在freeCodeCamp中应用视觉设计的课程中,介绍了一种通过使用CSS属性实现线性渐变效果。
1.线性渐变:
background:linear-gredient(gradient-direction,color1,color2,color3,...)
"gradient-direction"参数:指定了颜色转换开始的方向,使用度数表示,(ag:45deg);
后续的颜色:指定了使用的颜色顺序;
举个栗子:
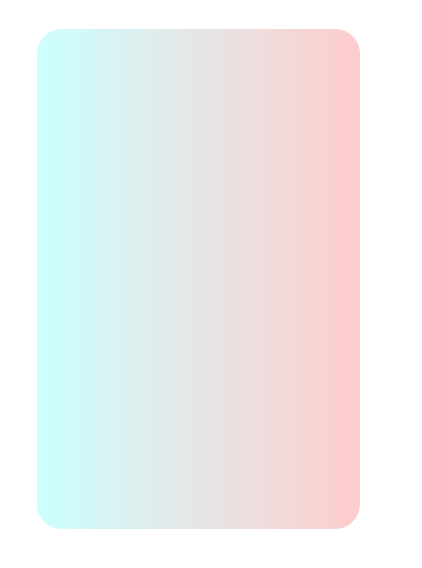
1 <style> 2 3 div{ 4 border-radius: 20px; 5 width: 70%; 6 height: 400px; 7 margin: 50px auto; 8 background:linear-gradient(35deg,#CCFFFF,#FFCCCC); 9 } 10 11 </style> 12 13 <div></div>
效果是这样的:

将渐变角度改成90deg时的效果是这样的:(垂直渐变)

2.使用CSS线性渐变创建条纹元素:
background:repeating-linear-geadient(gradient-direction,color1 像素/百分比,color2 像素/百分比,...);
"gradient-direction"参数:指定了颜色转换开始的方向,使用度数表示,(ag:45deg);
后续的颜色:指定了使用的颜色顺序;
像素/百分比值:类似宽度,标记了发生转换的位置
举个栗子:
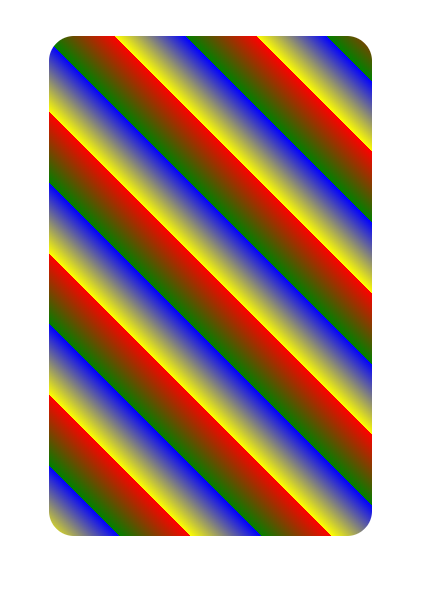
1 <style> 2 3 div{ 4 border-radius: 20px; 5 width: 70%; 6 height: 400px; 7 margin: 50 auto; 8 background: repeating-linear-gradient( 9 90deg, 10 yellow 0px, 11 blue 40px, 12 green 40px, 13 red 80px 14 ); 15 } 16 </style> 17 18 <div></div>
效果是这样的:

在这个例子中,渐变从0像素处的黄色开始,然后在距离开始40像素处混合为第二种颜色蓝色。由于下一个颜色停止也是在40像素,梯度立即改变;
将转换梯度换一个值(45deg)或许更明显,更换后的效果是这样的:

注:如果每两个颜色停止值都是相同的颜色,那么混合就不明显了,因为它位于相同的颜色之间,然后很难过渡到下一个颜色,所以最后得到的是条纹。
举个栗子:
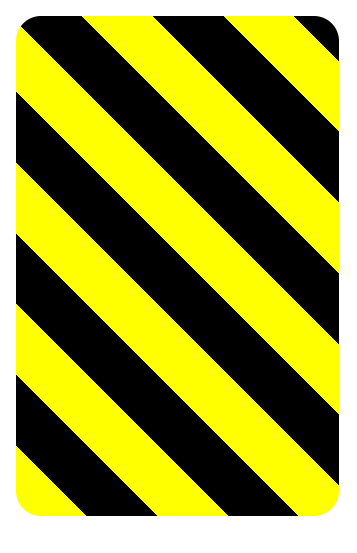
1 <style> 2 3 div{ 4 border-radius: 20px; 5 width: 70%; 6 height: 400px; 7 margin: 50 auto; 8 background: repeating-linear-gradient( 9 45deg, 10 yellow 0px, 11 yellow 40px, 12 black 40px, 13 black 80px 14 ); 15 } 16 </style> 17 18 <div></div>
效果就变成了黄黑条纹啦(如下图)

以上。