现在知道。在我们执行了cnpm run dev后,整个开发环境至少做了如下的工作:
1,通过babel和autoprefixer处理了JS/css文件。
2,vuecli处理了响应的.vue文件。并增加了vue的运行时。
3,webpack将文件打包。
4,启动了node服务。
我对这边一直云里雾里的,之后在官方文档上找到了相关的内容:
其中提到了可以通过vue inspect查看最终的webpack配置。
在控制台输入命令
npx vue-cli-service inspect --mode development > out.js
到项目根目录下,我们可以找到当前配置环境下webpack的最终配置。
里面的loader,插件等一目了然。
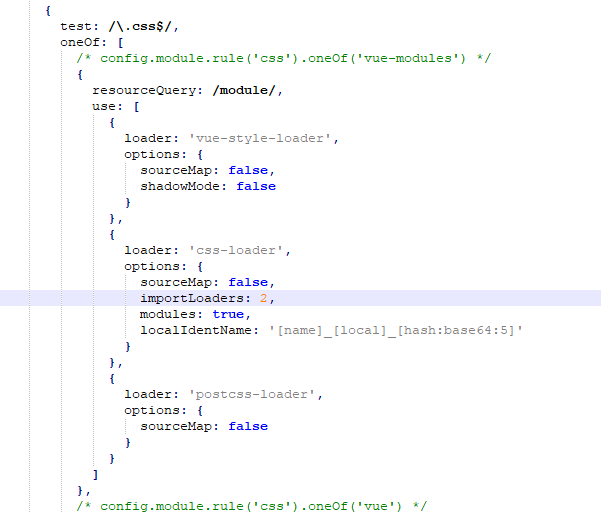
打开out.js文件,可以看到对每种文件的详细处理,如css文件:

同时,在webpack的官方文档里
所以我们知道从构建开始到部署,css文件分别被postcss-loader,css-loader,vue-style-loader处理过。
走到这边基本熟悉了litemall-admin的一些周边配置。大体了解了其作用。下面进入vue源码阶段了。