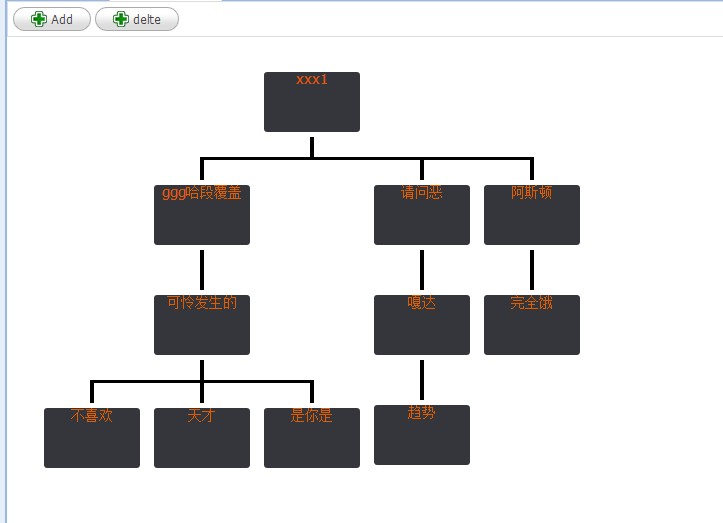
组织结构是做项目里面经常用到的,但是要做成可视化的效果比较少,多数使用树结构来表示,但是对于客户来说不是太直观。可以用jOrgChart来实现。如下图的效果,这样就比较直观。
- 首先你要去下载jOrgChart,不懂就找度娘
- jOrgChart的添加的方法是必须在页面放置<ul><li>这样元素进去后,页面加载时候重新渲染。所以我们要使用异步把数据动态绑定上去然后让.
 View Code
View CodejQuery(document).ready(function () { loadtree(); }); //menu_list为json数据 //parent为要组合成html的容器 function showall(menu_list, parent) { for (var menu in menu_list) { //如果有子节点,则遍历该子节点 if (menu_list[menu].children.length > 0) { //创建一个子节点li var li = $("<li></li>"); //将li的文本设置好,并马上添加一个空白的ul子节点,并且将这个li添加到父亲节点中 $(li).append(" <a href='javascript:void(0)' onclick='xx(" + menu_list[menu].id + ");'>" + menu_list[menu].name + "</a>").append("<ul></ul>").appendTo(parent); //将空白的ul作为下一个递归遍历的父亲节点传入 showall(menu_list[menu].children, $(li).children().eq(1)); } //如果该节点没有子节点,则直接将该节点li以及文本创建好直接添加到父亲节点中 else { $("<li></li>").append(" <a href='javascript:void(0)' onclick='xx(" + menu_list[menu].id + ");'>" + menu_list[menu].name + "</a>").appendTo(parent); } } } function loadtree() { $.ajax({ url: '../Organization/GetList', type: 'POST', //data: { id: nodeId }, cache: false, error: function () { alert('Error loading PHP document'); }, success: function (result) { // var json = eval("["+result+"]");//这里中间的括号为中括号 使数据类似[{"username":"张三","content":"沙发"}];的格式 var showlist = $("<ul id='org' style='display:none'></ul>"); showall(result, showlist); $("#f").append(showlist); $("#org").jOrgChart(); } }); }
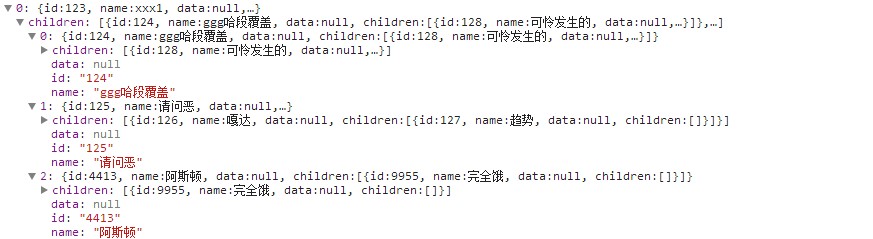
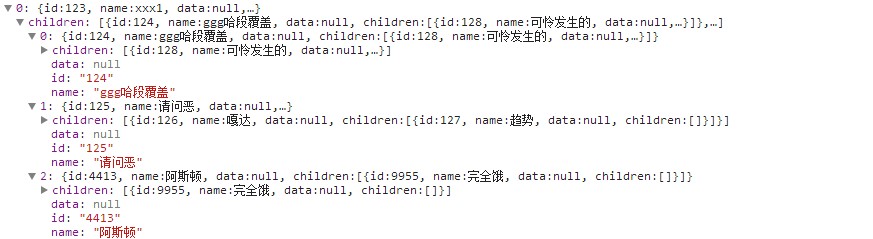
- 这是我数据结构,对应上面方法的递归动态写进一个div中,简单方便哈哈!
-