1, 为什么学节点操作
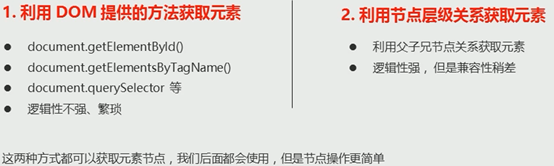
获取元素通常使用两种方式

节点概述:
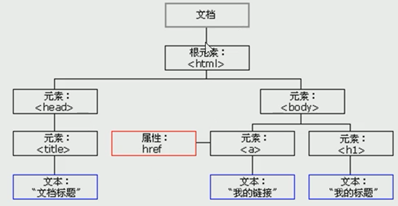
页面中所有内容都是节点(标签,属性,文本,注释等),在DOM中,节点使用node来表示。HTML DOM树中的所有节点均可通过js进行访问,所有HTML元素均可被修改,也可以创建或删除。

一般地,节点至少拥有nodeType(节点类型),nodeName(节点名称)和nodeValue(节点值)这三个基本属性
元素节点 nodeType为1
属性节点nodeType为 2
文本节点nodeType为3(文本节点包含文字,空格,换行等)
我们在实际开发中,节点操作主要操作的是元素节点
节点层级
利用DOM树可以把节点划分为不同的层级关系,常见的是父子兄层级关系
1) 父节点
node.parentNode
parentNode属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回null
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<div class="box">
<span class="erweima">×</span>
</div>
<script>
//以往的写法
var we = document.querySelector('.erweima');
// var box = document.querySelector('.box');
//节点的写法--得到的离元素最近的父级节点(亲爸爸),如果找不到就返回空 null
var box = we.parentNode;
console.log(box);
</script>
2)子节点
1,parentNode.childNodes(标准)
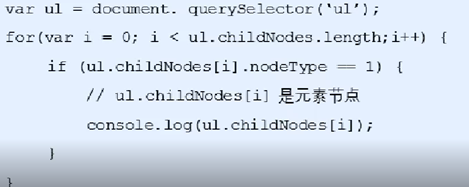
parentNode.childNodes返回包含指定节点的子节点的集合,该集合为即时更新的集合。
注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只想要获得里面的元素节点,则需要专门处理,所以我们一般不提倡使用childNodes

2,parentNode.children(非标准)
parentNode.children是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(重点掌握)
虽然children是一个非标准,但是得到了各个浏览器的支持,可以放心使用。
<body>
<div>我是div</div>
<span>我是span</span>
<ul>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ul>
<ol>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
<li>我是li</li>
</ol>
<div class="box">
<span class="erweima">×</span>
</div>
<script>
//以往的写法
var ul = document.querySelector('ul');
var lis = ul.querySelectorAll('li');
//子节点 childNodes所有的子节点 包含元素节点 文本节点等等
console.log(ul.childNodes); //返回的长度是9,主要是因为换行也是算节点
//children获取所有的子元素节点
console.log(ul.children);
</script>
3,parentNode.firstChild
firstChild返回第一个子节点,找不到则返回null。同样,也是包含所有的节点
4,parentNode.lastChild
注意:firstChild返回的第一个子节点,不管是文本节点还是元素节点,不做区分
5,parentNode.firstElementChild
firstElementChild返回第一个子元素节点,找不到则返回null
6,parentNode.lastElementChild
注意:这两个方法有兼容性问题,IE9以上才支持。
解决方案:3/4不能直接获取元素,5/6又有兼容问题,该如何解决
1, 如果想还要第一个子元素节点,可以使用parentNode.chilren[0]
<ol>
<li>我是li1</li>
<li>我是li2</li>
<li>我是li3</li>
<li>我是li4</li>
</ol>
<script>
//以往的写法
var ol = document.querySelector('ol');
//1,firstChild 第一个字节点,不管是文本节点还是元素节点
console.log(ol.firstChild);
console.log(ol.lastChild);
//2,firstElementChild返回第一个子元素节点
console.log(ol.firstElementChild);
//3,实际开发的写法,即没有兼容性问题又返回第一个子元素
//需要注意的是最后一个元素的写法
console.log(ol.children[0]);
console.log(ol.children[3]);//很有可能不知道这个li到底有多少个
console.log(ol.children[ol.children.length - 1]);//学习此种写法
</script>


