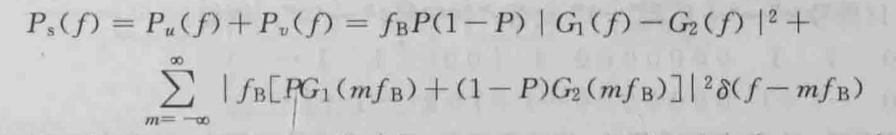
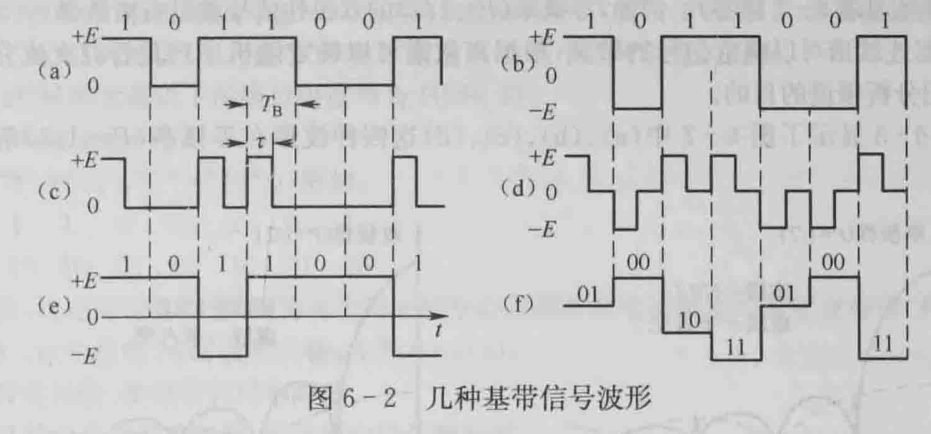
1.数字基带信号的功率谱密度:

(1)等概的双极性信号没有离散谱;
(2)离散谱:可以为0,决定有无直流分量和位定时信息;
(3)连续谱:确定信号的带宽;

解释:
(1)双性没有离散分量,单极性有;
(2)占空比越小,即时域变窄,频域展宽,所以半占空比的第一零点带宽大;(可以试试门与Sa)
(3)等概的双极性信号没有离散谱;
(4)半占空比就是RZ信号;
(5)fB处有没有冲击决定有没有位定时信息;
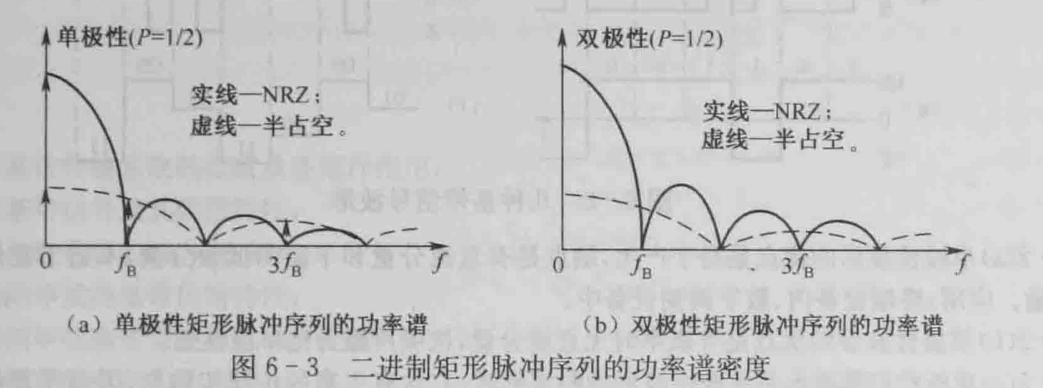
2.数字基带信号:

(a)单极性不归0:
特点:有直流和低频分量;不能直接提取位定时信息;抗噪声性能差;判决门限不能稳定在最佳电平(与幅度有关);
(b)双极性不归0:
特点:有直流和低频分量;有位定时信息;抗噪声性能差;判决门限不能稳定在最佳电平(与幅度有关);
(c)双极性不归0:
特点:可能没有直流分量(等概);有低频分量;无位定时信息;抗噪声性能好;等概时候判决门限为0,易设置且稳定(与幅度无关);
(d)双极性归0:
特点:可能没有直流分量(等概);无位定时信息,但是脉冲间存在0点位,易识别;抗噪声性能好;等概时候判决门限为0,易设置且稳定(与幅度无关);
(e)差分波形(0变1不变):
特点:可以消除倒π现象;
(f)多电平:
特点:RB不变时候,Rb提高;适合于高速率传输系统;
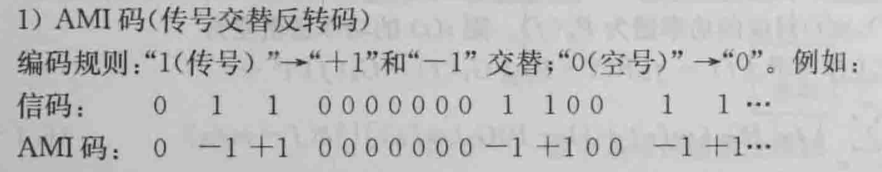
3.基带传输常用码型:
3.1 选码规则:

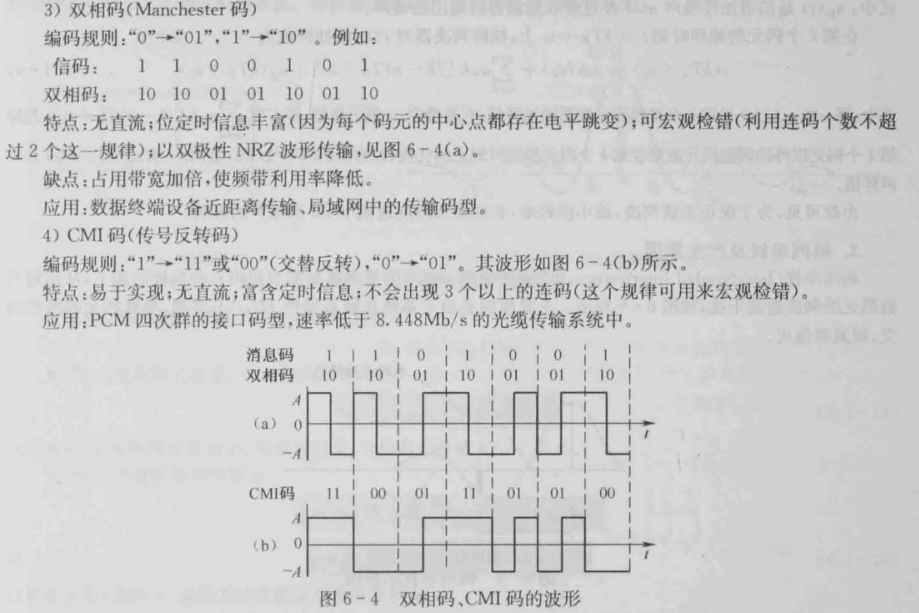
3.2 常用码型:


 V码元之后的传号码也得交替;
V码元之后的传号码也得交替;
译码:
-1 0 0 0 -1
+1 0 0 0 +1
-1 0 0 -1
+1 0 0 +1
这些全部翻译为0000(后四位),剩下的就是+-1都换为1


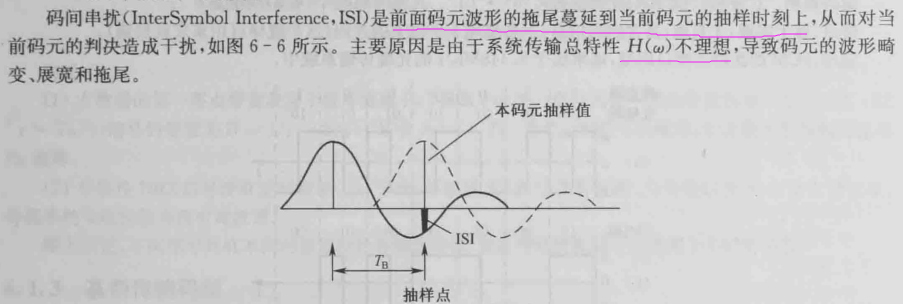
4.无码间串扰的时频域条件:
4.1 码间串扰产生原因:

