一、小米商城
准备工作:
访问iconfont,官网链接:
登录之后,找到需要的图标

将图标下载到本地,解压,重命名为font
创建几个空文件夹:css,images,js
下载网页,需要的图片

网页设计图如下:

小米商城附件下载地址:
顶部栏
网页的版心是1226px
先做顶部栏,也就是这部分

index.html代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <style type="text/css"> @font-face {font-family: 'iconfont'; src: url('./font/iconfont.eot'); src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), url('./font/iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale;} </style> <link rel="stylesheet" type="text/css" href="./css/index.css"> </head> <body> <!-- 小米的顶部栏 --> <div class="site-topBar"> <div class="container clearfix"> <!-- 顶部导航栏 --> <div class="topBar-l"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">小爱开放平台</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">政企服务</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <div class="topBar-cart"> <a href="#"> <i class="iconfont t"></i> 购物车(1) </a> </div> <div class="topBar-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> </body> </html>
index.css代码如下:

*{
/*清除所有标签默认的间距*/
padding: 0;
margin: 0;
}
ul{
/*清除默认样式*/
list-style: none;
}
a{
/*设置所有a标签的样式,清除默认的样式*/
text-decoration: none;
}
body{
/*字体12像素 行高 1.5em,后面的是字体列表,从左到右依次匹配。匹配到了就显示。它是根据客户端操作系统存在对应的字体来匹配的。*/
font: 14px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif;
color: #333;
background-color: #fff;
/*最小宽度为1226px*/
min- 1226px;
}
/*头部导航*/
.site-topBar{
100%;
background-color: #333;
/*如果设置高度和行高一致,就能让文字垂直居中*/
/*父元素设置height和line-height,子元素就不需要设置了*/
height: 40px;
line-height: 40px;
/*导航部分默认字体大小同一为12px*/
font-size: 12px;
}
/*头部导航主体*/
.container{
1226px;
/*div居中*/
margin: 0 auto;
position: relative;
}
/*清除浮动,在项目中,建议使用clearfix:after*/
/*不能在container中设置overflow: hidden;来清除浮动。
否则鼠标移动到购物车时,下拉效果就无法显示,因为它超出div了*/
.clearfix:after{
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*左边a标签部分,它不能设置宽度,需要根据里面的内容来填充宽度。否则定死之后,内容就会挤压出来*/
.topBar-l{
/*左浮动,让文字并排显示*/
float: left;
}
/*头部导航a标签默认字体颜色*/
.site-topBar a{
color:#b0b0b0;
}
/*a标签后面的|样式*/
.sep{
color: #424242;
/*右外边距为0.5em
由于默认字体大小为12px,那么0.5em表示6px*/
margin: 0 0.5em;
}
/*购物车*/
.topBar-cart{
/*右浮动,因为它在最右边*/
float: right;
/*右边的内边距为15px*/
padding: 0 15px;
/*背景颜色和顶部导航不一致,需要单一设置*/
background-color: #424242;
/*左外边距为15px*/
margin-left: 15px;
}
/*购物车图标样式*/
.topBar-cart .t{
font-size: 20px;
line-height: 20px;
margin-right: 4px;
/*vertical_align 这个是专门调整字体的方向的
垂直对齐方式,向下移动3px*/
vertical-align: -3px;
}
/*登录注册样式*/
.topBar-info{
float: right;
}
/*顶部导航所有a标签hover样式*/
.site-topBar a:hover{
/*字体颜色为白色*/
color: #fff;
}
访问效果同上
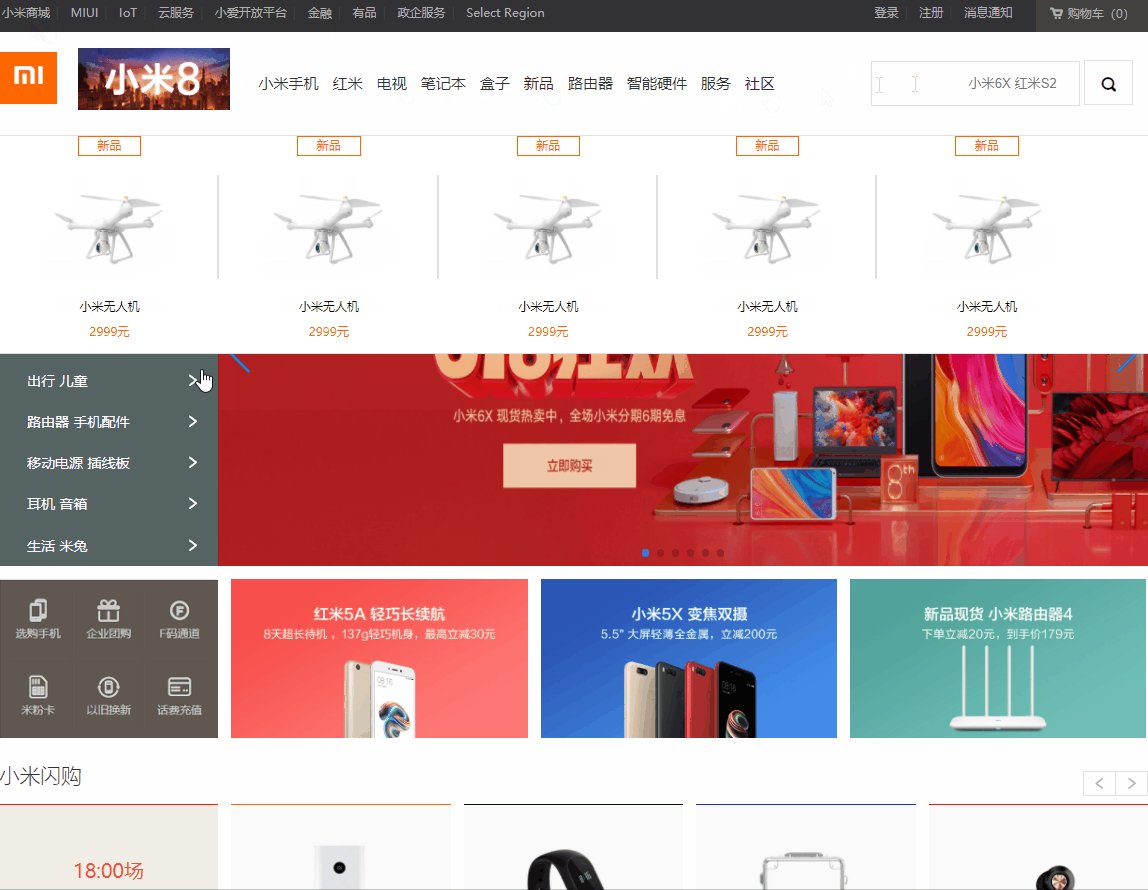
导航栏
导航栏部分:

index.html代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <style type="text/css"> @font-face {font-family: 'iconfont'; src: url('./font/iconfont.eot'); src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), url('./font/iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } </style> <link rel="stylesheet" type="text/css" href="./css/index.css"> <link rel="stylesheet" type="text/css" href="./css/nav.css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src='js/index.js'></script> <!--导航js--> <script type="text/javascript" src='js/nav.js'></script> </head> <body> <!-- 小米的顶部栏 --> <div class="site-topBar"> <div class="container clearfix"> <!-- 顶部导航栏 --> <div class="topBar-l"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">小爱开放平台</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">政企服务</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <!--购物车--> <div class="topBar-cart"> <a href="#" class="cart"> <i class="iconfont t"></i> 购物车(0) </a> <!--默认隐藏--> <div class="cart-menu" style="display: none;"> 购物车中还没有商品,赶紧选购吧! </div> </div> <!--登录注册区域--> <div class="topBar-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> <!-- 导航栏 --> <div class="site-header"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--logo图片--> <div class="header-logo"> <a href="#"> <img src="./images/mi-logo.png" alt=""> </a> </div> <!--导航文字--> <div class="header-nav"> <ul> <li class="item"> <a href="#">小米手机</a> <!--下拉列表,默认隐藏--> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </li> <li class="item"> <a href="#">红米</a> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>111</li> <li>2222</li> <li>333</li> <li>444</li> </ul> </div> </div> </li> <li class="item"> <a href="#">电视</a> </li> <li class="item"> <a href="#">笔记本</a> </li> <li class="item"> <a href="#">盒子</a> </li> <li class="item"> <a href="#">新品</a> </li> <li class="item"> <a href="#">路由器</a> </li> <li class="item"> <a href="#">智能硬件</a> </li> <li class="item"> <a href="#">服务</a> </li> <li class="item"> <a href="#">社区</a> </li> </ul> </div> <!--搜索区域--> <div class="header-search"> <form> <input type="text" name="" value="" placeholder=""> <input type="submit" name="" class="iconfont" value=""> <div class="search-hot-words"> <a href="#">小米8</a> <a href="#">618主会场</a> </div> </form> </div> </div> <!--导航下拉区域--> <div class="navMenu" style="display: none;"> </div> </div> </body> </html>
nav.css代码如下:

/*小米的导航*/
.site-header{
100%;
height: 100px;
position: relative;
}
/*logo样式*/
.site-header .header-logo{
float: left;
margin-top: 22px;
}
/*设置logo里面a标签的样式*/
.header-logo a{
display: block;
55px;
height: 55px;
background-color: #ff6700;
}
/*a标签里面的图片样式*/
.header-logo a img{
position: relative;
left: 3px;
top: 3px;
}
/*左边文字区域样式*/
.header-nav{
float: left;
margin-left: 130px;
}