<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
//1,获取元素
var nav = document.querySelector('.nav');
var lis = nav.children;
//2循环注册事件
for (var i = 0; i < lis.length; i++) {
lis[i].onmouseover = function () {
this.children[1].style.display = 'block';
}
lis[i].onmouseout = function () {
this.children[1].style.display = 'none';
}
}
</script>
3,兄弟节点
1)node.nextSibling
nextSibling返回当前元素的下一个兄弟节点,找不到则返回null,同样,也是包含所有的节点。
2)node.previousSibling
返回当前元素上一个兄弟节点..
3)node.nextElementSibling
返回当前元素下一个兄弟元素节点,找不到返回null
4)node.previousElementSibling
注意3/4方法有兼容性问题,IE9以上才支持
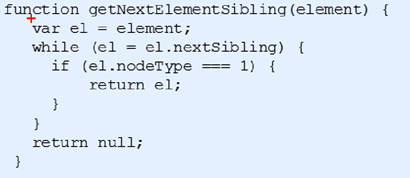
解决办法:封装一个兼容性函数

4.1)创建节点
document.createElement(‘tagName’);
document.createElement()方法创建由tagName指定的HTML元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也成为动态创建元素节点。
4.2)添加节点
1,node.appendChild(child)
node.appendChild()方法将一个节点添加到指定父节点的子节点列表末尾,类似于css里面的after伪元素
2,node.insertBefore(child,指定元素)
node.insertBefore()方法将一个节点添加到父节点的指定子节点前面,类似于css里面的before伪元素。
<ul>
<li>123</li>
</ul>
<script>
//1创建节点
var li = document.createElement('li');
//2添加节点 node.appendChild(child) node父级,child是子级 后面追加元素,类似于数组中的push
var ul = document.querySelector('ul');
ul.appendChild(li);
//3添加节点 node.insertBefore(child,指定元素);
var lili = document.createElement('li');
ul.insertBefore(lili, ul.children[0]);
//4,页面添加一个新的元素:1,创建元素,2,添加元素
</script>


5)删除节点
node.removeChild(child)
node.removeChild()方法从DOM中删除一个了节点,返回删除的节点。
<button>删除</button>
<ul>
<li>熊大</li>
<li>熊二</li>
<li>光头强</li>
</ul>
<script>
var ul = document.querySelector('ul');
var btn = document.querySelector('button');
btn.onclick = function () {
if (ul.children.length == 0) {
this.disabled = true;
} else {
ul.removeChild(ul.children[0]);
}
}
</script>


注意:<a href=’javascript:;’></a>

<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a {
float: right;
}
</style>
</head>
<body>
<textarea name="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
//获取元素
var btn = document.querySelector('button');
var text = document.querySelector('textarea');
var ul = document.querySelector('ul');
//获取事件
btn.onclick = function () {
if (text.value == '') {
alert('您没有输入内容');
return false;
} else {
//创建元素
var li = document.createElement('li');
li.innerHTML = text.value + "<a href='javascript:;'>删除</a>";
//添加元素
// ul.appendChild(li)
ul.insertBefore(li, ul.children[0]);
//删除元素 删除的是当前连接的li 它的父亲
var as = document.querySelectorAll('a');
console.log(as);
for (var i = 0; i < as.length; i++) {
as[i].onclick = function () {
//node.removeChild(child); 删除的是li 当前a所在的li
ul.removeChild(this.parentNode);
}
}
}
}
</script>
6)复制节点(克隆节点)
node.cloneNode()
node.cloneNode()方法返回调用该方法的节点的一个副本。也称为克隆节点/拷贝节点
注意:1,如果括号参数为空或者为false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。2,node.cloneNode(true);括号为true深拷贝,会复制节点本身以及里面所有的子节点。



