todo
看完书后 , 看一下官方文档最新的写法
要不直接 官方文档 + 书的实例
要解决跨域问题
用代理程序统一设置所有前端请求的头
书本大致看一下
细节再结合 代码和 官方文档
主题相当于 分类
常用语法 小结
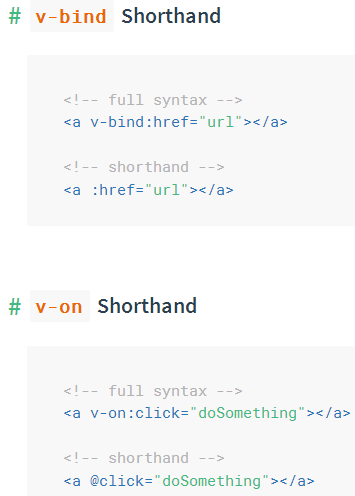
v-bind 指令
<div v-bind:id="dynamicId"></div>
<!-- 绑定一个属性 -->
<!-- 完整的写法 -->
<img v-bind:src="imageSrc">
<!-- 绑定一个属性 -->
<!-- 缩写 -->
<img :src="imageSrc">
为什么有两个 class ?
<div class="daily-menu-item"
:class="{ on: type === 'recommend' }">分类1</div>
当 type === 'recommend' 为 true 的时候 , 使用 daily-menu-item.on 样式
<div ref="myId">
作用 : 给这div 加个引用
自动放到 refs 数组里
读取 : 命名规范
const $myId = this.$refs.myId;
<button v-on:click="greet">Greet</button>
文档里没有说 @click 这个是什么 , 应该 等于 v-on:click 吧
应该是绑定在原生的 click 事件上的
@click 和 @click.native 的区别
Vue2.0官方文档 父子组件通讯 章节
父组件通过prop传递数据给子组件,
子组件触发事件给父组件
父组件想在子组件上监听自己的click的话,需要加上native修饰符
也就是说 , 父组件想在子组件上响应自己的 click 的话,需要加上native修饰符
如果点击子组件所触发的事件想要调用父组件的方法 , 就要写成 @click.native="a(id)"
a方法是父组件的
action 是什么
为什么说又回到了 vuex
那复杂的情况呢
官方例子呢 ? 完整的那种 , 一步一步演化
说明功能
要稍微大一点 , 把所有功能都用上
甚至用上高级的功能
这是整合的例子
还可以在每个名词刚出现的时候 , 写一个最小的例子来解释
1 , 方便理解
2 , 后期查阅的时候很方便 , 不前后关联太紧密
一个都没有
x
1
v-bind 指令2
<div v-bind:id="dynamicId"></div>3
4
<!-- 绑定一个属性 -->5
<!-- 完整的写法 -->6
<img v-bind:src="imageSrc">7
8
<!-- 绑定一个属性 -->9
<!-- 缩写 -->10
<img :src="imageSrc">11
12
为什么有两个 class ?13
<div class="daily-menu-item"14
:class="{ on: type === 'recommend' }">分类1</div>15
16
当 type === 'recommend' 为 true 的时候 , 使用 daily-menu-item.on 样式17
18
19
20
<div ref="myId"> 21
作用 : 给这div 加个引用22
自动放到 refs 数组里23
读取 : 命名规范24
const $myId = this.$refs.myId;25
26
27
<button v-on:click="greet">Greet</button>28
29
文档里没有说 这个是什么 , 应该 等于 v-on:click 吧30
31
应该是绑定在原生的 click 事件上的32
33
34
和 .native 的区别35
36
Vue2.0官方文档 父子组件通讯 章节37
父组件通过prop传递数据给子组件,38
子组件触发事件给父组件39
父组件想在子组件上监听自己的click的话,需要加上native修饰符40
也就是说 , 父组件想在子组件上响应自己的 click 的话,需要加上native修饰符41
42
43
如果点击子组件所触发的事件想要调用父组件的方法 , 就要写成 .native="a(id)"44
a方法是父组件的 45
46
47
48
action 是什么49
为什么说又回到了 vuex50
51
52
那复杂的情况呢53
54
官方例子呢 ? 完整的那种 , 一步一步演化55
说明功能56
57
要稍微大一点 , 把所有功能都用上58
甚至用上高级的功能59
60
61
这是整合的例子62
63
还可以在每个名词刚出现的时候 , 写一个最小的例子来解释64
1 , 方便理解65
2 , 后期查阅的时候很方便 , 不前后关联太紧密66
67
68
一个都没有69
70
源码分析
作者推荐的博客
http://jiongks.name/blog/vue-code-review/
跨越时间段
看项目仓库的每个 commit , 一个一个是怎么演化来的 , 中间为什么要改 , 要重构
感觉被你一路带着
资料
官方文档
http://doc.vue-js.com/v2/guide/
社区
https://www.vue-js.com
小梅发的
她就看了文档和配套的是视频
https://pan.baidu.com/s/1Vm5SXdM7FxtFM-SWUCYtgA
密码:67yp

书
Vue.js 实战
确实有项目
实战
2017--10
icarusion/vue-book
https://github.com/icarusion/vue-book.git
E:VueJSvue-book
作者出的对应的系列视频教程 https://segmentfault.com/ls/1650000011074057
勘误 , 先改
没改过来的 :
插件名字写错
[P204] htmlwebpackPlugin 更改为 htmlWebpackPlugin https://github.com/icarusion/vue-book/issues/20
这个似乎是代码的问题
[P271] 代码修改为 return year + '' + month + '' + day; https://github.com/icarusion/vue-book/issues/17
这个我没找到异常 , 可能是他们页面写错
326 页倒数第三行少了个字符 's' #1
实践揭秘
2017-04
权威指南
2017-01
路由
官方路由
官方说,简单的路由用官方的 vue-router 库
For most Single Page Applications, it’s recommended to use the officially-supported vue-router library. For more details, see vue-router’s documentation.
第三方路由
Page.js vue 官方给了demo
Director
If there’s a 3rd-party router you prefer to use, such as Page.js or Director, integration is similarly easy. Here’s a complete example using Page.js.
在线的有弄代码混淆,主要是变量名变化了( 有包括方法的入参和类的普通变量 ),方法名是正常的
路由怪怪的
live 编辑器
http://jsfiddle.net/yyx990803/xgrjzsup/
Vue.js uses an HTML-based template syntax
The contents are inserted as plain HTML - data bindings are ignored. Note that you cannot use v-html to compose template partials, because Vue is not a string-based templating engine. Instead, components are preferred as the fundamental unit for UI reuse and composition.
你可以用 v-model 指令在表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖,它负责监听用户的输入事件以更新数据,并特别处理一些极端的例子。
怎么把对象导出来,变成公有的
公司
View根据模块来分层,比如考试模块
里面有多个子模块
接着就没有面向对象了
主体先出来,css特效晚点弄
找组件库
简写

经常包下载不了
http://vuejs.org/v2/guide/index.html
<script src="https://unpkg.com/vue"></script>
这是1的,跟2不怎么一样了
Vue.js——60分钟快速入门 博客园
http://www.cnblogs.com/rik28/p/6024425.html 但是好像 element 1.16 必须要求vue 2.1.6 以上版本
"element-ui": "^1.1.6",
"vue": "2.1.6",
"vue-electron": "^1.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.1.0",
"vue-template-compiler": "^2.1.4",
我是用这个配置, 搞定了
因为是零件,所以众多组件零件在搭配起来的时候很可能出错,尤其是最新版本
vue作者没法全部自测一遍
问题
jsp 和 vue.js 结合
https://www.cnblogs.com/songgirl/p/7920599.html