1.引言
本篇将介绍音频播放页面的设计情况,也希望能将自己的心得与大家分享。
2.设计情况
2.1 总体设计
XAML页面如下:
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid.Resources>
<cvt:MusicConverter x:Key="MusicPostionConverter"/>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition x:Name="MediaGrid" Height="*"/>
<RowDefinition x:Name="PlayerPostionGrid" Height="40"/>
<RowDefinition x:Name="BttnGrid" Height="Auto"/>
</Grid.RowDefinitions>
<Border BorderThickness="1">
<MediaElement x:Name="MediaPlayer" Stretch="Fill" VerticalAlignment="Center" HorizontalAlignment="Center" MediaOpened="MediaPlayer_MediaOpened" MediaEnded="MediaPlayer_MediaEnded" />
</Border>
<RelativePanel Grid.Row="1" >
<Slider x:Name="PlayerPostion" Height="40" VerticalAlignment="Center" RelativePanel.AlignTopWithPanel="True" Value="{Binding ElementName=MediaPlayer,Path=Position, Converter={StaticResource MusicPostionConverter}, Mode=TwoWay}" Minimum="0.0" />
</RelativePanel>
<RelativePanel Grid.Row="2">
<ToggleSwitch x:Name="SwtchMediaRepeat" OffContent="单曲循环" OnContent="顺序循环" HorizontalAlignment="Left" VerticalAlignment="Center" RelativePanel.AlignLeftWithPanel="True"/>
<StackPanel Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Center" Orientation="Horizontal" RelativePanel.AlignHorizontalCenterWithPanel="True" RelativePanel.AlignVerticalCenterWithPanel="True" >
<Button x:Name="BttnPrevious" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnPrevious_Click"/>
<Button x:Name="BttnPlay" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnPlay_Click"/>
<Button x:Name="BttnStop" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnStop_Click"/>
<Button x:Name="BttnNext" FontFamily="Segoe MDL2 Assets" Content="" Click="BttnNext_Click"/>
</StackPanel>
<TextBlock Grid.Column="2" FontFamily="Segoe MDL2 Assets" Text="" HorizontalAlignment="Left" VerticalAlignment="Center" Tapped="TextBlock_Tapped" RelativePanel.AlignRightWithPanel="True" Margin="0,15,30,0" >
<FlyoutBase.AttachedFlyout>
<Flyout>
<Slider x:Name="SldrVolume" Height="32" HorizontalAlignment="Center" VerticalAlignment="Center" Width="50" ValueChanged="SldrVolume_ValueChanged" Value="50" Minimum="0.0" Maximum="100.0"/>
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>
</RelativePanel>
</Grid>
在这里我将这个页面分成三行,第二行的高度为40,第三行的高度为Auto,其余高度都分配到第一行。第一行放MeidElement控件,用于播放音频文件,第二行放Silder控件,用于显示音频文件的播放进度,第三行则依次放入播放顺序、播放按钮和音量调节按钮。
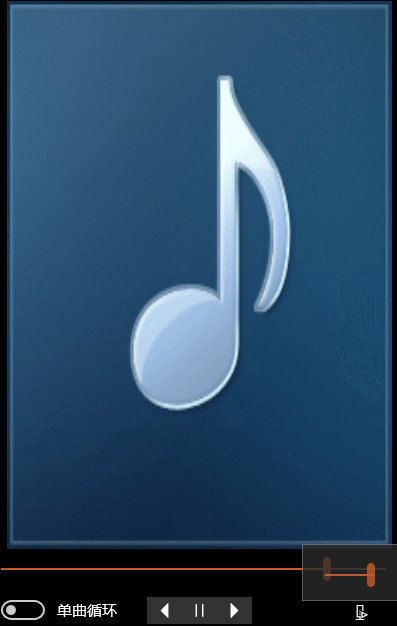
2.2 悬浮的音量调节控制
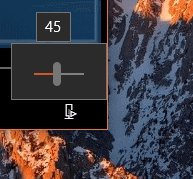
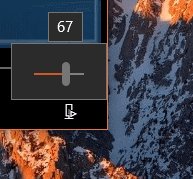
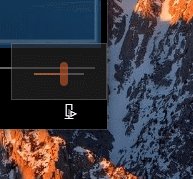
总体的页面设计比较简单,个人认为悬浮的音量调节控制算得上一个亮点。效果简单演示一下:

这里其实是使用了Flyout这个控件。对于Button控件而言,可以直接使用Button.Flyout属性,在Button的Click事件中,Flyout控件会自动打开。但是对于非Button控件而言,只能通过FlyoutBase.AttachedFlyout附件属性。以TextBlock为例,代码如下:
XAML语法
<TextBlock Text="Tapped事件触发Flyout" Tapped="TextBlock_Tapped">
<FlyoutBase.AttachedFlyout>
<Flyout>
<!-- 浮出的UI内容 -->
</Flyout>
</FlyoutBase.AttachedFlyout>
</TextBlock>
C#代码
private void TextBlock_Tapped(object sender,TappedRoutedEventArgs e)
{
FrameworkElement element = sender as FrameworkElement;
if(element != null)
{
FlyoutBase.ShowAttchedFlyout(element);
}
}
Flyout控件一共有6种不同的类型:Flyout、DatePicker、TimePickerFlyout、PlickerFlyout、ListPickerFlyout和MenuFlyout。这些Flyout控件具体使用本篇则不涉及了。
2.3 MusicConverter
Grid.Resources下的Converter是音频播放进度与Silder控件PlayerPostion的Value值的相互转化,涉及到数据绑定的知识,这里暂时不涉及。
3.效果演示