/*高度和行高一直,让文字垂直居中*/
.header-nav ul{
height: 100px;
line-height: 100px;
}
/*ul下的li样式*/
.header-nav ul .item{
float: left;
font-size: 16px;
}
/*li里面的a标签*/
.header-nav ul .item a{
color: #000;
padding: 26px 10px 43px;
}
/*list下的a*/
.list li{
float: left;
300px;
height: 200px;
}
/*导航下拉区域*/
.site-header .navMenu{
position: absolute;
100%;
/*高度*/
height: 229px;
/*div区域背景颜色*/
background-color: #fff;
/*阴影效果*/
box-shadow: 0 3px 5px rgba(0,0,0,.3);
top:100px;
left: 0;
/*设置堆叠顺序,用来做压盖效果*/
z-index: 10;
/*顶部边框颜色*/
border-top: 1px solid #e0e0e0;
}
/*搜索框区域*/
.header-search{
float: right;
margin-top: 30px;
}
/*from表单*/
.header-search form{
position: relative;
276px;
height: 50px;
}
/*搜索框*/
.header-search input[type='text']{
/*定义无轮廓*/
outline: none;
/*去除边框*/
border: 0;
223px;
height: 48px;
/*重新定义边框*/
border: 1px solid #e0e0e0;
position: absolute;
font-size: 18px;
padding: 0 10px;
}
/*搜索按钮*/
.header-search input[type='submit']{
52px;
height: 50px;
/*定义无轮廓*/
outline: none;
border: 0;
/*重新定义边框*/
border: 1px solid #e0e0e0;
background-color: #fff;
position: absolute;
/*靠最右边*/
right: 0;
/*设置iconfont大小*/
font-size: 20px;
}
/*搜索关键字*/
.search-hot-words{
position: absolute;
top: 14px;
right: 62px;
}
/*搜索关键字的a标签*/
.search-hot-words a{
color: #757575;
background-color: #eee;
font-size: 12px;
padding: 0 5px;
}
/*a标签浮动效果*/
.search-hot-words a:hover{
background-color: #ff6700;
color: #fff;
}
/*购物车下拉区域*/
.topBar-cart .cart-menu{
/*父相子绝,这里设置绝对定位*/
position: absolute;
right: 0;
300px;
height: 100px;
/*阴影效果*/
box-shadow: 0 3px 5px rgba(0,0,0,.3);
/*堆叠顺序,需要压盖下面的搜索框*/
z-index: 9;
background-color: #fff;
/*下面2行让文字垂直居中*/
line-height: 100px;
text-align: center;
}
/*购物车悬停效果*/
.topBar-cart:hover{
background-color: #fff;
color: #ff6700;
}
nav.js代码如下:

$(function(){
// 鼠标进入导航栏的文字时
$('.header-nav .item a').mouseenter(function(){
console.log('鼠标进入导航栏的文字时');
//选中的文字变成橘黄色,否则颜色为#000
$(this).css('color','#ff6700').parent('.item').siblings('li').children('a').css('color','#000');
// 展开navMenu的div
$('.navMenu').stop().slideDown(200);
// 获取a标签下的children的html代码
var content = $(this).next('.item-children').html();
//将获取的html代码复制到navMenu中
$('.navMenu').html(content);
})
// 进入navMenu区域时
$('.navMenu').mouseenter(function(){
//显示此区域
$(this).stop().show();
})
// 离开a标签时
$('.header-nav .item a').mouseleave(function(){
//收起navMenu区域
$('.navMenu').stop().slideUp(200);
})
//离开navMenu区域时
$('.navMenu').mouseleave(function(){
// 收起navMenu区域
$(this).stop().slideUp(200);
})
})
效果如下:

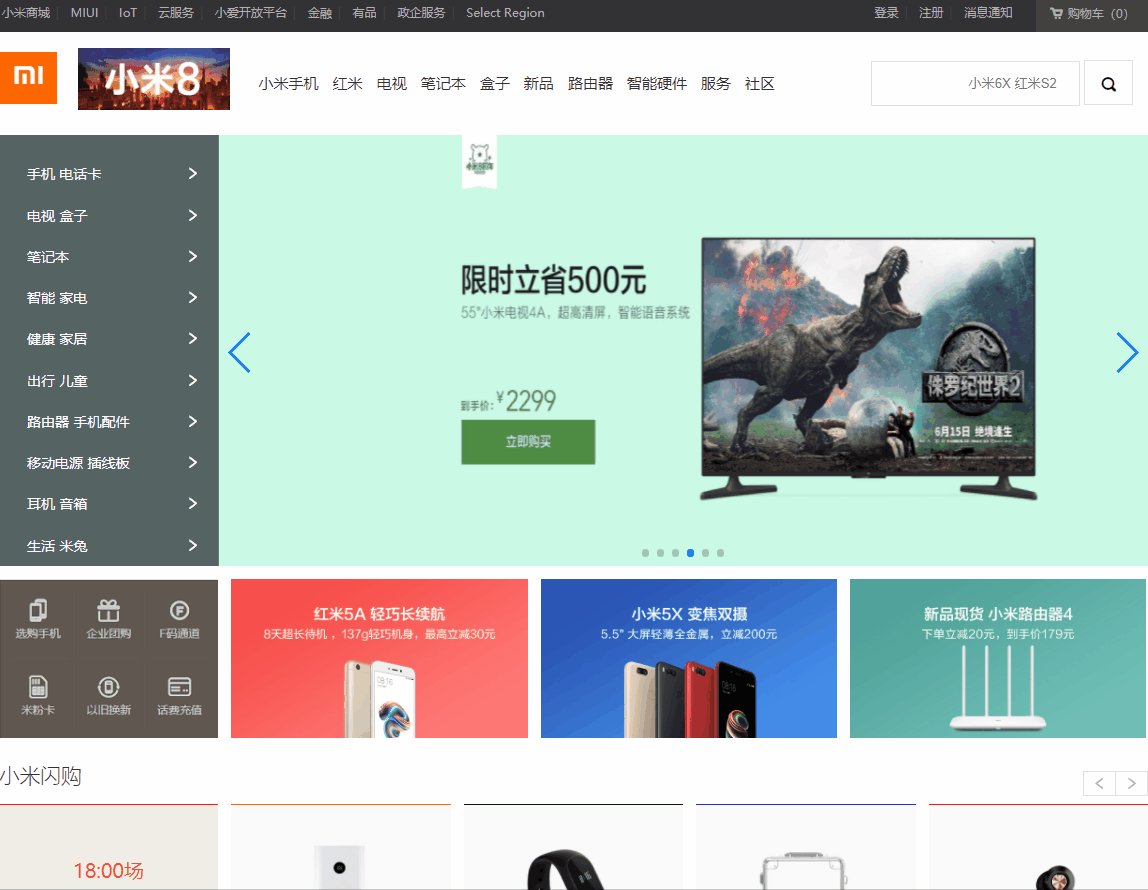
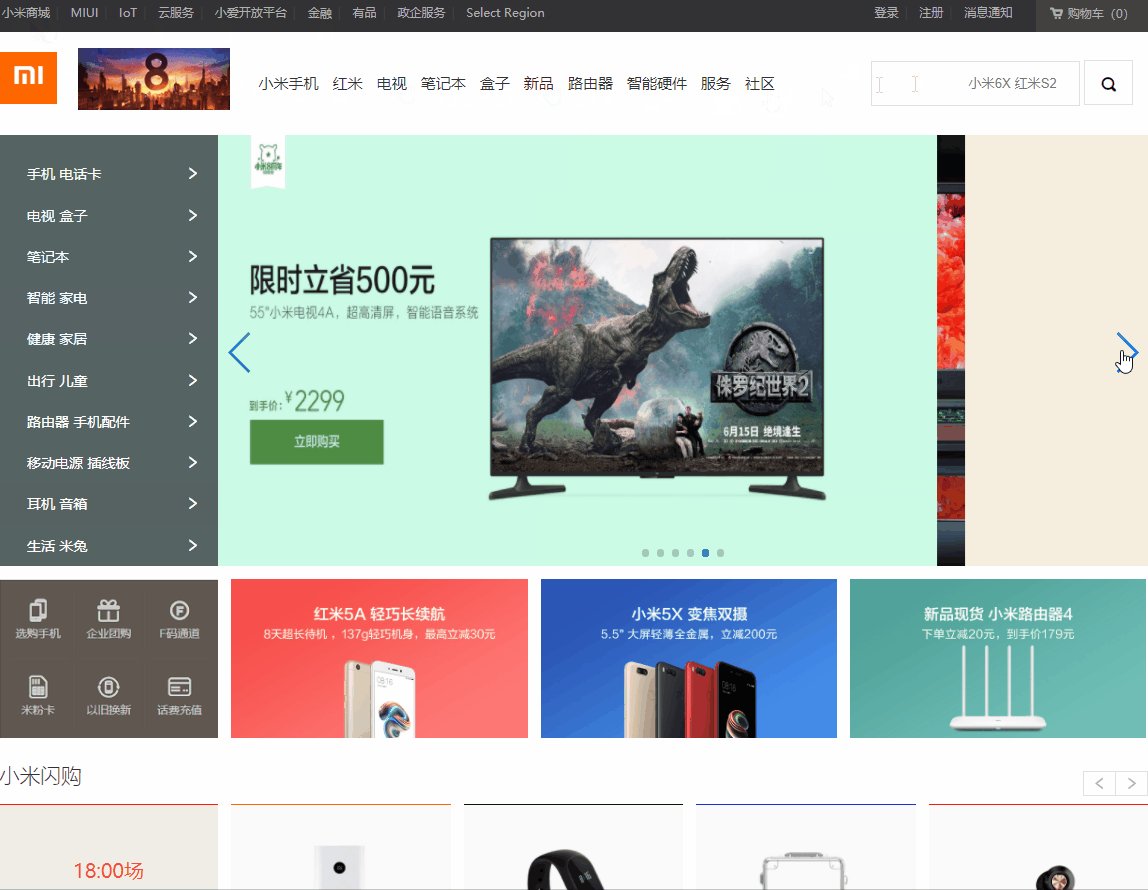
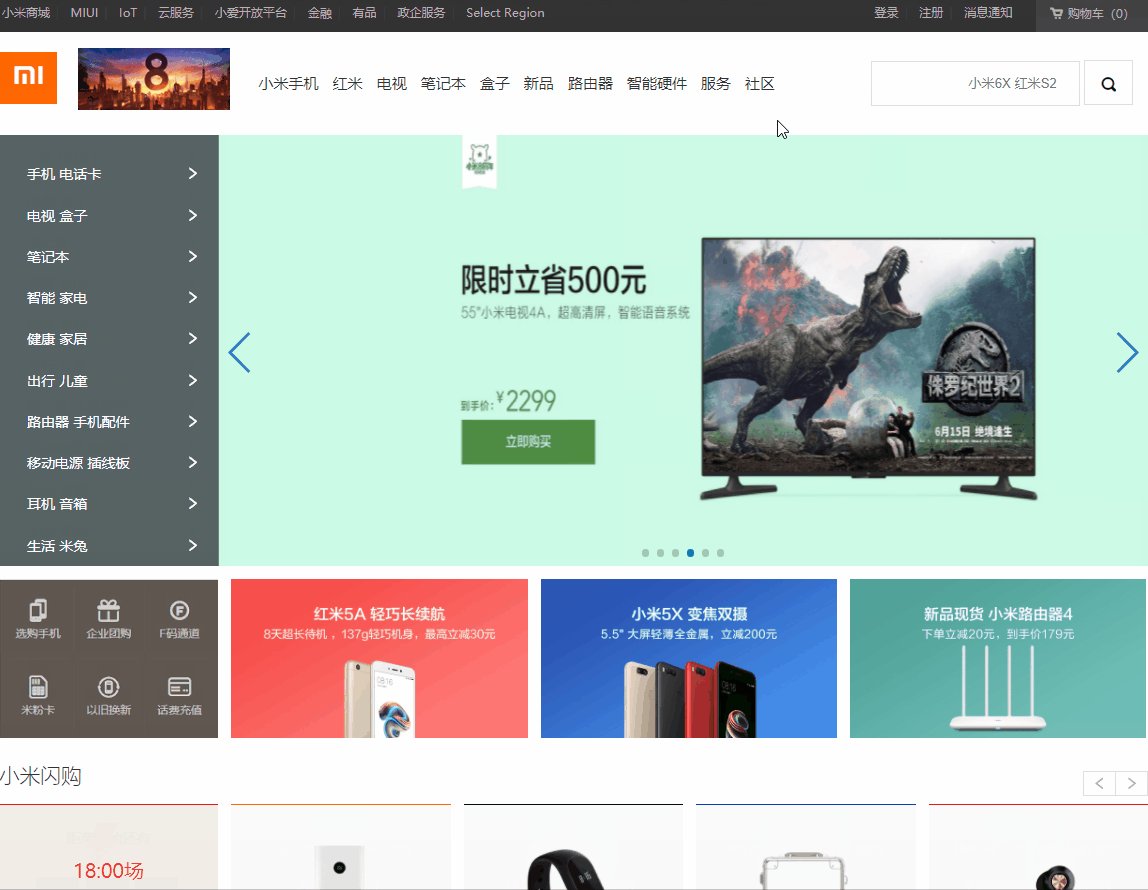
类别栏
类别栏和热卖部分:

index.html代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <style type="text/css"> @font-face {font-family: 'iconfont'; src: url('./font/iconfont.eot'); src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), url('./font/iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } </style> <link rel="stylesheet" type="text/css" href="./css/index.css"> <link rel="stylesheet" type="text/css" href="./css/nav.css"> <!--种类--> <link rel="stylesheet" type="text/css" href="./css/category.css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src='js/index.js'></script> <!--导航js--> <script type="text/javascript" src='js/nav.js'></script> </head> <body> <!-- 小米的顶部栏 --> <div class="site-topBar"> <div class="container clearfix"> <!-- 顶部导航栏 --> <div class="topBar-l"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">小爱开放平台</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">政企服务</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <!--购物车--> <div class="topBar-cart"> <a href="#" class="cart"> <i class="iconfont t"></i> 购物车(0) </a> <!--默认隐藏--> <div class="cart-menu" style="display: none;"> 购物车中还没有商品,赶紧选购吧! </div> </div> <!--登录注册区域--> <div class="topBar-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> <!-- 导航栏 --> <div class="site-header"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--logo图片--> <div class="header-logo"> <a href="#"> <img src="./images/mi-logo.png" alt=""> </a> </div> <!--导航文字--> <div class="header-nav"> <ul> <li class="item"> <a href="#">小米手机</a> <!--下拉列表,默认隐藏--> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </li> <li class="item"> <a href="#">红米</a> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>111</li> <li>2222</li> <li>333</li> <li>444</li> </ul> </div> </div> </li> <li class="item"> <a href="#">电视</a> </li> <li class="item"> <a href="#">笔记本</a> </li> <li class="item"> <a href="#">盒子</a> </li> <li class="item"> <a href="#">新品</a> </li> <li class="item"> <a href="#">路由器</a> </li> <li class="item"> <a href="#">智能硬件</a> </li> <li class="item"> <a href="#">服务</a> </li> <li class="item"> <a href="#">社区</a> </li> </ul> </div> <!--搜索区域--> <div class="header-search"> <form> <input type="text" name="" value="" placeholder=""> <input type="submit" name="" class="iconfont" value=""> <div class="search-hot-words"> <a href="#">小米8</a> <a href="#">618主会场</a> </div> </form> </div> </div> <!--导航下拉区域--> <div class="navMenu" style="display: none;"> </div> </div> <!-- 站点种类 --> <div class="site-category"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--左边文字展示--> <div class="category-list"> <ul> <li> <a href="#"> 手机 电话卡 <!