1.打开项目根目录,使用 git init 命令,初始化一个git本地仓库(项目),会在本地创建一个 .git 的文件夹
git init
2.在码云创建项目TestApp
3.使用git remote add origin TestApp的git克隆地址 //添加远程仓库
// 示例:git remote add origin https://gitee.com/xxxx/TestApp.git
4.使用 git pull origin master 命令,将码云上的仓库pull到本地
5.将要上传的文件,添加到刚刚创建的文件夹fighting里
6.使用git add . 或者 git add + 文件名 (将文件保存到缓存区)
7.使用git commit -m ‘描述新添加的文件内容’ (就是提交代码的注释) (文件保存到本地仓库),初次提交报如下错误,原因是没有配置认证信息
$ git commit -m 项目初始化 Author identity unknown *** Please tell me who you are. Run git config --global user.email "you@example.com" git config --global user.name "Your Name"
8.设置用户和邮箱
Administrator@xds MINGW64 /d/phpstudy_pro/WWW/yii-admin (master) $ git config --global user.name testApp Administrator@xds MINGW64 /d/phpstudy_pro/WWW/yii-admin (master) $ git config --global user.email testApp@qq.com
9.生成秘钥对
$ ssh-keygen -t rsa -C "testApp@qq.com" Generating public/private rsa key pair. Enter file in which to save the key (/c/Users/你的windows用户账号/.ssh/id_rsa):
执行上面命令后,一路按enter键, 出现如下结果,表示秘钥对生成成功
Your public key has been saved in /c/Users/你的windows用户账号/.ssh/id_rsa.pub The key fingerprint is: SHA256:CYq2qk/tD8TCb+96POVfQn06fvMbYM3O8ZdtggK6ahgA testApp@qq.com The key's randomart image is: +---[RSA 3072]----+ | .. | | . . | | o . . . | | . o E . o o = .| | = + + S + .o.=.| | . * +.o .o+ +| | o =. o . + +.| | o o o+ . + .o .| |+.. o=+. .. .. +o| +----[SHA256]-----+
转移到 /c/Users/你的windows用户账号/.ssh 目录下,将rsa.pub里面的公钥复制到粘贴板
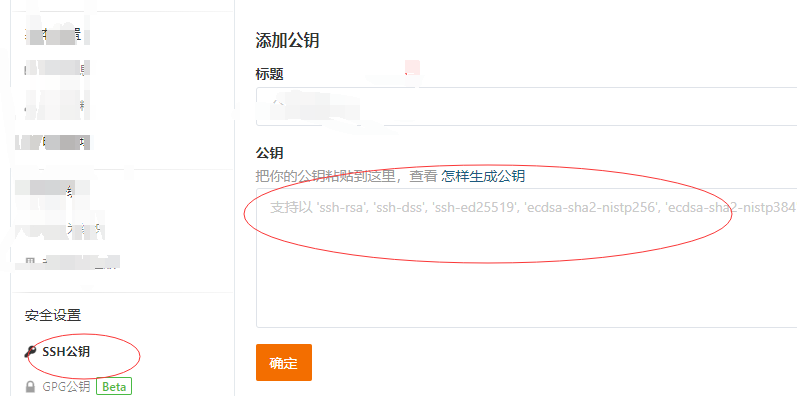
10.登录码云gitee.com,转移到设置页面,将上一步复制的公钥粘贴保存

11.使用git push origin master,将本地仓库推送到远程仓库