引入,求一个数组的最大值,有这么一种快捷方法:Math.max.apply(null,arr);
但是最初看 JavaScript高级程序设计 的时候,没看懂,原文(斜体表示)如下:
每个函数都包含两个非继承而来的方法:apply()和call()。这两个方法的用途都是在特定的作用域中调用函数,实际上等于设置函数体内 this 对象的值。
首先,apply()方法接收两个参数:一个是在其中运行函数的作用域,另一个是参数数组。其中,第二个参数可以是 Array 的实例,也可以是 arguments 对象。例如:
function sum(num1, num2){
return num1 + num2;
}
function callSum1(num1, num2){
return sum.apply(this, arguments); // 传入arguments 对象
}
function callSum2(num1, num2){
return sum.apply(this, [num1, num2]); // 传入数组
}
alert(callSum1(10,10)); //20
alert(callSum2(10,10)); //20
现在大概是理解了,所以来解释下,比如
sum.apply(this, arguments);
实际上的意思是:
1、在 this 环境下执行 sum(arguments);
2、如果 sum 函数内有 this,用传入的 this 参数代替 sum 函数内的 this ;
放到这里,
var arr=[1,3,4]; Math.max.apply(null,arr);
实际上的意思是:
1、在 null 环境下执行 Math.max(arr); 2、如果 Math.max 函数内有 this,用传入的 this 参数代替 函数内的 this ;
第1点再解释下,传 null 或 undefined 时,将是 JS 执行环境的全局变量,浏览器中是 window,其它环境(如node)则是 global 。
但是在全局环境下执行,Math.max([1,3,4]); 也还是报错的,实际上,这里是把 arr 里的项作为参数传进去的,最终是,
//全局环境下,执行 Math.max(1,3,4);
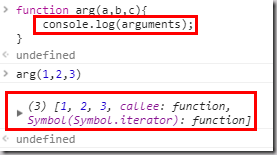
如果这里传入的不是数组,是 arguments 对象也是可以的,什么是 arguments 对象呢,测试一下,就是这样:
你传入的参数在函数内部都可以通过 arguments 对象获得的;
关于 call 方法,书上这么写的:
call() 方法与 apply() 方法的作用相同,它们的区别仅在于接收参数的方式不同。对于 call() 方法而言,第一个参数是 this 值没有变化,变化的是其余参数都直接传递给函数。换句话说,在使用 call()方法时,传递给函数的参数必须逐个列举出来;
这里就不举例了,应该好理解了;