<style> table { 500px; margin: 100px auto; border-collapse: collapse; text-align: center; } td, th { border: 1px solid #333; } thead tr { height: 40px; background-color: #ccc; } </style> </head> <body> <table cellspacing="0"> <thead> <tr> <th>姓名</th> <th>科目</th> <th>成绩</th> <th>操作</th> </tr> </thead> <tbody> </tbody> </table> <script> //先准备好数据 var datas = [{ name: '魏璎珞', subject: 'JavaScript', score: 100 }, { name: '红利', subject: 'JavaScript', score: 98 }, { name: '富贵', subject: 'JavaScript', score: 99 }, { name: '明玉', subject: 'JavaScript', score: 88 }, ]; //1,往tbody里面创建行,有几个人我们创建几行 var tbody = document.querySelector('tbody'); for (var i = 0; i < datas.length; i++) { //创建tr行 var tr = document.createElement('tr'); tbody.appendChild(tr); //2,行里面创建单元格 td 单元格的数量取绝育每个对象里面的属性个数 // for循环变量对象 for (var k in datas[i]) { //创建单元格 var td = document.createElement('td'); //把对象里面的属性值给td td.innerHTML = datas[i][k]; tr.appendChild(td); } //3,创建有删除2个字的单元格 var td = document.createElement('td'); td.innerHTML = '<a href="javascript:;">删除</a>'; tr.appendChild(td); } //4删除操作 var as = document.querySelectorAll('a'); for (var i = 0; i < as.length; i++) { as[i].onclick = function () { //点击a删除当前a所在行(链接的爸爸的爸爸) node.removeChild(child) tbody.removeChild(this.parentNode.parentNode); } } </script>
7)三种动态创建元素区别
document.write()
element.innerHTML
document.createElement()
区别
1, document.write 是直接将内容写入页面的内容流,但是文档流执行完毕,则它会导致页面全部重绘。---就是相当于重新创建了一个新的页面
window.onload = function(){
document.write(‘<div>123</div>’);
}
2, innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘
3, innerHTML创建多个元素效率更高(采用数组形式拼接),结构稍微复杂
4, createElement()创建多个元素效率稍低一些,但是结构更清晰。
<body>
<button>点击</button>
<p>abc</p>
<div class="inner"></div>
<div class="create"></div>
<script>
//三种动态创建元素区别
//1,document.write()
var btn = document.querySelector('button');
btn.onclick = function () {
document.write('<div>123</div>')
}
//2,innerHTML
var inner = document.querySelector('.inner');
//只添加一个
inner.innerHTML = '<a href="#">百度</a>';
//添加多个
for (var i = 0; i < 10; i++) {
inner.innerHTML += '<a href="#">百度</a>';//由于字符串拼接非常占用内存,所以运行效率非常慢
}
//添加多个 另一种思路
var arr = [];
for (var i = 0; i <= 100; i++) { //可以使用数组来改变字符串拼接占内存问题
arr.push(<a href="#">百度</a>)
}
inner.innerHTML = arr.join('');
//3,document.createElement()
var create = document.querySelector('.create');
//只添加一个
var a = document.createElement('a');
create.appendChild(a);
//添加多个
for (var i = 0; i < 10; i++) {
var a = document.createElement('a');
create.appendChild(a);
}
</script>
DOM重点核心
文本对象模型(DocumentObjectModel,简称DOM)
关于dom操作,主要针对于元素的操作,主要有创建,增,删,改,查,属性操作,事件操作
1) 创建
document.write
innerHTML
createElement
2) 增
appendChild
insertBefore
1) 删
removeChild
2) 改
修改dom的元素属性,dom元素的内容,属性,表单的值等
1, 修改元素属性:src、href、title等
2, 修改普通元素内容:innerHTML、innerText
3, 修改表单元素:value、type、disabled等
4, 修改元素样式:style、className
5)查
获取查询dom的元素
1, DOM提供的API方法:getElementByid、getElementsByTagName 不太推荐
2, H5提供的新方法:querySelector,querySelectorAll
3, 利用节点操作获取元素:父(parentNode),子(children),兄(previousElementSibling、nextElementSibling)
6)属性操作
主要针对自定义属性
1, setAttribute:设置dom的属性值
2, getAttribute:得到dom的属性值
3, removeAttribute移除属性
7)事件操作
给元素注册事件,采取 事件源.事件类型=事件处理程序

