v-on 监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
v-on: 简写 @
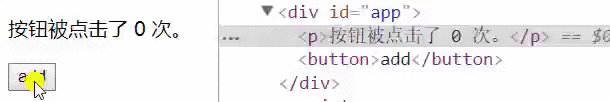
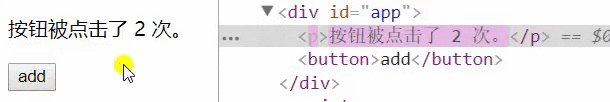
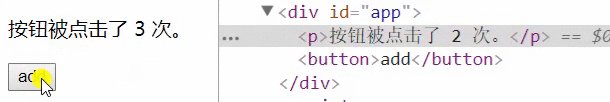
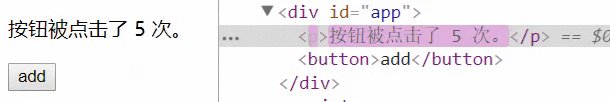
<div id="app">
<p>按钮被点击了 {{counter}} 次。</p>
<button v-on:click="counter += 1">add</button>
</div>
<script>
new Vue({
el: '#app',
data: {
counter: 0
}
})
</script>

事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
所有方法都需要放到
methods对象里面,再进行调用
<div id="app">
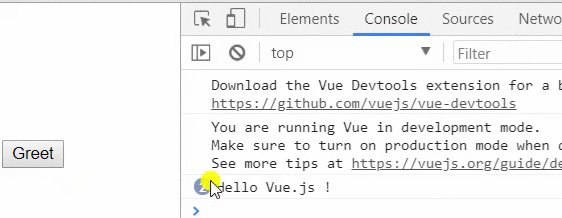
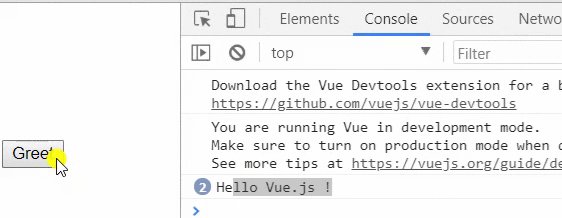
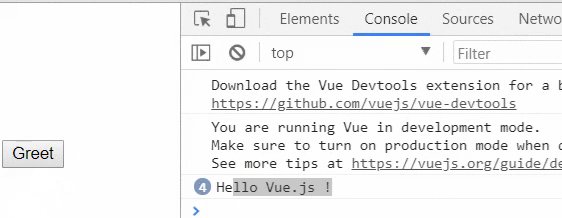
<button v-on:click="greet">Greet</button>
</div>
<script>
new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
methods: {
greet: function(){
console.log('Hello ' + this.name + ' !')
}
}
})
</script>

内联处理器中的方法
除了直接绑定到一个方法,也可以在内联 JavaScript 语句中调用方法:
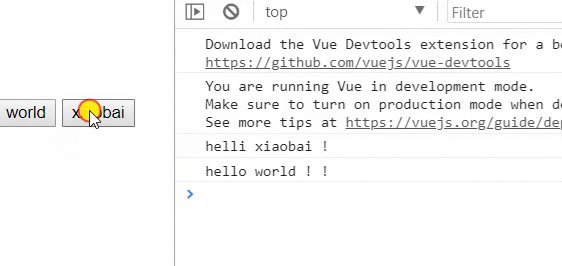
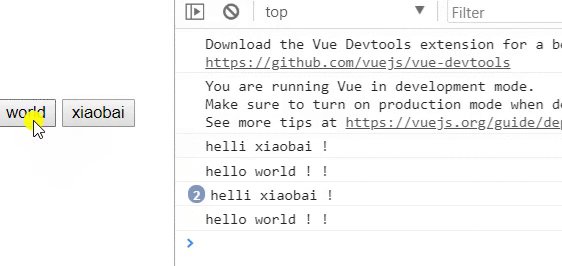
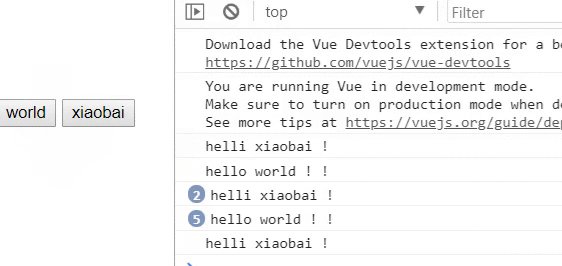
<div id="app">
<button v-on:click="say('hello world ! ! ')">world</button>
<button v-on:click="say('helli xiaobai !')">xiaobai</button>
</div>
<script>
new Vue({
el: '#app',
data: {
name: 'Vue.js'
},
methods: {
say: function(e){
console.log(e)
}
}
})
</script>

事件修饰符
.stop阻止事件冒泡
<a v-on:click.stop="doThis"></a>
.prevent阻止默认事件
<form v-on:submit.prevent="onSubmit"></form>
.capture时间捕获(从上到下)
<div v-on:click.capture="doThis">...</div>
.self只在元素自身回调
<div v-on:click.self="doThat">...</div>
.once只触发一次
<a v-on:click.once="doThis"></a>
滚动事件的默认行为 (即滚动行为) 将会立即触发
而不会等待 `onScroll` 完成
这其中包含 `event.preventDefault()` 的情况
<div v-on:scroll.passive="onScroll">...</div>
## 按键修饰符 在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符 ``` ```
### 按键别名 >.enter (“回车”键) >.tab (“TAB”键) >.delete (捕获“删除”和“退格”键) >.esc (“ESC”键) >.space (“空格”键) >.up (向上方向键) >.down (向下方向键) >.left (向左方向键) >.right (向右方向键)
当然,除了这些常用按键别名之外,Vue也提供了自定义按键别名的方法
// 可以使用 `v-on:keyup.f1`
Vue.config.keyCodes.f1 = 112
### 组合键 组合按键不能单独触发事件,要与非组合按键一起才能触发事件 > .ctrl > .alt > .shift > .meta ``` ```