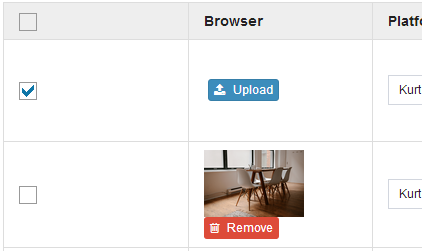
需求:列表里每条数据需加文件上传

html:
<div>
<ul class="SR_wrap_pic"></ul>
<button type="button" class="btn btn-xs btn-primary SR_btn_pic" onclick="addWebUpload_current(this)">
<i class="fa fa-upload"></i> Upload
<span class="uploadBtn_pic"></span>
</button>
</div>
js:
//当前活动按钮处,添加放置标记图片位置 function addWebUpload_current(obj) { $(".webUpload_current").removeClass("webUpload_current");//先全部移除 $(obj).parent().addClass("webUpload_current");//添加当前标识 }
webuploader 插件部分:
pick: { id: '.uploadBtn_pic', multiple:false //默认为true,就是可以多选 }, duplicate :true//让图片可重复上传
//当前活动按钮行,添加图片
$(".webUpload_current").append( $li );
注意:页面如果有隐藏的上传按钮(如弹窗里面),当隐藏block的时候,再初始化一下WebUploader即可