1.现在xAxis里面配置一下:


2.在生成图表的后面加入框起来的部分

myChart.getZr().on('click', function (params) { /* 通过获取echarts上面点击的区域是在第几格,根据索引来判断数据 */ let pointInPixel = [params.offsetX, params.offsetY] if(myChart.containPixel('grid', pointInPixel)) { var xIndex = myChart.convertFromPixel({seriesIndex: 0}, pointInPixel)[0] // console.log('你在点击第', xIndex, '个格子') that.xIndex= xIndex } // 该监听器正在监听一个`zrender 事件`。 });
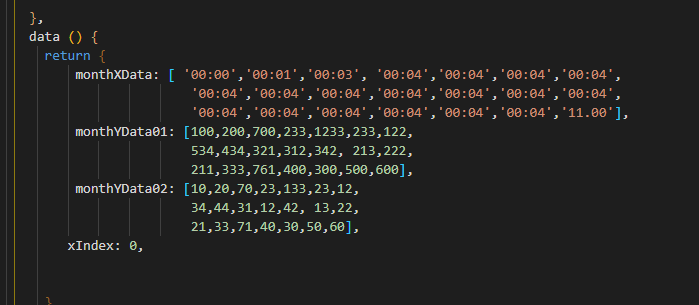
3.这里定义了图表需要的数据

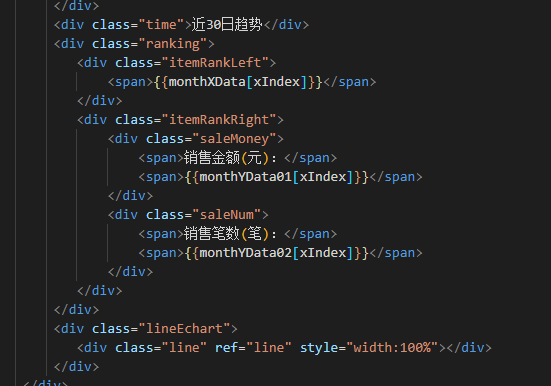
4.页面上显示


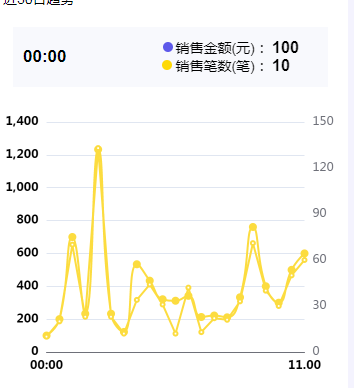
这就是效果图,随便点击一下,都能将点击的那一竖列的数据获取,通过索引来获取的