flex布局简介
微信小程序页面布局方式采用的是Flex布局。Flex布局,是W3c在2009年提出的一种新的方案,可以简便,完整,响应式的实现各种页面布局。
Flex布局提供了元素在容器中的对齐,方向以及顺序,甚至他们可以是动态的或者不确定的大小的。
样式设置为
display:flex:
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"
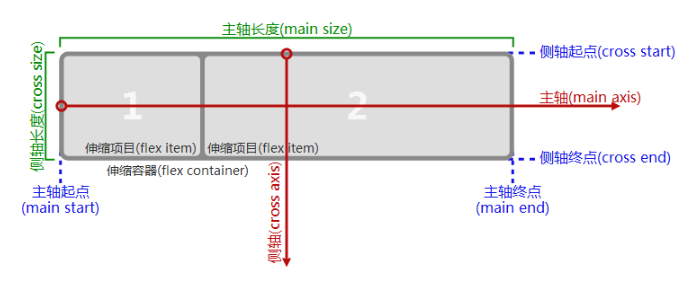
容器默认有两个轴:主轴(main axis)和侧轴(cross axis)。
主轴的开始位置为主轴起点(main start),主轴的结束位置为主轴终点(main end),而主轴的长度为主轴长度(main size)。
同理侧轴的起点为侧轴起点(cross start),结束位置为侧轴终点(cross end),长度为侧轴长度(cross size)。详情见下图:
flex布局的属性
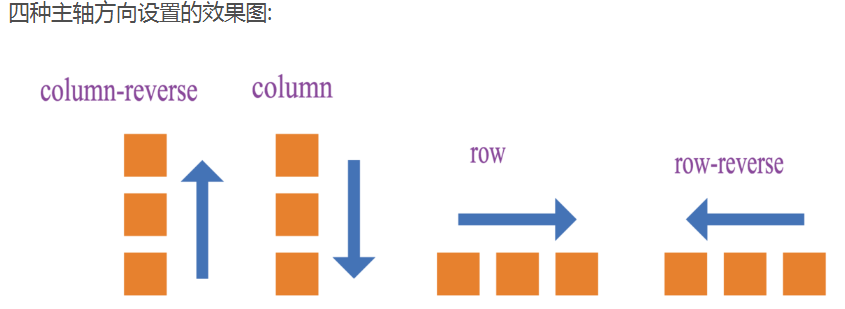
1.flex-direction
主轴的方向使用flex-direction属性控制,主轴并不是一定是从左到右的,同理侧轴也不一定是从上到下,它有4个可选值:
row(默认值):主轴为水平方向,起点在左端。 row-reverse:主轴为水平方向,起点在右端。 column:主轴为垂直方向,起点在上沿。 column-reverse:主轴为垂直方向,起点在下沿

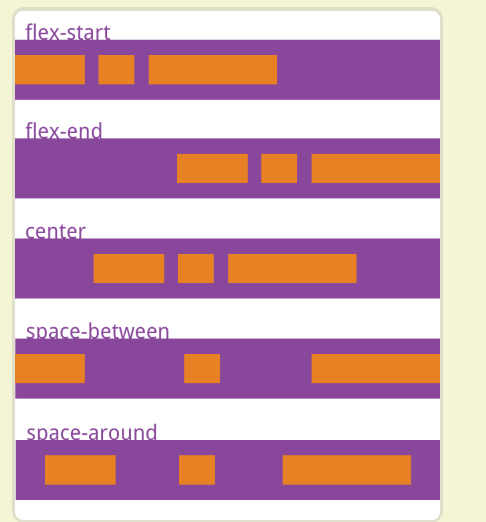
2.justify-content属性
定义了子元素在主轴上的对齐方式。
flex-start 主轴起点对齐(默认值) flex-end 主轴结束点对齐 center 在主轴中居中对齐 space-between 两端对齐,除了两端的子元素分别靠向两端的容器之外,其他子元素之间的间隔都相等 space-around 每个子元素之间的距离相等,两端的子元素距离容器的距离也和其它子元素之间的距离相同。

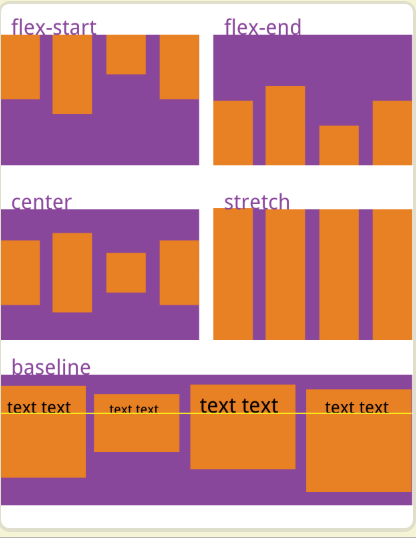
3. align-items属性
表示侧轴上的对齐方式
stretch 填充整个容器(默认值) flex-start 侧轴的起点对齐 flex-end 侧轴的终点对齐 center 在侧轴中居中对齐 baseline 以子元素的第一行文字对齐

举例:

wxml
<!--pages/my/my.wxml--> <view class="menu"> <view class="item"> <text class="c1">我的头像</text> <image src="/images/hg.jpg" class="my-avatar"></image> </view> <view class="item"> <text class="c1">我的头像</text> <image src="/images/hg.jpg" class="my-avatar"></image> </view> <view class="item"> <text class="c1">我的头像</text> <image src="/images/hg.jpg" class="my-avatar"></image> </view> </view> <view>示例3</view> <view class="auction"> <view class="items"> <text class="title">第一场 紫砂壶专场</text> <view class="tips"> <view class="status">2020-01-01</view> <view class="count">111次围观</view> </view> <image src="/images/hh.png" class="big" mode="aspectFill"></image> <view class="small"> <image src="/images/hg.jpg" class="my-avatar"></image> <image src="/images/hg.jpg" class="my-avatar"></image> <image src="/images/hg.jpg" class="my-avatar"></image> <image src="/images/hg.jpg" class="my-avatar"></image> </view> </view> </view>
wxss
/* pages/my/my.wxss */ .menu{ display: flex; flex-direction: row; /*规则主轴方向*/ align-items: flex-start; /*副轴方向排列*/ justify-content: space-around; /*主轴方向排列*/ border: 2rpx solid #ddd; height: 200rpx } .my-avatar{ width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .c1{ color: red } .menu .item{ display: flex; flex-direction: column; align-items: center; /*副轴方向排列*/ } .auction .items { display: flex; flex-direction: column; } .auction .items .title{ font-size: 48rpx; font-weight: 500; } .auction .items .tips{ display: flex; flex-direction: row; margin: 10rpx; justify-content: space-between; font-size: 30rpx; color: #8c8c8c; } .auction .items .big{ width:100%; height: 400rpx; border-bottom: 1px solid #eee; } .auction .items .small{ display: flex; flex-direction: row; }