版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/desert187/article/details/51025786
VSCode跟Sublime很像,继承了Sublime的很多优点,包括编辑界面的鼠标多选操作。但是Sublime在C/C++方面比较欠缺(Clang插件在2.0以后不再维护),而VSCode是这方面的强者。
同样的,VSCode默认的代码索引和补全都仅限于已打开的文档,幸运的是VSCode 0.10版本以后开始支持插件功能。其中较好的插件是C++ Intellisense。
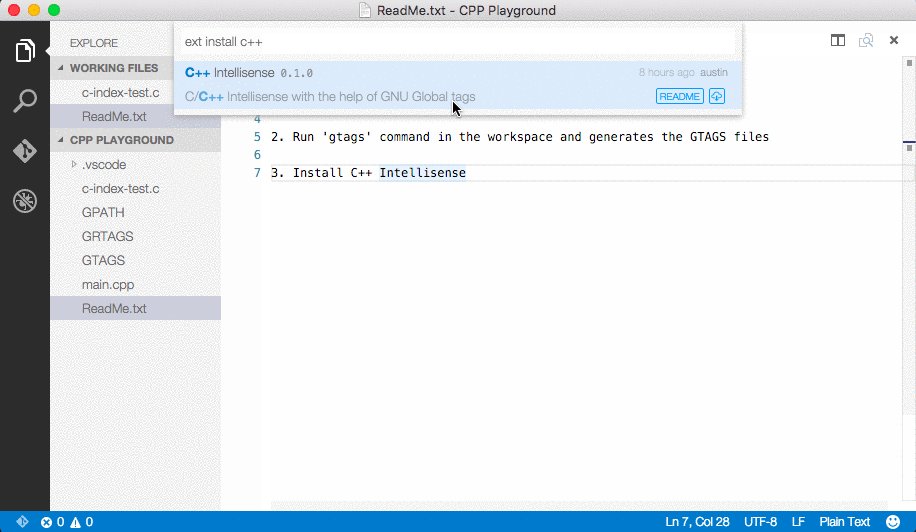
您可以在VSCode的编辑界面点击快捷键Ctrl+P呼出命令栏,然后输入
”ext install c++”+空格
来查找C++ Intellisense插件,点击右侧的下载按钮,插件会自动安装并提示重启VScode。
C++ Intellisense插件需要GNU Global的支持,这是一个类似CTag的,能够创建用于实现索引和自动补全功能所需的Tag的程序。可以到 http://adoxa.altervista.org/global/ 下载Windows版本的GNU Global,下载解压后,配置Win的系统PATH到GNU Global目录的/bin目录下,这个目录下包含gtag.exe等二进制文件。
注意,C++ Intellisense只支持6.5以上版本的GNU Global。
安装完成后找个下面这个文件:
linux下: ~/.vscode/extensions/austin.code-gnu-global-0.2.2/out/src/features/referenceProvider.js
windows下: /c/Users/Administrator/.vscode/extensions/austin.code-gnu-global-0.2.2/out/src/features
我的是Administrator用户,所以在这个目录,请自行调整用户目录;
GlobalReferenceProvider.prototype.provideReferences = function (document, position, options, token) {
console.log(position);
var word = document.getText(document.getWordRangeAtPosition(position)).split(/
?
/)[0];
var self = this;
return this._global.run(['--encode-path', '" "', '-rsax', word])
.then(function (output) {
console.log(output);
var bucket = new Array();
将 “-rax” 修改为 “-rsax” 保存一下。
到源代码目录下, 运行gtags 命令。
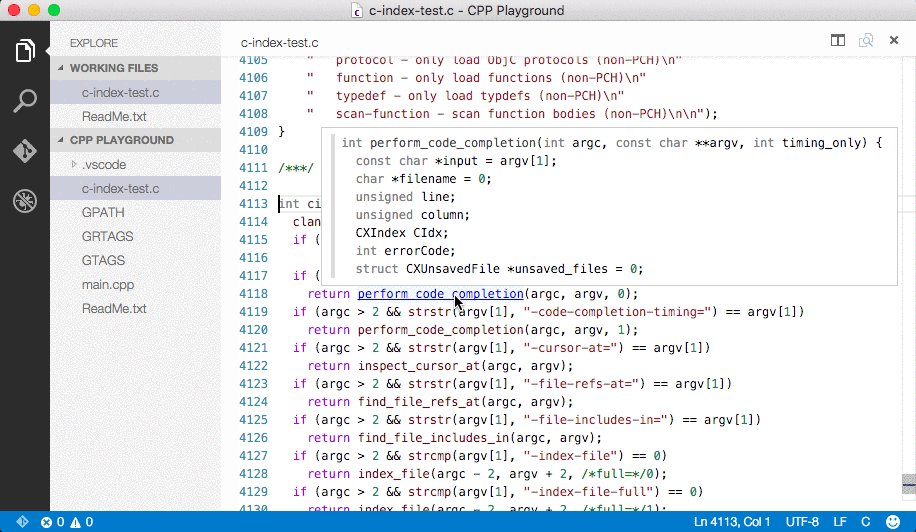
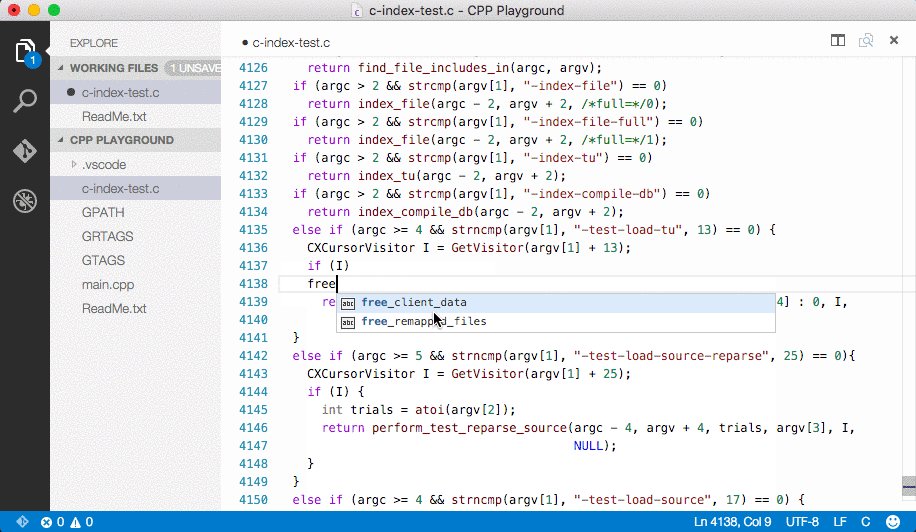
重新打开一个C/C++源码目录,按Ctrl键并使鼠标指向某个函数,您将看到这个函数的提示信息,您还可以跳转到定义、查找引用(shift+F12)、自动补全、列出符号等(ctrl+P,输入@)。
Go to definition

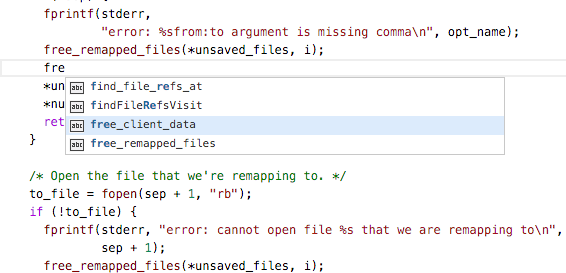
Auto completion

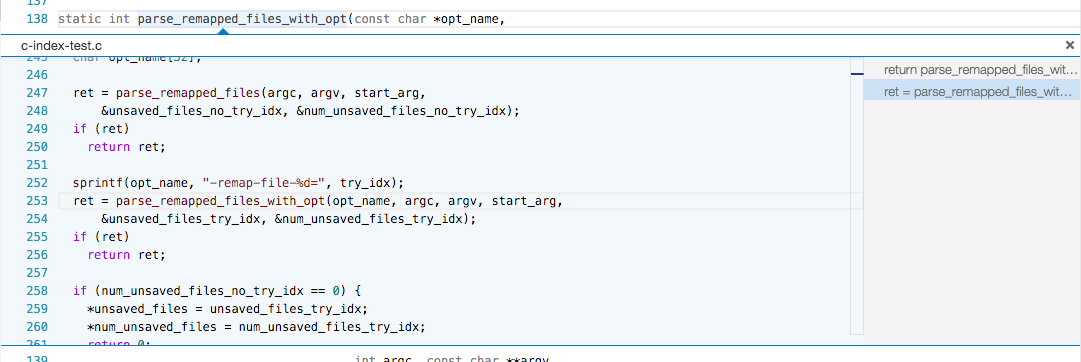
Find references

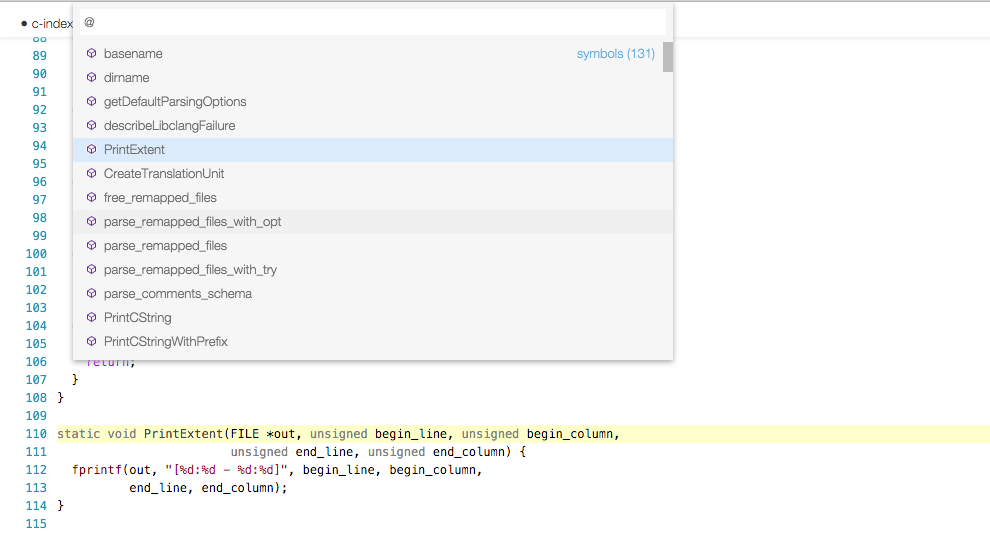
List symbols

记住,在修改完代码后需要重新在源码工程目录下键入“gtags”命令来重新建立Tags。如果觉得多开个cmd窗口很麻烦,可以安装VSCode的Shll插件。
这些插件都有很详细的帮助,若需要查看帮助说明,在点击Ctrl+P快捷键后输入“ext”+空格,此时顶部命令栏将显示已安装的插件,点击右侧的“README”按钮即可连接到插件的官网帮助文档页面。
————————————————
版权声明:本文为CSDN博主「lionchan187」的原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/desert187/article/details/51025786