--图标--> <i class="iconfont"></i> </a> </li> <li> <a href="#"> 电视 盒子 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 笔记本 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 智能 家电 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 健康 家居 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 出行 儿童 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 路由器 手机配件 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 移动电源 插线板 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 耳机 音箱 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 生活 米兔 <i class="iconfont"></i> </a> </li> </ul> </div> <!--右边轮播图--> <div class="category-slider"> <a href="#"> <img src="./images/1.jpg" alt=""> </a> <!--中间切换按钮--> <div class="direction"> <!--上一个--> <a href="#" class="next"></a> <!--下一个--> <a href="#" class="prev"></a> </div> </div> </div> </div> <!--热卖--> <div class="site-hero"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--左边的文字部分--> <div class="hero-l"> <ul> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> </ul> </div> <!--右边3个图片--> <div class="hero-r"> <ul> <li> <a href="#"> <img src="./images/hongmi01.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./images/hongmi02.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./images/hongmi03.png" alt=""> </a> </li> </ul> </div> </div> </div> </body> </html>
category.css代码

/*种类样式-左边文字部分*/
.site-category .category-list{
234px;
height: 440px;
float: left;
/*背景透明度,轮播一张图片时,背景颜色就是图片的颜色,因为透明嘛*/
background-color: rgba(0,0,0,.6);
padding-top: 20px;
position: absolute;
/*左间距为0*/
top: 0;
left: 0;
}
/*文字区域*/
.category-list{
position: absolute;
top: 0;
left: 0;
}
/*将a设置为块级元素,设置宽高*/
.category-list ul li a{
display: block;
height: 42px;
padding-left: 30px;
line-height: 42px;
color: #fff;
position: relative;
}
/*设置iconfont大小*/
.category-list ul li a i{
position: absolute;
right: 10px;
font-size: 12px;
}
/*右边区域a标签居中*/
.category-slider a{
display: block;
margin: 0 auto;
}
/*图片大小*/
.category-slider a img{
1226px;
height: 460px;
}
/*中间切换按钮区域*/
.direction{
100%;
}
/*切换按钮*/
.direction a{
position: absolute;
41px;
height: 69px;
top: 50%;
}
/*上一个,按钮是一个精灵图*/
.direction a.next{
right: 20px;
background: url('../images/icon-slides.png') no-repeat -121px 0;
}
/*下一个*/
.direction a.prev{
left: 244px;
background: url('../images/icon-slides.png') no-repeat -84px 0;
}
/*站点分类*/
.site-hero{
100%;
margin-top: 10px;
}
/*热卖左边部分*/
.hero-l{
float: left;
228px;
}
/*ul清除浮动*/
.hero-l ul{
100%;
overflow: hidden;
padding: 3px;
background-color: #5f5750;
}
/*li标签居中*/
.hero-l ul li{
float: left;
70px;
height: 82px;
padding: 0 3px;
text-align: center;
position: relative;
}
/*文字样式*/
.hero-l ul li a{
display: block;
font-size: 12px;
padding-top: 20px;
color: rgba(255,255,255,.7);;
}
/*图标样式*/
.hero-l ul li a i{
display: block;
font-size: 18px;
}
/*背景颜色*/
.hero-l ul li:after{
content: '';
position: absolute;
1px;
height: 70px;
top: 3px;
left: -3px;
background-color: #665e57;
}
/*右边3个图片*/
.hero-r{
float: right;
}
/*清除浮动*/
.hero-r ul{
overflow: hidden;
}
/*li标签间距*/
.hero-r ul li{
float: left;
margin-left: 15px;
}
/*图片宽高*/
.hero-r ul li a{
display: block;
316px;
height: 170px;
}
/*图片宽高*/
.hero-r ul li a img{
316px;
height: 170px
}
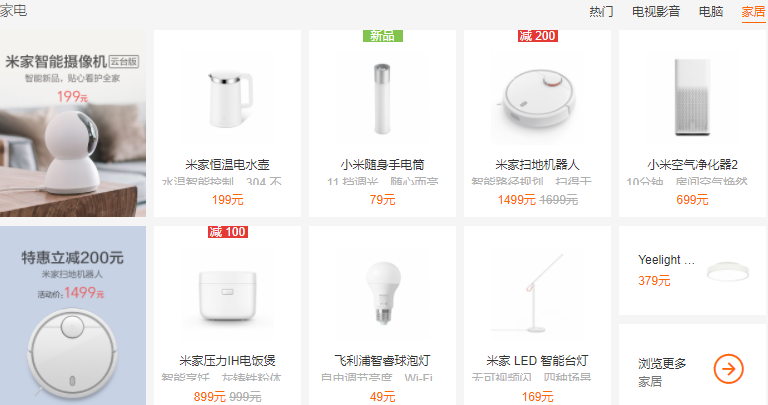
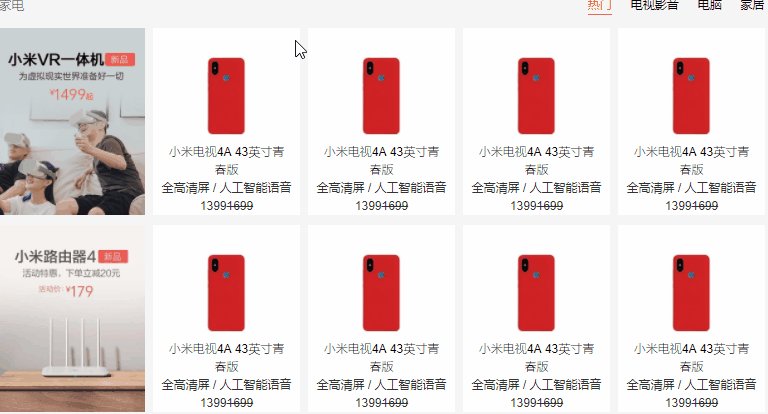
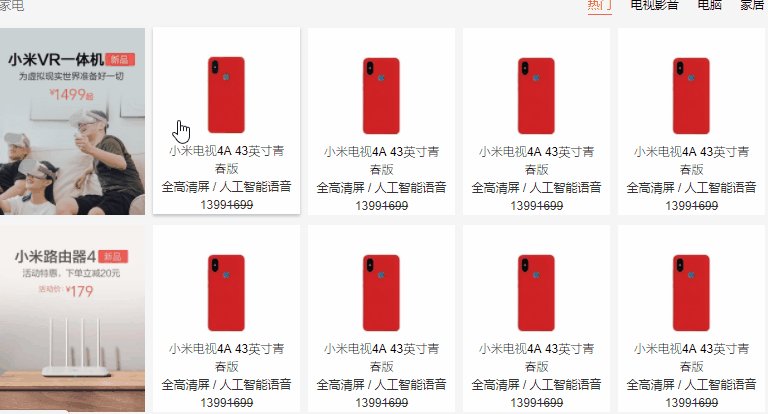
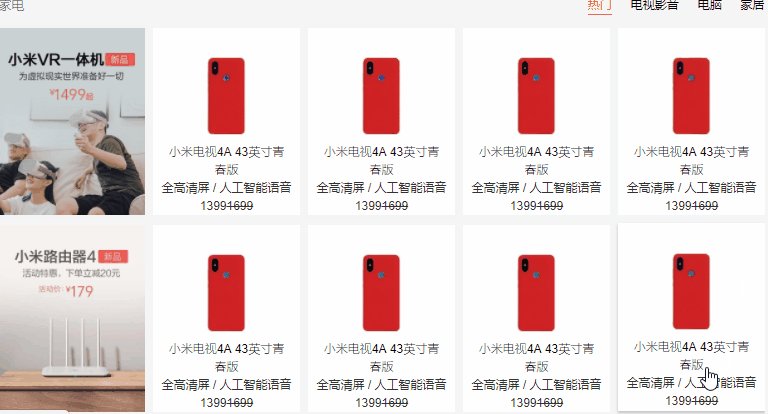
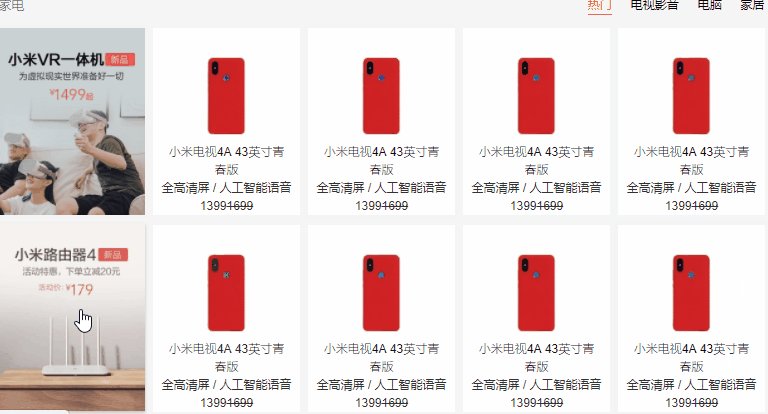
家电
家电部分:

index.html代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>小米商城</title> <style type="text/css"> @font-face {font-family: 'iconfont'; src: url('./font/iconfont.eot'); src: url('./font/iconfont.eot?#iefix') format('embedded-opentype'), url('./font/iconfont.woff') format('woff'), url('./font/iconfont.ttf') format('truetype'), url('./font/iconfont.svg#iconfont') format('svg'); } .iconfont{ font-family:"iconfont" !important; font-size:16px;font-style:normal; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } </style> <link rel="stylesheet" type="text/css" href="./css/index.css"> <link rel="stylesheet" type="text/css" href="./css/nav.css"> <!--种类--> <link rel="stylesheet" type="text/css" href="./css/category.css"> <link rel="stylesheet" type="text/css" href="./css/jiadian.css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" src='js/index.js'></script> <!--导航js--> <script type="text/javascript" src='js/nav.js'></script> </head> <body> <!-- 小米的顶部栏 --> <div class="site-topBar"> <div class="container clearfix"> <!-- 顶部导航栏 --> <div class="topBar-l"> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">MIUI</a> <span class="sep">|</span> <a href="#">loT</a> <span class="sep">|</span> <a href="#">云服务</a> <span class="sep">|</span> <a href="#">小爱开放平台</a> <span class="sep">|</span> <a href="#">金融</a> <span class="sep">|</span> <a href="#">有品</a> <span class="sep">|</span> <a href="#">小米商城</a> <span class="sep">|</span> <a href="#">政企服务</a> <span class="sep">|</span> <a href="#">Select Region</a> </div> <!--购物车--> <div class="topBar-cart"> <a href="#" class="cart"> <i class="iconfont t"></i> 购物车(0) </a> <!--默认隐藏--> <div class="cart-menu" style="display: none;"> 购物车中还没有商品,赶紧选购吧! </div> </div> <!--登录注册区域--> <div class="topBar-info"> <a href="#">登录</a> <span class="sep">|</span> <a href="#">注册</a> <span class="sep">|</span> <a href="#">消息通知</a> </div> </div> </div> <!-- 导航栏 --> <div class="site-header"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--logo图片--> <div class="header-logo"> <a href="#"> <img src="./images/mi-logo.png" alt=""> </a> </div> <!