2D转换
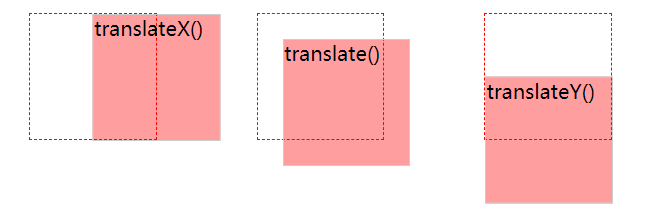
translate 移动
<style>
div{ 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: translateX(50px); }
.box2{ transform: translate(20px, 20px); }
.box3{ transform: translateY(50px); }
</style>
<div class="box">
<div class="boxs box1">translateX()</div>
</div>
<div class="box">
<div class="boxs box2">translate()</div>
</div>
<div class="box">
<div class="boxs box3">translateY()</div>
</div>

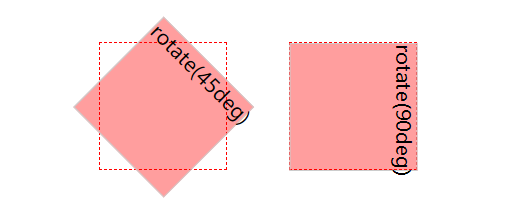
rotate 旋转
<style>
div{ 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 50px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: rotate(45deg); }
.box2{ transform: rotate(90deg); }
</style>
<div class="box">
<div class="boxs box1">rotate(45deg)</div>
</div>
<div class="box">
<div class="boxs box2">rotate(90deg)</div>
</div>
瞬时间方向旋转,值为负数时则反方向

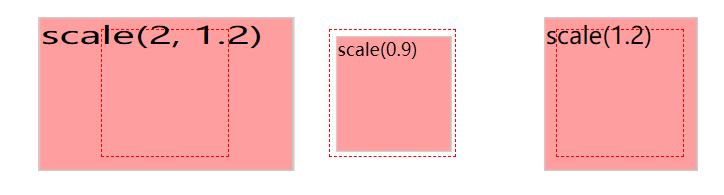
scale 放大缩小
<style>
div{ 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: scale(2, 1.2); }
.box2{ transform: scale(0.9); }
.box3{ transform: scale(1.2); }
</style>
<div class="box">
<div class="boxs box1">scale(2, 1.2)</div>
</div>
<div class="box">
<div class="boxs box2">scale(0.9)</div>
</div>
<div class="box">
<div class="boxs box3">scale(1.2)</div>
</div>

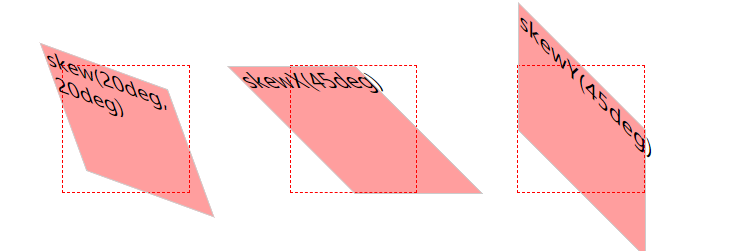
skew 倾斜
<style>
div{ 100px; height: 100px; }
.box{ border: 1px dashed red; float: left; margin-right: 80px;}
.boxs{ background: #ff000061; border: 1px solid #ccc; }
.box1{ transform: skew(20deg, 20deg); }
.box2{ transform: skewX(45deg); }
.box3{ transform: skewY(45deg); }
</style>
<div class="box">
<div class="boxs box1">skew(20deg, 20deg)</div>
</div>
<div class="box">
<div class="boxs box2">skewX(45deg)</div>
</div>
<div class="box">
<div class="boxs box3">skewY(45deg)</div>
</div>

matrix 2D变换方法合并
matrix 方法有六个参数,包含旋转,缩放,移动(平移)和倾斜功能。