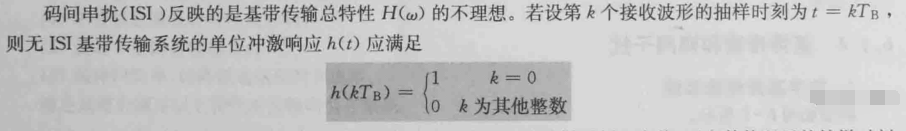
4.2 无ISI的条件:
4.2.1 时域条件:

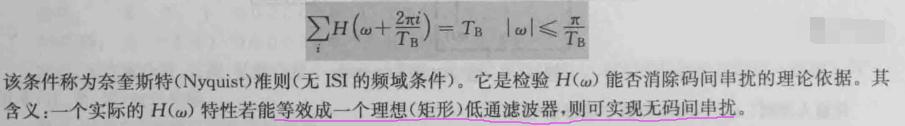
4.2.2 频域条件:

4.3 设计:
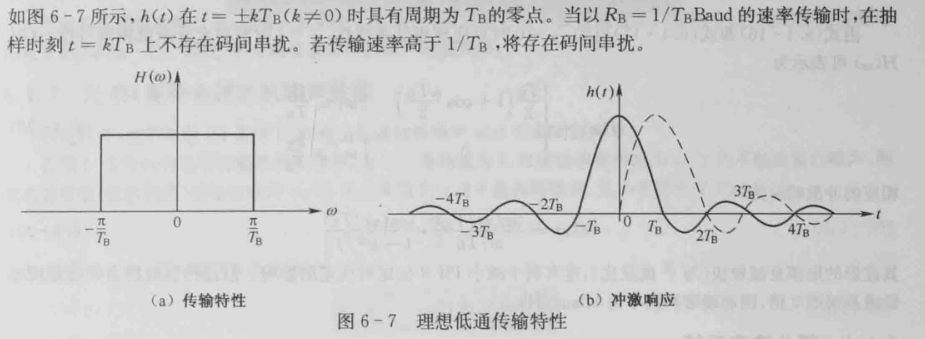
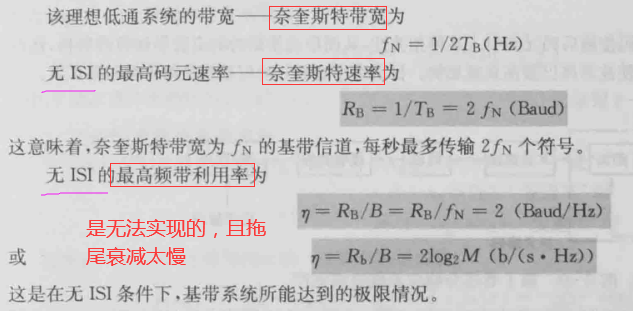
4.3.1 理想低通:


(这个见本人另一篇博客:嘻嘻):https://www.cnblogs.com/xiao-yu-/p/12500428.html
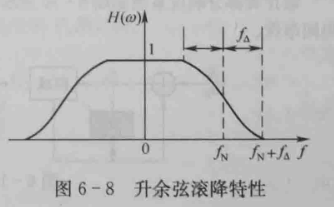
4.3.2 余弦滚降:

只要满足在fN处满足奇对称就行(那个是0处幅度的1/2)

带宽、频带利用率:



(更多具体的参考本人另一篇博客:https://www.cnblogs.com/xiao-yu-/p/12529941.html)
4.4 解决方法:时域、频域均衡技术:
在基带系统中插入一种可调(或不可调)滤波器就可以补偿整个系统的幅频和相频特性,从而减小码间串扰的影响。这个对系统校正的过程称为均衡,实现均衡的滤波器称为均衡器。
5.最佳传输系统的选择:
无ISI 、频带利用率高 、拖尾衰减快 、实现程度(理想不可能,拖尾衰减越快越容易实现)
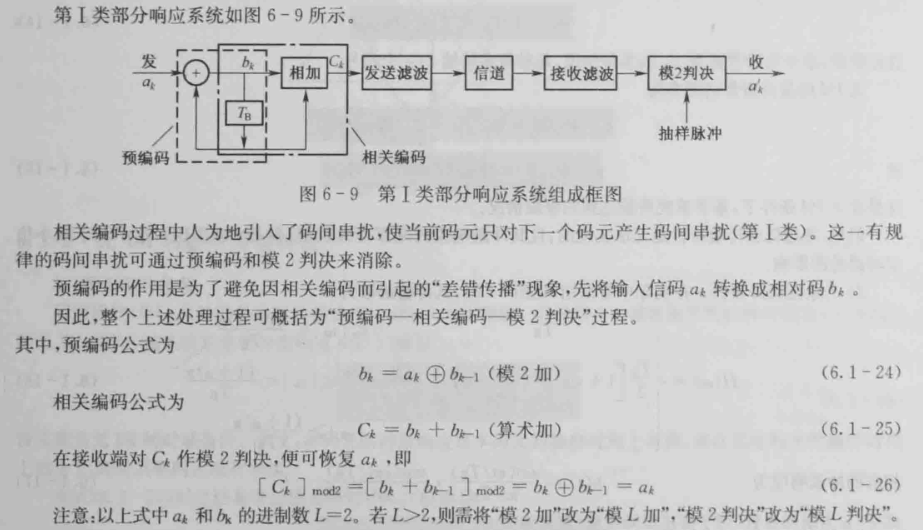
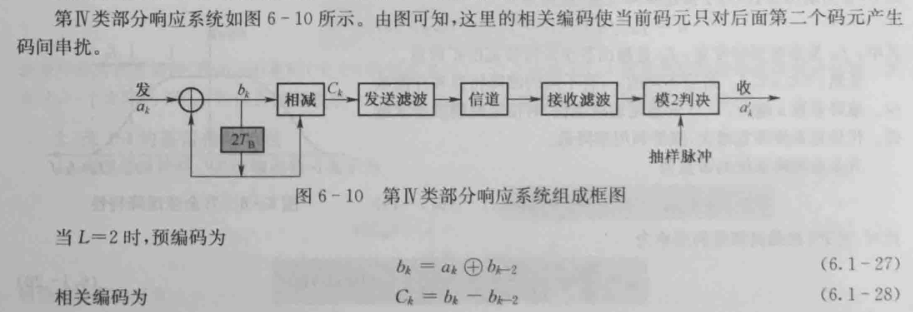
6.部分相应系统:




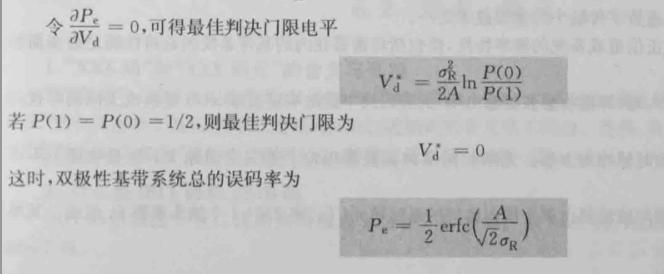
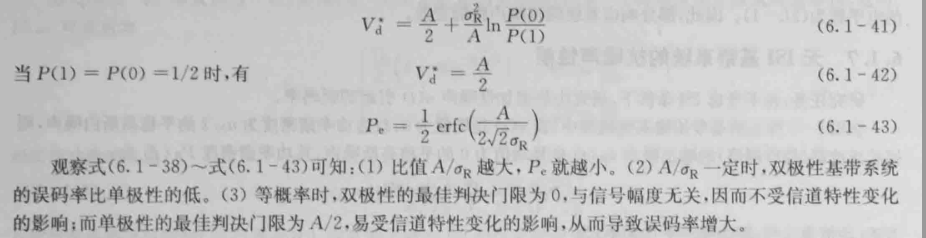
7.无ISI的抗噪声性能:
 二进制双极性系统
二进制双极性系统
 二进制双极性系统
二进制双极性系统
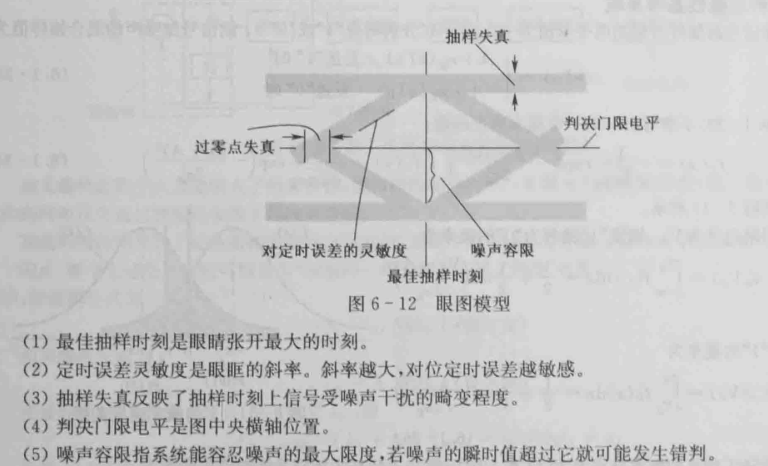
8.眼图:

9.补充:
9.1 滚降系数越大,
拖尾衰减速度越快,对位定时精度要求也就越低;代价:带宽增大,频带利用率降低(滚降系数:0 理性低通;滚降系数:1 全升余弦);
9.2 无码间串扰:
RB = nR'B (n = 1 2 3 4.......)(RB最高传码率 2*fN,R'B 实际传码率)
or T' = n*TB
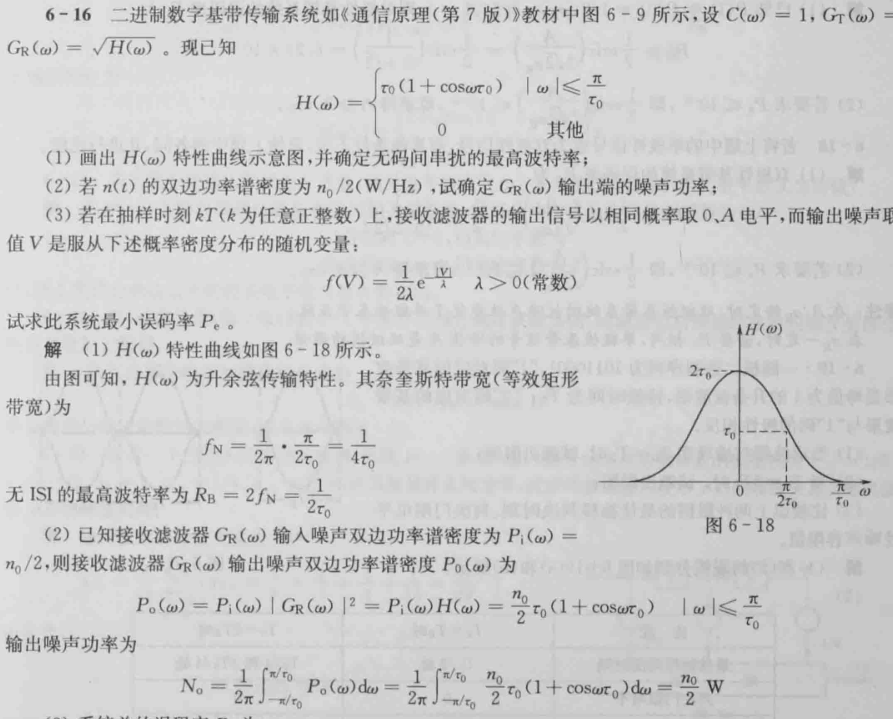
9.3 判断是不是无ISI传输系统的方式:

9.4 这张图和第3章有关系,也得知道第一问:


参考网址:
https://baike.baidu.com/item/%E6%97%B6%E5%9F%9F%E5%9D%87%E8%A1%A1/10291879?fr=aladdin