webview测试
混合(Hybrid)应用:
一部分原生界面和代码,而另外一部分是内嵌网页
例如微信、支付宝
内嵌了一个浏览器内核由浏览器实现
安卓应用中内嵌展示网页模块称之为webview
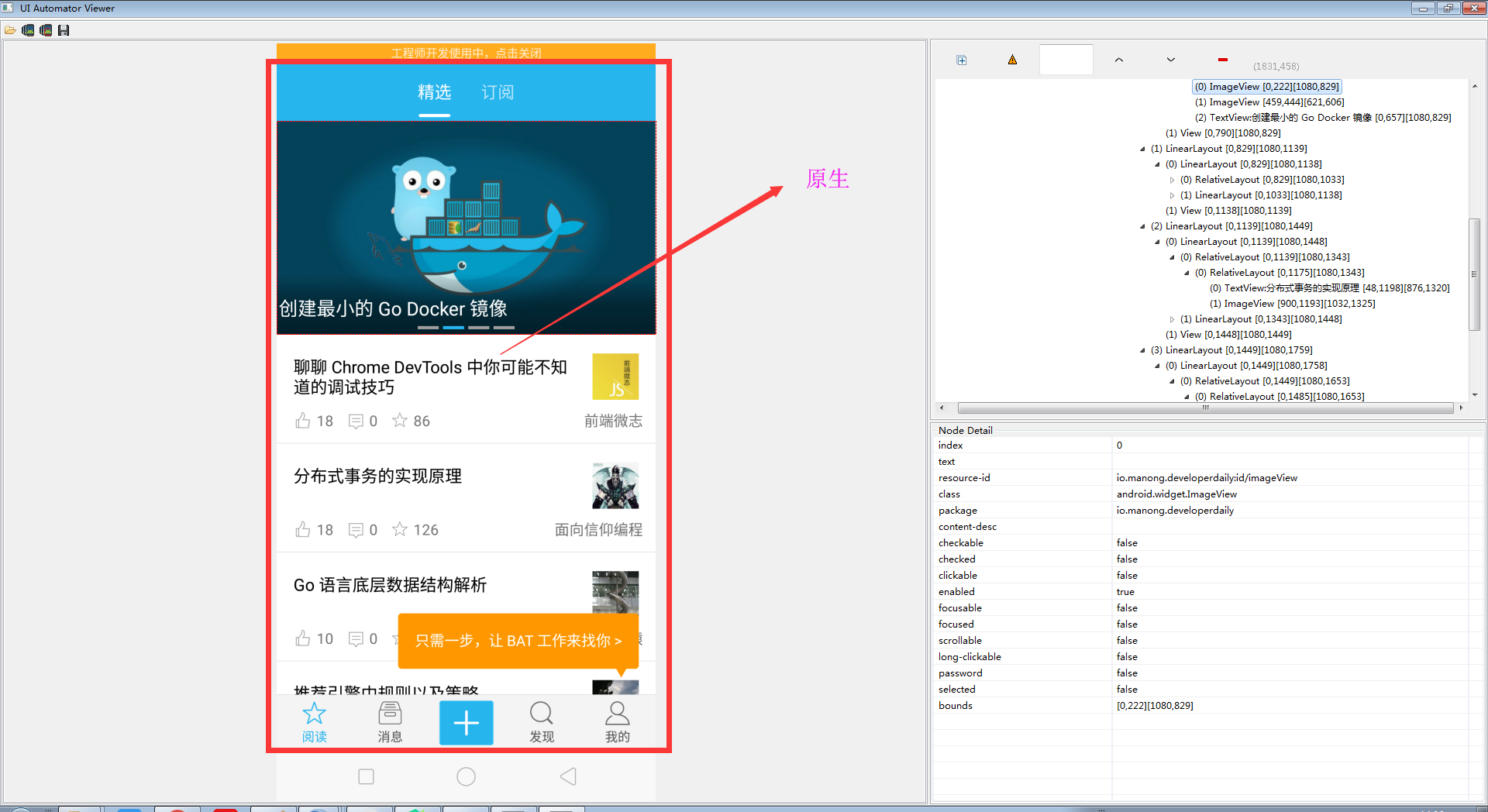
例如开发者头条这个页面是原生的

