一.游戏构建设计
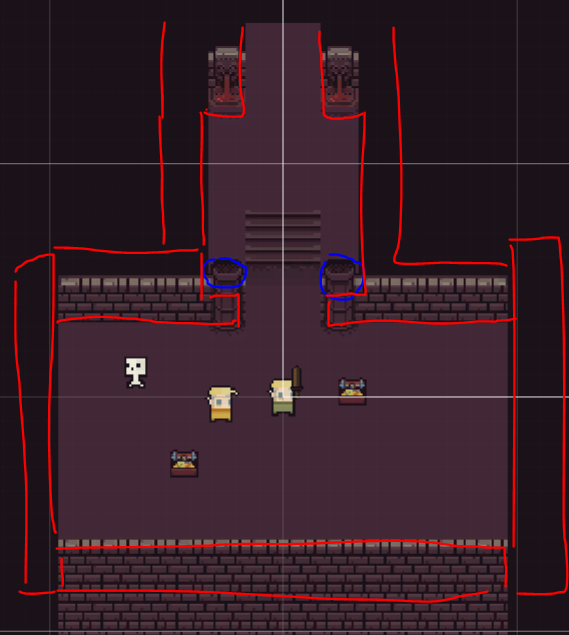
场景设计:地面的每一层用unity的TiledMap来设计,首先第一层为地面层,也就是地形的大部分区域的图块;第二层为覆盖层,如图中蓝色线圈起来的柱子的上半部分,由于玩家可以在柱子背后,所以这里重新建立一层,用于填充蓝色的部分的区域,是的该层优于玩家渲染;第三层为碰撞层,同样用tiled来制作,但是添加碰撞属性。

房屋设计:进入这里有两种形式,一是在场景中进入后不传送,而是使得房屋透明化,从而显示出里面的东西;第二种是用另外一块区域制作房屋之中的场景;第三种,是直接建立另外一个场景。这里主要的房屋采用第一种,第二种用于地下室一类,第三种用于区域间。
角色设计:这里玩家所有武器等采用精灵表单设计,图侦的方向为前后左右,运动循环采用四帧,攻击采用一帧到三帧,角色的方向为上下左右四个方向。武器和装备都要有不同的帧(美术苦手的地狱来了),为了减少工作量这里优先考虑采用精灵的构件组,从而将图片的工作量减少。攻击才采用定桩攻击,从而减少开发难度。帧数参考minidayz,装备系统参考盗梦三国名将无双,连击攻击为左砍,又砍,纵砍。参考光明使者,逃脱者,pathaway
怪物的AI设计:采用A星算法。
图块设计:地形图块采用16x16,玩家大小参考逃脱者2,其他角色和物品大小不定。角色占用的图块采用64x64,这样方便武器的绘制。
玩家角色动画设计:闲置,奔跑;背负武器闲置,背负武器奔跑;拿着武器闲置,拿着武器奔跑,拿着武器攻击;这里背着武器的过程可设计为将武器作为子物体。简单设计为,背负闲置,背负奔跑,攻击。后期改进,类似盗梦三国名将无双,将角色的装备分解为武器,头盔,防具(衣服),护臂(肩膀),护靴(),制作一个适合于2d游戏2.5d的四个方向的纸娃娃编辑器。
纸娃娃系统设计:方向,动画,帧,渲染的order
第一期制作:
基本制作定型,纸娃娃系统的制作。
动画:闲置,跑动,攻击