--导航文字--> <div class="header-nav"> <ul> <li class="item"> <a href="#">小米手机</a> <!--下拉列表,默认隐藏--> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> </div> </div> </li> <li class="item"> <a href="#">红米</a> <div class="item-children" style='display: none'> <div class="container"> <ul class="list clearfix"> <li>111</li> <li>2222</li> <li>333</li> <li>444</li> </ul> </div> </div> </li> <li class="item"> <a href="#">电视</a> </li> <li class="item"> <a href="#">笔记本</a> </li> <li class="item"> <a href="#">盒子</a> </li> <li class="item"> <a href="#">新品</a> </li> <li class="item"> <a href="#">路由器</a> </li> <li class="item"> <a href="#">智能硬件</a> </li> <li class="item"> <a href="#">服务</a> </li> <li class="item"> <a href="#">社区</a> </li> </ul> </div> <!--搜索区域--> <div class="header-search"> <form> <input type="text" name="" value="" placeholder=""> <input type="submit" name="" class="iconfont" value=""> <div class="search-hot-words"> <a href="#">小米8</a> <a href="#">618主会场</a> </div> </form> </div> </div> <!--导航下拉区域--> <div class="navMenu" style="display: none;"> </div> </div> <!-- 站点种类 --> <div class="site-category"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--左边文字展示--> <div class="category-list"> <ul> <li> <a href="#"> 手机 电话卡 <!--图标--> <i class="iconfont"></i> </a> </li> <li> <a href="#"> 电视 盒子 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 笔记本 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 智能 家电 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 健康 家居 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 出行 儿童 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 路由器 手机配件 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 移动电源 插线板 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 耳机 音箱 <i class="iconfont"></i> </a> </li> <li> <a href="#"> 生活 米兔 <i class="iconfont"></i> </a> </li> </ul> </div> <!--右边轮播图--> <div class="category-slider"> <a href="#"> <img src="./images/1.jpg" alt=""> </a> <!--中间切换按钮--> <div class="direction"> <!--上一个--> <a href="#" class="next"></a> <!--下一个--> <a href="#" class="prev"></a> </div> </div> </div> </div> <!--热卖--> <div class="site-hero"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--左边的文字部分--> <div class="hero-l"> <ul> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> <li> <a href="#"> <i class="iconfont"></i> 选购手机 </a> </li> </ul> </div> <!--右边3个图片--> <div class="hero-r"> <ul> <li> <a href="#"> <img src="./images/hongmi01.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./images/hongmi02.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./images/hongmi03.png" alt=""> </a> </li> </ul> </div> </div> </div> <!