 铁蛋检查翠花提交的代码。他发现代码中的一些问题,之后他选择了“引发担忧”选项,并且在评论中描述了这些问题
- 翠花收到一封关于铁蛋对她的提交表示忧虑的email。她决定过一会儿再处理这个问题
- 不久后,翠花登录Phabricator并在首页“问题提交”下看到提示
- 翠花通过某些方式解决了那些问题(如“找铁蛋讨论”、“修复问题并提交”)
- 铁蛋表示满意,并认可了最初那次提交
- 审核请求将从铁蛋的待办事项中消失。问题提交也会从翠花的待办事项里消失
审核触发器
- 将“Auditors: username1, username2”写入提交注释中,会触发上述用户接到审核请求
- 可以在Herald工具中,根据提交的属性创建一系列的触发规则。如有文件被创建、文本被修改,提交人等。
- 可以在任何提交中,通过提交注释为自己创建审核请求。
在小团队中进行审核
如果你身处一个小团队并且认为不需要复杂的触发规则,那么你可以创建一个简单的审核工作流,如下所示:
- 创建一个新项目:“Code Audits”。
- 为代码提交创建一条全局规则:”Differential Revision” “does not exist”。在这条规则下,“Code Audits”项目的每一次提交都会触发一次审核请求。
-
所有工程师加入Code Audits项目。
通过这种方式,所有项目成员都将收到每一次代码提交的审核请求,但是,一旦某一位成员认可了这次提交,那么所有的审核请求便会消除。实际上,这种方式强制大家遵守了一条规则:任何提交都应该被人看到。一旦团队壮大,便可改进触发规则使每位开发人员只看到与他们有关的代码修改。
审核工具小贴士:
- 责任感。在审阅一次代码提交时,你所负责的审核是被突出显示的。你要为自己的任何审核行为负责。
- 在diff对比区域,点击行号将可添加内嵌评论。
- 在diff对比区域,在行号上拖动可添加跨越多行的内嵌评论。
- 内嵌评论最初只保存为草稿,直到你在页面底部提交评论。
- 按“?”键查看快捷键。