点击链接进入的页面内部一部分网页打开的是webview

假如测试的时候需要测试内嵌webview的东西怎么办呢,因为使用uiautomator只能定位到整个页面,定位不到单独的元素,需要做一下特殊处理
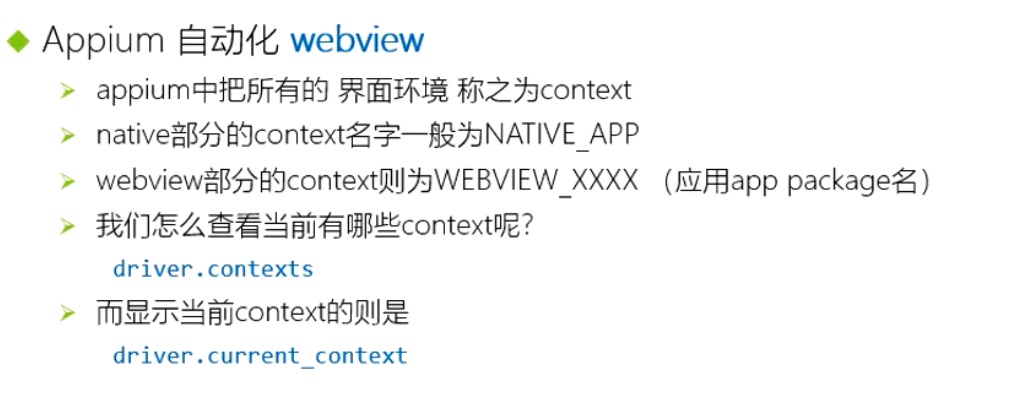
1、打印当前手机页面的context
print(driver.contexts)
如果页面中包含H5页面的话,一般至少会返回两个元素,如【native_app,web viewview_com.test.jiayuan】
2、切换到H5页面
driver.switch_to.context(名字)
3、确认是否已经成功切换,打印当前的context
print(driver.current_context)
4、打印当前页面的page_source,并在打印结果中搜索H5页面的文字,如果查的到说明切换成功,否则没成功
需要开发在代码中citivity中修改代码的debug开关,将开关打开才可以进行操作。这就是为什么好多市场上下载的一些应用不能进行测试的原因,有些能操作是因为开发的开关忘记关闭了

webview的自动化分为2中情况
第一种不依赖与所在的app,即知道url,可以在浏览器中打开
这种情况下可以使用chrome打开对应的网页,使用手机模式定位,定位方式就跟selenium一样了

第二种依赖所在的app,此时需要特殊定位

使用如下方法需要科学上网,因为chrome需要下载一个什么东西.....

