html 中的 head 标签引入:
<script src="test.js" type="module"></script>
test.js :
import { a } from "./test2.js";
console.log(a);//0test2.js:
'use strict' let a = 0; export { a };
node 版本:8.9,从官网下载的 msi 重装的;
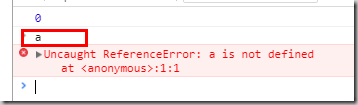
在浏览器中运行正常,没有报错,但是:
这样用是报错的,可以理解,上面的 0 没有报错,是在 type="module" 的文件里才没有报错的,在浏览器执行的时候,没有加上这个,所以报错,可以理解;
babel 有装,也有编译,但是这里似乎没有发现 babel 的作用,所以上述应该就可以运行 ES6 的 import 了