1.介绍:
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。Less 可以运行在 Node 或浏览器端。
2.引用:
(1)首先我们在项目下面新建一个less文件,命名为less.less,里面写入最简单的语法
@base: #000000; p{ background-color:@base;
}
(2)然后在html页面head里面引用该less文件
<link rel="stylesheet/less" type="text/css" href="less.less" />
(3)去 less开源地址 下载less.js文件,然后引入该文件。
<script src="less.js" type="text/javascript"></script>
也可以直接使用CDN的方式引用less.js
<script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
(4)在引用less.js之前,需要一个less变量,声明编译less的环境参数,所以最终所有引用文件如下:
<link rel="stylesheet/less" type="text/css" href="less.less" /> <script type="text/javascript"> less = { env: "development", async: false, fileAsync: false, poll: 1000, functions: {}, dumpLineNumbers: "comments", relativeUrls: false, rootpath: ":/a.com/" }; </script> <script src="//cdnjs.cloudflare.com/ajax/libs/less.js/2.5.3/less.min.js"></script>
注:less变量的声明必须要在less.js的引用之前
3.less编译成css的编译工具使用方法
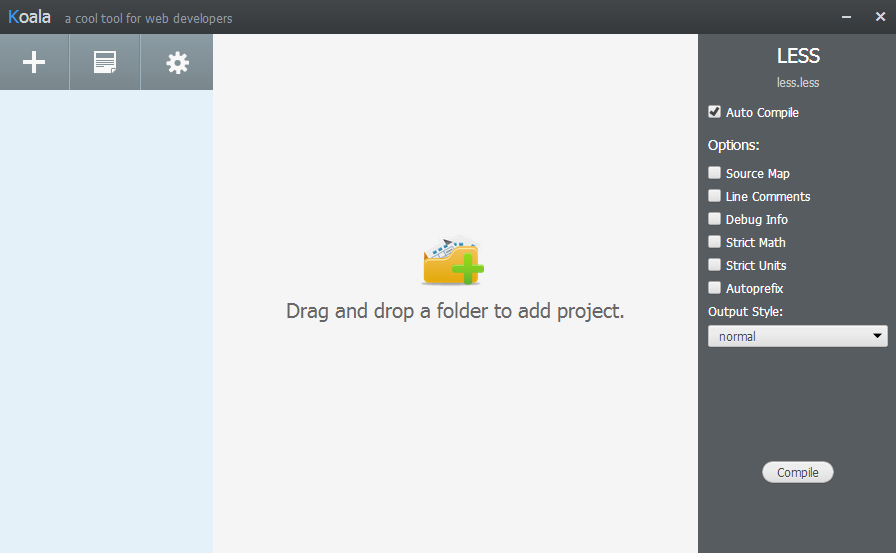
(1)less生成css的工具:Koala。首先去官网下载安装文件,安装运行之后得到如下界面:

(2)然后将less所在的目录拖到界面中间,点击Compile按钮。将会在less.less的同级目录下生成一个less.css文件,然后直接引用这个css文件即可(在less.less中编写代码会自动在less.css文件中编译出css代码)