运行过程中报错:
selenium.common.exceptions.WebDriverException: Message: An unknown server-side error occurred while processing the command. Original error: No Chromedriver found that can automate Chrome '55.0.2883'. See https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md for more details.
版本不对应,在实际的过程中,chromedirver 和chrome是有对应的
| chromedriver版本 | 支持的Chrome版本 |
|---|---|
| v2.29 | v56-58 |
| v2.28 | v55-57 |
| v2.27 | v54-56 |
| v2.26 | v53-55 |
| v2.25 | v53-55 |
| v2.24 | v52-54 |
| v2.23 | v51-53 |
| v2.22 | v49-52 |
| v2.21 | v46-50 |
| v2.20 | v43-48 |
| v2.19 | v43-47 |
| v2.18 | v43-46 |
| v2.17 | v42-43 |
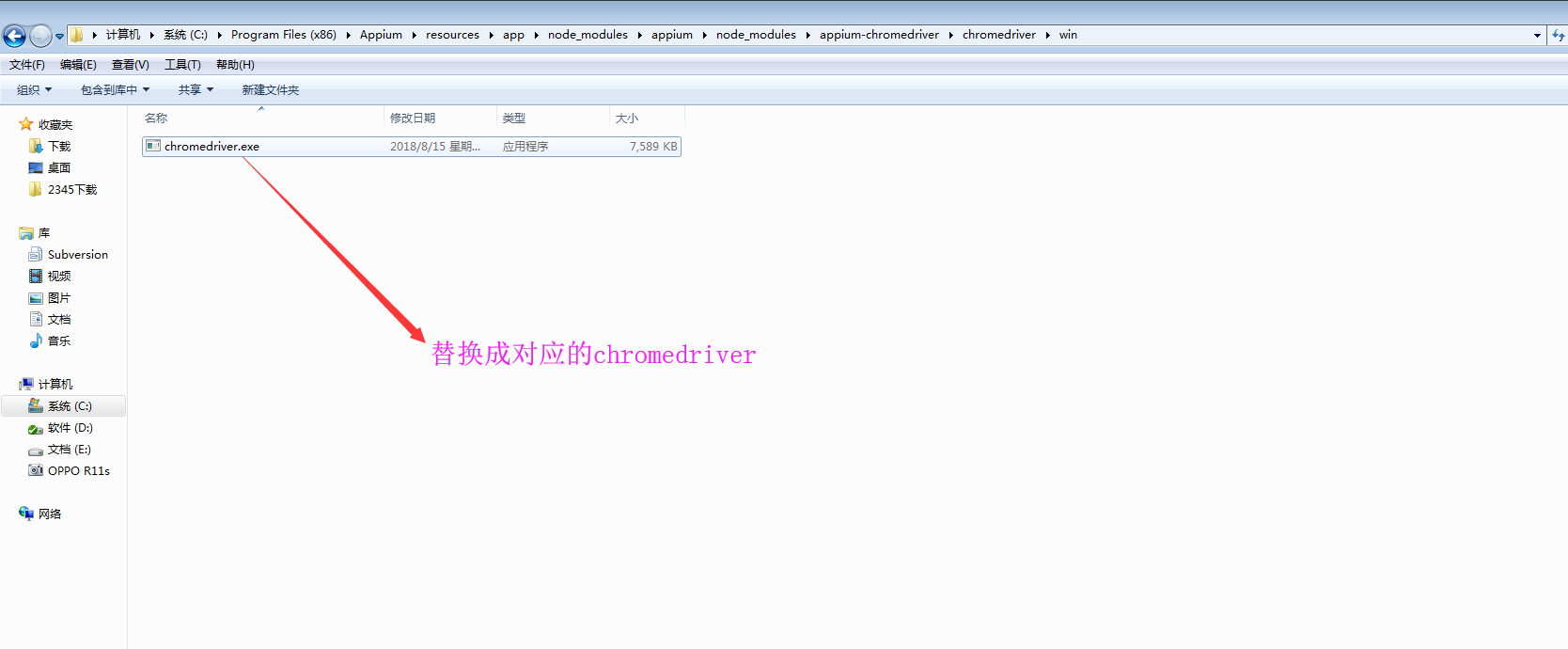
解决办法:到https://github.com/appium/appium/blob/master/docs/en/writing-running-appium/web/chromedriver.md 中下载对应的版本
然后将下载好的driver放到appium中的chromedriver中(地址可以在appium报错中查看到)

下载安装最新版的Android system webview:https://www.apkmirror.com/apk/google-inc/android-system-webview
调试程序时候,刚开始报错提示chrome版本为55和driver不匹配 百度半天按照以上方法解决了 但是又报错chrome not reachable,一天无解 换了一台手机结果正常运行 晕死 想死~~~~