Blockly简介
A library for building visual programming editors.
Blockly 是个库,可用来构建可视化编程编辑器
Blockly is being used by hundreds of projects, most of them educational:
Blockly被数以百计的项目使用 , 其中大部分与教育有关,例如:
在线编辑器
https://blockly-demo.appspot.com/static/tests/playground.html
本地部署
去GitHub上下载源码:
https://github.com/google/blockly
解压 压缩包
下载本地Closure库,详细步骤在 “问题” 里
用Chrome浏览器打开 tests文件夹下的 playground.html 文件,URL 例如:
file:///H:/Software/blockly-master/blockly-master/tests/playground.html
验证 是否 成功,看浏览器中各个部分是否都正常显示,尤其是右侧的:

至此,本地部署结束 。
URL是本地的,JS代码也自动生成了
但似乎无法运行
YouTube上的教学视频
https://github.com/google/blockly 源码在GitHub(持续更新),谷歌自己的仓库里也有
文档
https://developers.google.com/blockly/guides/get-started/web
Blockly官网 | Google Developers
https://developers.google.com/blockly/
重点是Custom Blocks,可视化地自定义 块(可以看做是Java的类)
https://blockly-demo.appspot.com/static/demos/blockfactory/index.html
可以用Block Factory可视化生成的代码 https://developers.google.com/blockly/guides/create-custom-blocks/block-factory
或者
自己写JSON和JS
YouTube上的教学视频:
https://www.youtube.com/results?search_query=blockly
Blockly Games
https://blockly-games.appspot.com/
Google开源的Blocky编程语言 , 几乎和MIT的Scratch编程语言一模一样
APP inventor2是一种应用 , MIT
悲催的是,Google已放弃Android应用开发工具App Inventor1 , 现在把它当做一款教育工具,很好
https://developers.google.com/blockly/
最初是google发起,但是现在转给了MIT在开发维护,开源的,网址:
http://contest.appinventor.mit.edu/
要像google的blockly要能模块化,方便自己(第三方 , 非官方人员)做完后给别人用。经检查后,添加到官方的统一的库里 . blockly的积木只要用json声明一下就自动生成积木 , 不需要写太多代码
问题
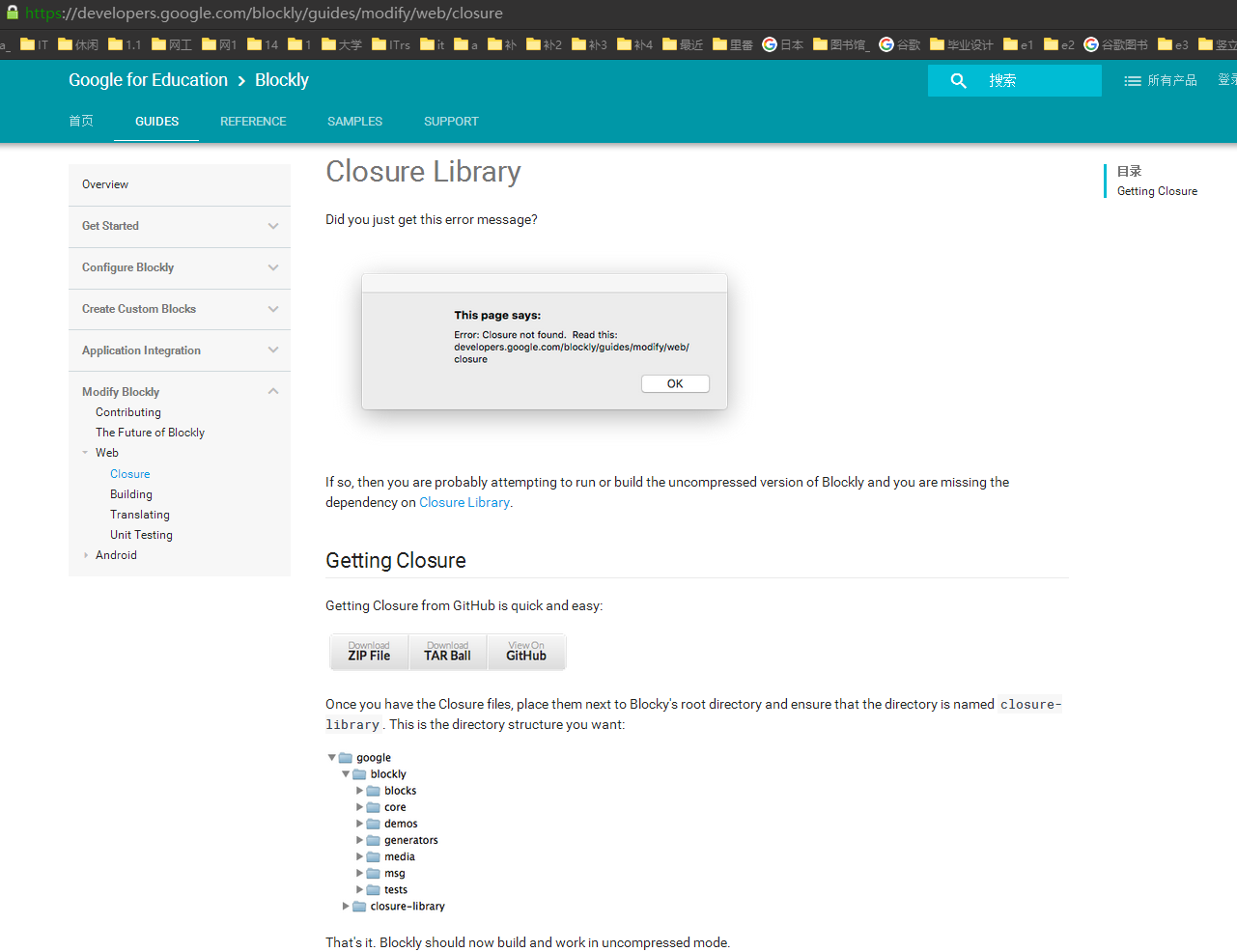
Closure库无法加载
现象:
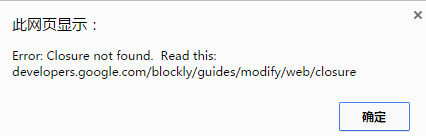
1,浏览器弹窗提示:

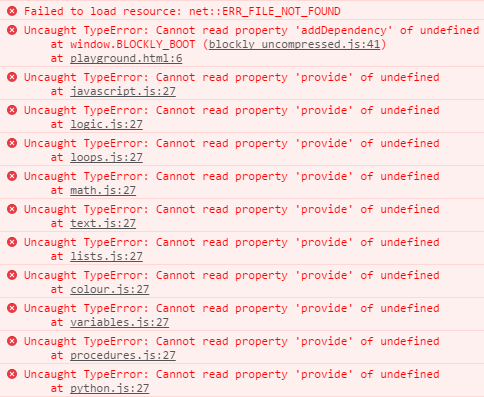
2,右侧拖拽控件的部分不见了,看控制台发现报错

分析:它打算在线加载这个库,但无法科学上网(fan1 qiang2),所以加载不到。
解决方法猜想:把库弄到本地,我猜它在无法加载在线的库的情况下,会自动加载本地的库
解决方法:
查阅 官方文档: https://developers.google.com/blockly/guides/modify/web/closure 发现:

解压压缩包到 blockly文件夹同级的目录下,比如:

把文件夹命名成 closure-library , 我的原来叫 google-closure-library-a53790d
无法跨域
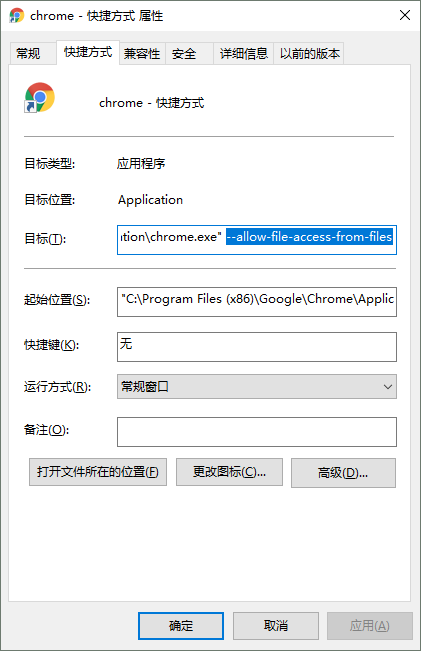
在桌面上的Chrome浏览器的图标上右键

加上 --allow-file-access-from-files,如图中被选中的蓝色部分: