今天看了一篇有关Mybatis非常好的文章,顺便写了一下学习心得。
原文地址:https://blog.csdn.net/u010349169/article/details/40422941
一。Mybatis的框架设计
Mybatis框架大致可以分为四个部分:
(1)接口层:用于实现和数据库的交互 ---- 可以通过两种方式来调用:Mapper接口绑定 或 Mapper.xml配置(基于StatementID,即<mapper标签中的>namespace值 + sql标签中的id值)
(2)数据处理层:Mybatis的核心 主要
a.动态SQL的创建 --- 一个语句(一个<select>/<delete>等标签对对应一个Statement对象)
b.SQL语句执行
c.封装查询结果集为List<E>
(3)框架支持层:a.事务管理机制 --- 如JDBC原生事务管理的commit(),rollback(),close() --- 用SqlSession对象执行
b.数据库连接池管理机制 --- 如<dataSource>标签中的type='POOLED'即为使用数据库连接池 --- 多个数据库连接对象(即Connection对象),已被占用的状态为(active),未被占用的为(idle)
c.缓存机制 --- 为减小服务器和数据库的压力和提升效率 --- 如SqlSession(一级缓存)、SqlSessionFactory(二级缓存) ---- 每一个Statement对象有一个自己对应的缓存
d.SQL语句的配置 --- Mapper.xml文件配置 和 注解配置(通过注解传入参数 @param Object obj)
(4)引导层:引导层是配置和启动Mybatis配置信息的方式。我使用的是mybatis.xml配置方式
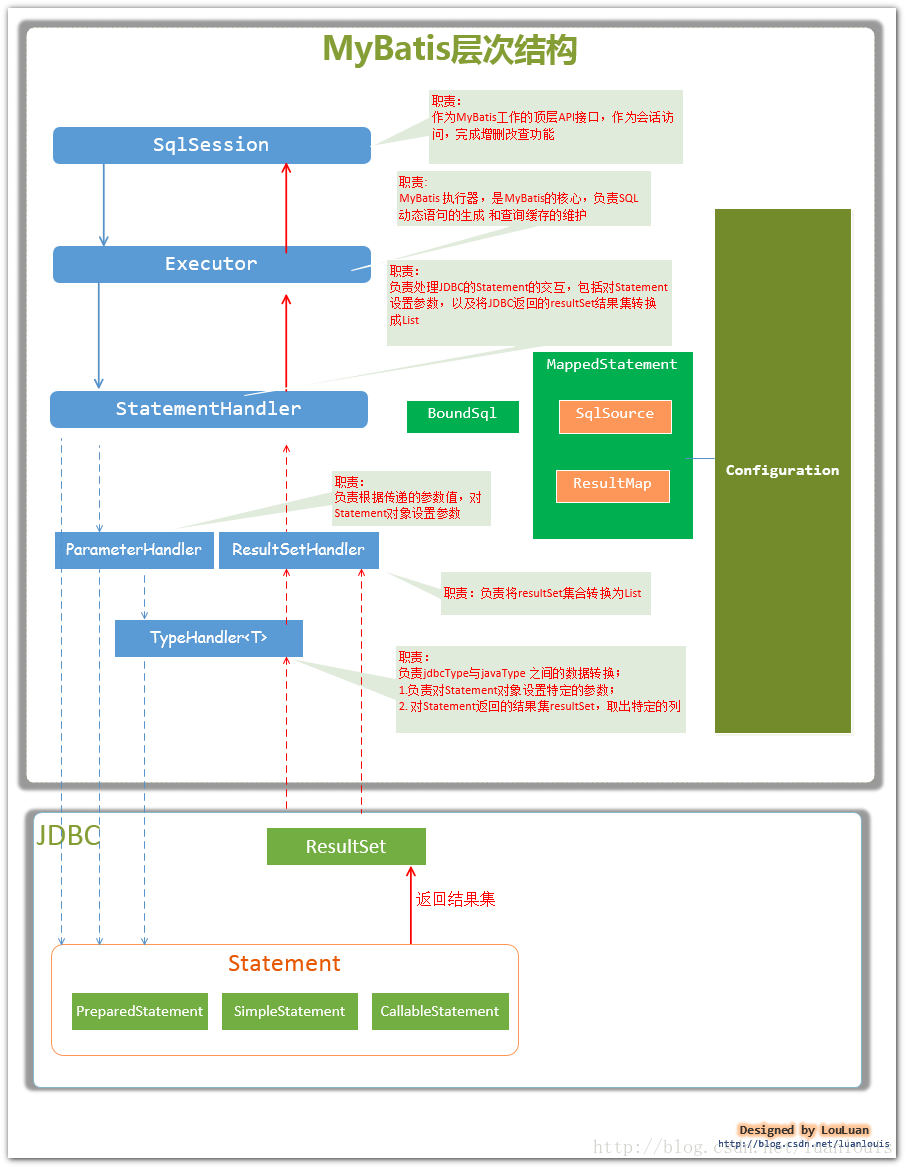
二。Mybatis的一些核心组件
该图来源于原博客:https://blog.csdn.net/u010349169/article/details/40422941
博主主页:http://blog.csdn.net/luanlouis/

Mybatis初始化加载时-->Configuration-->根据Mybatis.xml和Mapper.xml配置文件创建一个或多个MappedStatement对象-->
将每个对象以key-value的形式存储到Configuration的一个Map中,其中key为(Statement ID)也就是namespace+id,value为对应的MappedStatement对象
可通过SqlSession.getConfiguration()获得Configuration对象
创建SqlSession-->根据Statement ID获得Configuration中对应的MappedStatement对象-->Executor根据SqlSession传递的参数执行query()方法-->创建StatementHandler,并让该对象根据参数执行数据库相关操作,获得返回结果
Executor的作用:(1)根据传递的参数,通过生成BoundSql对象,完成SQL语句的动态解析,以便StatementHandler使用
(2)为查询创建缓存,以提高性能。(这里应该是每次查询,先看是否有相应缓存,没有缓存再去数据库中执行sql语句查找)
(3)创建JDBC的Statement连接对象,传递给StatementHandler对象,返回List查询结果
StatementHandler对象主要工作:
(1)对于JDBC的PreparedStatement对象,会对其占位符?进行设置。(通过ParameterHandler对象)
(2)通过List<E> query(Statement statement, ResultSetHandler resultSetHandler)方法执行Statement,并将返回结果resultSet封装成List