--家电--> <div class="jiadian"> <!--定义容器,只要容器中设置了浮动,都会清除浮动--> <div class="container clearfix"> <!--家电头部--> <div class="jd-header"> <h2>家电</h2> <!--家电右边文字--> <div class="header-item"> <a href="#" class="item-active">热门</a> <a href="#">电视影音</a> <a href="#">电脑</a> <a href="#">家居</a> </div> </div> <!--左边部分--> <div class="jiadian-box"> <!--左边2个图片--> <div class="box-show"> <ul> <li> <a href="#"> <img src="./images/VR01.jpg" alt=""> </a> </li> <li> <a href="#"> <img src="./images/VR02.jpg" alt=""> </a> </li> </ul> </div> <!--右边商品列表--> <div class='box-list'> <ul class="brick-list clearfix "> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> <li> <div class="flag"> <img src="./images/home01.jpg" alt=""> </div> <h3> <a href="#">小米电视4A 43英寸青春版</a> </h3> <p>全高清屏 / 人工智能语音</p> <p><span>1399</span><del>1699</del></p> </li> </ul> </div> </div> </div> </div> </body> </html>
jiadian.css代码如下:

/*家电样式*/
/*总区域*/
.jiadian{
100%;
margin-top: 40px;
background-color: #f5f5f5;
}
/*头部文字*/
.jd-header{
100%;
overflow: hidden;
margin-bottom: 5px;
}
/*头部标题*/
.jd-header h2{
float: left;
font-weight: 200;
}
/*头部右边文字*/
.jd-header .header-item{
float: right;
}
/*商品列表a标签*/
.header-item a{
/*inline 内联(行级)元素,能在同一行展示*/
display: inline-block;
color: #000;
font-size: 16px;
margin-left: 25px;
}
/*选中样式*/
.header-item a.item-active{
color: #ff6700;
border-bottom: 2px solid #ff6700;
}
/*hover样式,需要用js来做,因为它需要删除没有被选中的样式*/
/*.header-item a:hover{*/
/*color: #ff6700;*/
/*border-bottom: 2px solid #ff6700;*/
/*}*/
/*清除浮动*/
.jiadian-box{
100%;
overflow: hidden;
}
/*并排展示*/
.jiadian-box .box-show{
float: left;
}
/*a标签*/
.box-show ul li a{
display: block;
234px;
height: 300px;
margin-top: 15px;
position: relative;
top:0;
left: 0;
}
/*图片样式*/
.box-show ul li a img{
234px;
height: 300px;
}
/*悬停样式*/
.box-show ul li a:hover{
top: -2px;
/*阴影效果*/
box-shadow: 0 3px 5px rgba(0,0,0,.2);
}
/*右边商品*/
.box-list{
float: left;
992px;
margin-top: 15px;
}
.box-list ul{
100%;
}
/*li样式*/
.box-list ul li{
float: left;
234px;
height: 246px;
margin-left: 14px;
padding: 34px 0 20px;
background-color: #fff;
margin-bottom: 15px;
position: relative;
}
.box-list ul li a{
display: block;
}
.box-list ul li .flag{
150px;
height: 150px;
margin: 0 auto;
}
.box-list ul li img{
150px;
height: 150px;
}
.box-list ul li h3{
200px;
margin: 0 17px;
font-size: 14px;
text-align: center;
font-weight: 200;
}
.box-list ul li h3 a{
color: #000;
}
.box-list ul li p{
100%;
text-align: center;
}
.box-list ul li:hover{
top: -2px;
box-shadow: 0 3px 5px rgba(0,0,0,.2);
}
网页效果:

上面是演示部分代码。
下面是我写的完整代码:
百度网盘下载链接
链接:https://pan.baidu.com/s/1MfDEYfPOR36SpBIN9LMWXg 密码:4axk
网页效果: