时序控件(Timelion)是一款时间序列数据可视化工具,它可以将多种独立的数据源合并呈现到一张视图上。
.es函数
- index 指明索引 .es(index=nginx-access-log-*
- q q查询
- timefield 指定时间轴采用的字段,默认@timestamp timefield=@timestamp
- metric 指明展示指标,默认是个数。metric aggregation:avg,sum,min,max,cardinality。后面接字段名,例"sum:bytes"
- split 按照某字段分组数据
- offset 设置时间偏移值,比如-1d -1h offset=-1d
自定义和格式化可视化
- .title(title="qps") 标题 .title('v.ubox.cn-QPS')
- .label("yesterday") 标签
- .lines($width,$fill,$show,$steps) 折线图 fill填充,width线宽 .lines(fill=1,width=0.5)
- .bars($width) 柱状图
- .points() 散点图
- .color() 颜色 .color(#1E90FF) .color(red)
- .legend($position,$column) 设置图例的位置和样式 .legend(columns=2, position=nw)
- .static(value=1024, label="1k", offset="-1d", fit="scale") 绘制一个固定值
- .value y轴值
举个例子:
展示QPS: .es(index=nginx_link*,timefield=@timestamp).label(qps).scale_interval(interval=1s)
展示流量曲线: .es(index=nginx-access-log-*,timefield=@timestamp,q=source:/logs/access.log,metric=sum:bytes).divide(1048576).label('流量曲线图').lines(width=1.5)
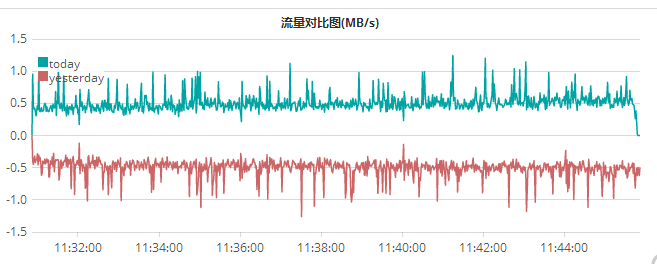
两条曲线对比:
.es(index=nginx-access-log-*,timefield=@timestamp,q=source:/logs/access.log,metric=sum:bytes).divide(1048576).label(today).title('流量对比图(MB/s)').lines(width=1.5),.es(offset=-1d,index=nginx-access-log-*,timefield=@timestamp,q=/logs/access.log,metric=sum:bytes).divide(1048576).label(yesterday).lines(width=1.5).multiply(-1)

可以在一个图中画多条曲线,使用逗号分隔 offset时间偏移量 -1d 前一天的 multiply(-1)显示在y轴负半轴