项目中需要实现视频通话功能,经过公司的赛选,采用网易云信的视频通话服务,app小伙伴集成很顺利。web端需要实现呼叫app端用户。网易云信文档介绍不全,vue的demo满足不了需求,和客服人员沟通,只能通过集成呼叫组件来实现了。
这个demo是vue版本,可以实现视频通话,但是是加入聊天房间的方式,没有呼叫功能。
https://github.com/netease-im/Basic-Video-Call/tree/master/One-to-One-Video/NERtcSample-1to1-Web-Vue
本着不能重复造轮子的想法,先在网上找了一圈的文章和代码,可惜一无所获,所以只能自己动手了,在demo基础上进行修改。
采用官方组件地址:
https://github.com/netease-kit/documents/blob/main/%E4%B8%9A%E5%8A%A1%E7%BB%84%E4%BB%B6/%E5%91%BC%E5%8F%AB%E7%BB%84%E4%BB%B6/%E5%BC%80%E5%8F%91%E6%96%87%E6%A1%A3/%E5%BF%AB%E9%80%9F%E9%9B%86%E6%88%90/%E9%9B%86%E6%88%90%E5%88%B0%E9%A1%B9%E7%9B%AE_Web.md
这个里面的介绍点击下载组件下载的js只有一个还缺少两个js。 (这三个js,引入方式不同自行选择)

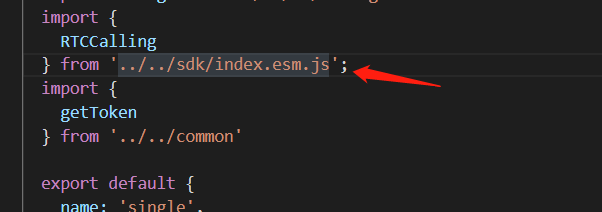
如果选择index.esm.js,使用import方式引用,记得查看此路径是否正确。

剩余两个js的下载方式是,在这个地址中
https://github.com/netease-kit/NIM_Web_Demo/tree/feature-g2-new

将所有js代码引入进来后,就可以对照文档接口进行开发了。
第一步:引用js

第二步:创建实例,配置信息,登录

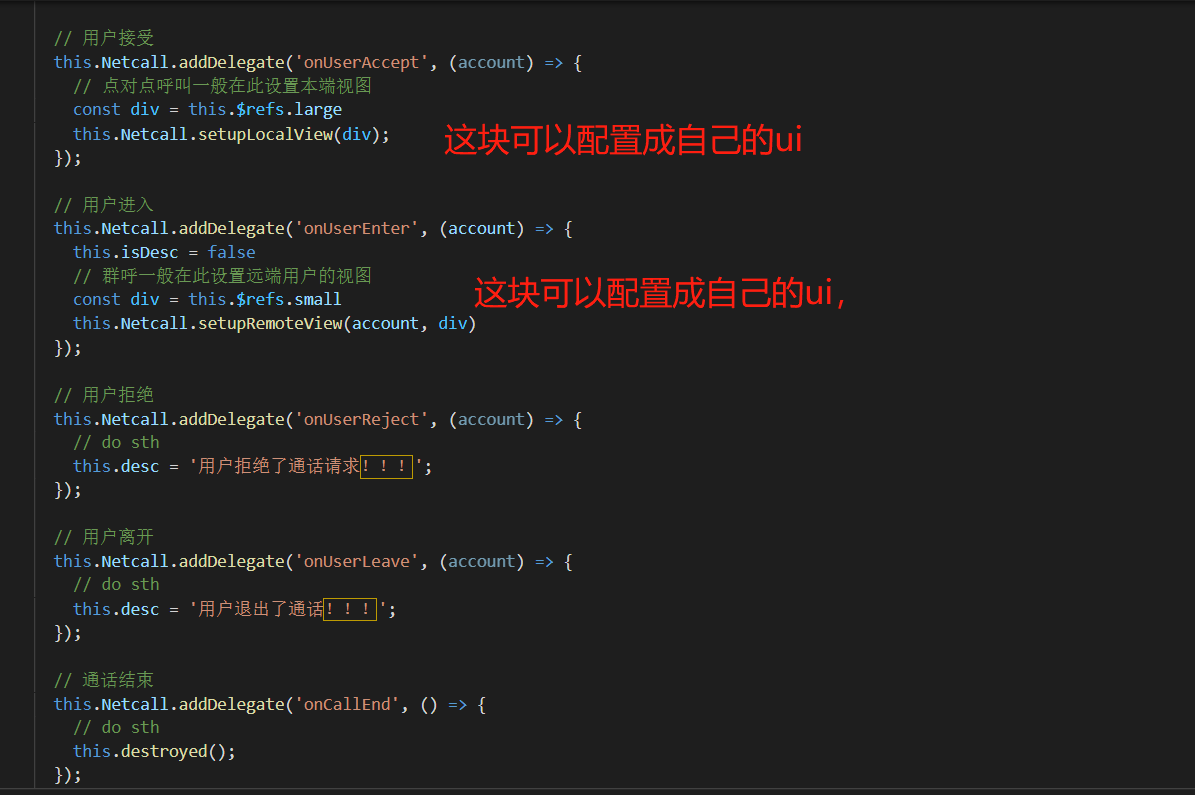
第三步:配置相应的事件

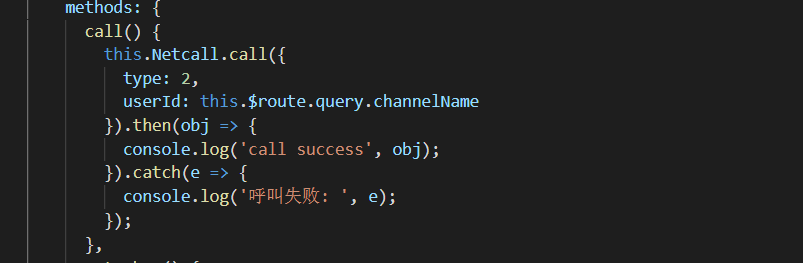
第四步:呼叫指定人员

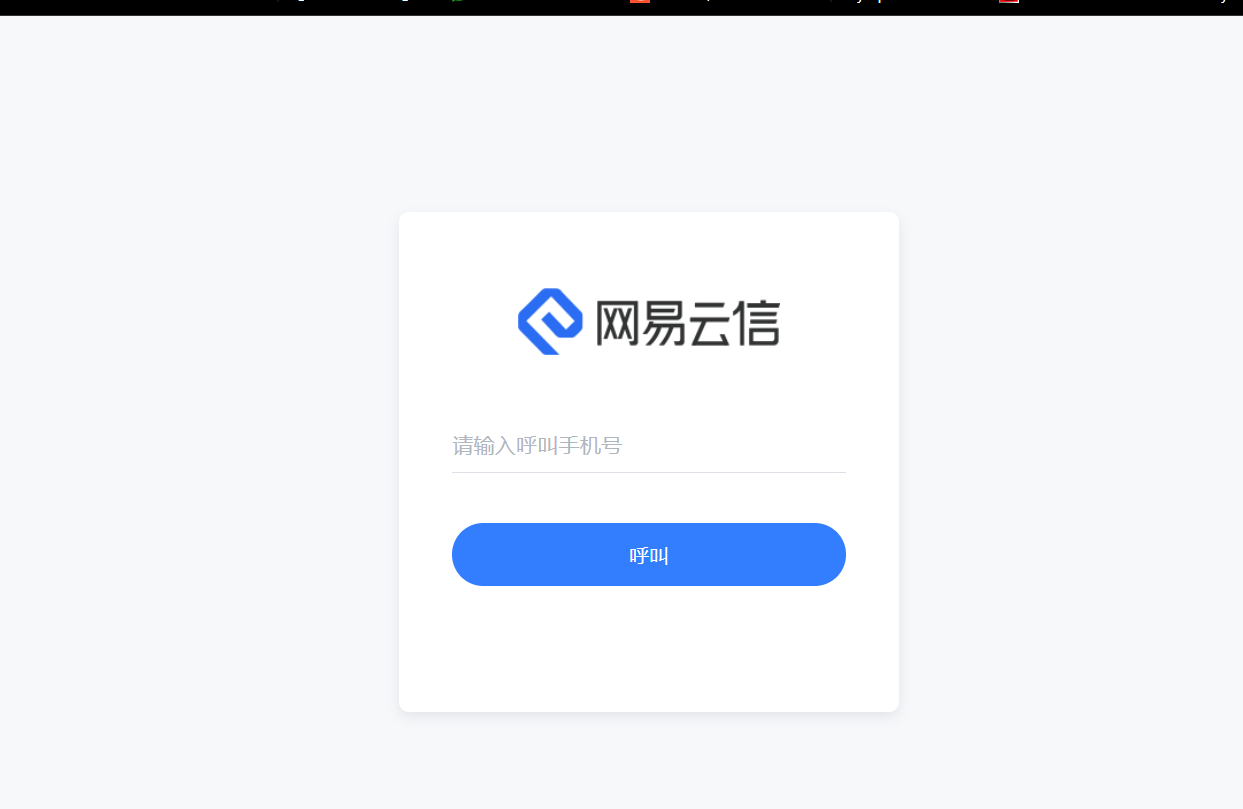
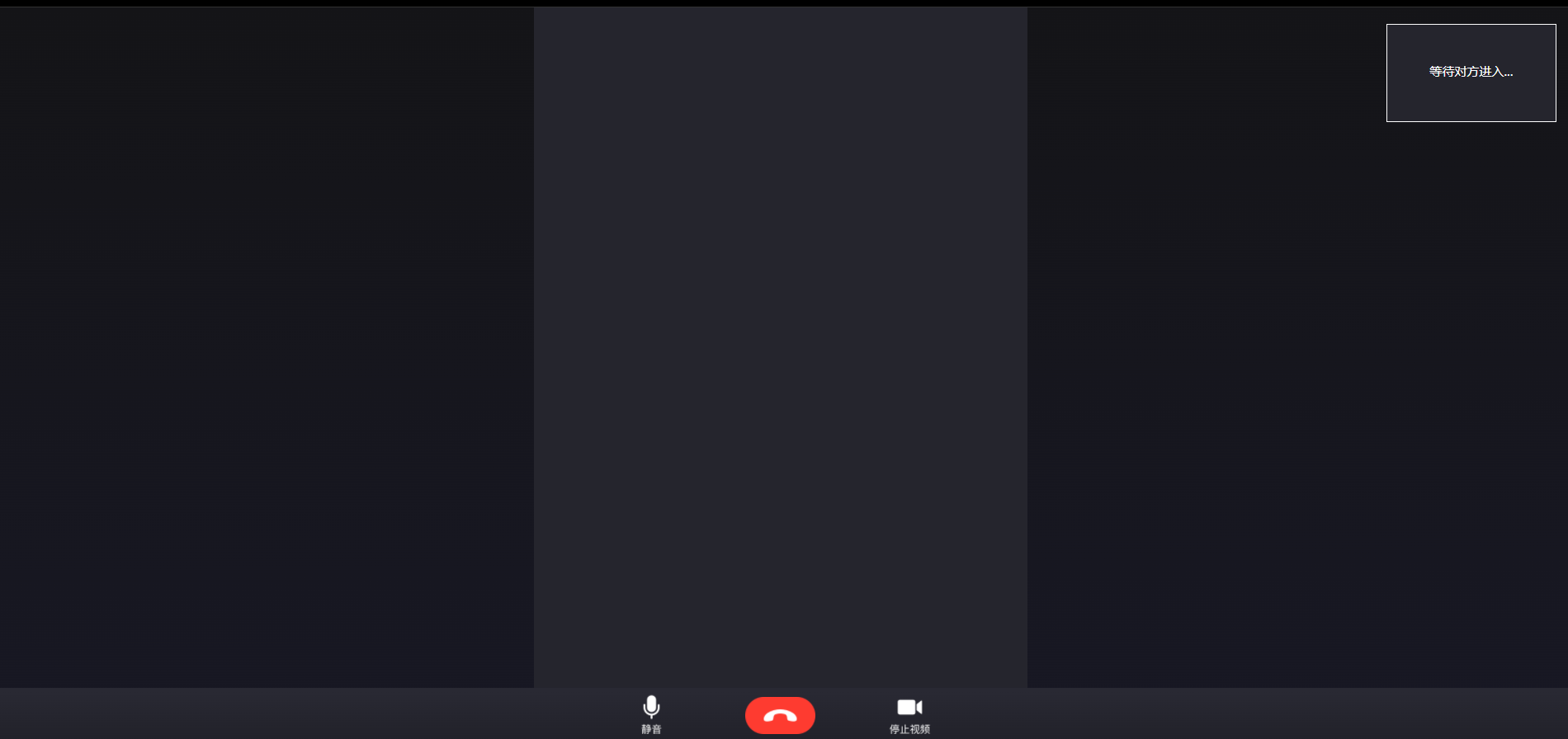
下面是界面显示:


当然后面还有细节需要去完善,比如开关静音,视频等.. 还有后面的token调取后台鉴权等.......