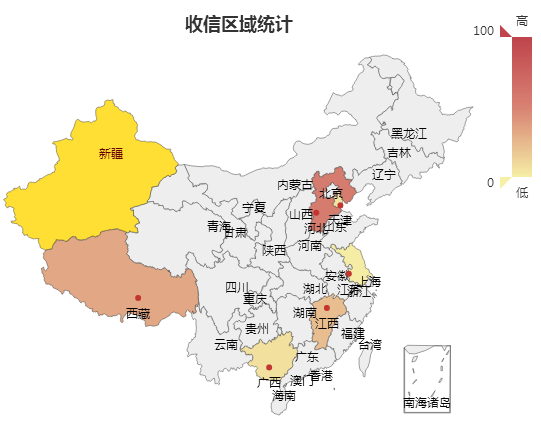
中国地图使用频率很高
下载文件: echarts.min.js
网址: http://echarts.baidu.com/download.html
点击: 完整
下载文件: china.js
网址: http://echarts.baidu.com/download-map.html
点击: 中国地图 - JS
当 (tooltip) 鼠标经过时 空值(为NAN)不让显示tooltip出来 , 解决见下代码红字:
<script src="../plugins/echarts/echarts.min.js"></script> <script src="../plugins/echarts/china.js"></script> <div id="eChart_chinaMap" style="height:450px;"></div> <script> eChart_chinaMap(); function eChart_chinaMap() { var myChart = echarts.init(document.getElementById('eChart_chinaMap')); // 指定图表的配置项和数据 option = { title : { text: '收信区域统计', x:'center' }, tooltip : { trigger: 'item', // formatter: '{b} : {c0}' formatter: function(data){ //console.log(data); if( !isNaN(data.value) ){ return data.name+":"+data.value; } } }, legend: { orient: 'vertical', x:'left' }, dataRange: { min: 0, //标尺最小值 max: 100, //标尺最大值 x: 'right', y: 'top', text:['高','低'], // 文本,默认为数值文本 calculable : true }, series : [ { name: '', type: 'map', mapType: 'china', roam: false, itemStyle:{ normal:{label:{show:true}}, emphasis:{label:{show:true}} }, data:[ {name: '江苏',value: "1"}, {name: '天津',value: "5"}, {name: '广西',value: "7"}, {name: '西藏',value: "33"}, {name: '江西',value: "23"}, {name: '河北',value: "55"} ] } ] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script>

.