什么是标签
标签是由一对尖括号包裹的单词构成的,也有一些单闭和标签,仅仅就自己出现就可以了,例如meta,link
1、
这里介绍了几种html语言里常见的head标签
<!DOCTYPE html>
<!--定义文档类型,告诉浏览器,要用什么规范解释这个html文档,这里表示标准的规范模式-->
<html lang="en">
<head>
<meta name="Keywords" content="学大教育,学大家教,学大1对1辅导,学大1对1补习,学大补课,学大补习">
<!--Keywords在meta里面表示关键字搜索,例如在百度的搜索引擎里面输入content里面的关键字的话,这个页面就会显示出来-->
<meta http-equiv="Refresh" content="3;http://www.imooc.com/">
<!--跳转,三秒之后调到百度的页面-->
<meta charset="UTF-8">
<!--这里声明编码-->
<title>小爬虫</title>
<!--title在浏览器最上面显示网页的框里显示出来-->
<link rel="icon" href="http://www.mobiletrain.org/favicon.ico" type="image/x-icon">
<!--这里把千峰教育的网页logo添加进去了,一般网页llogo都是icon样式-->
</head>
<body>
<p>
你好我是一个网页
</p>
</body>
</html>
2、常见的body标签
(1)基本标签:
<hn> :h是标题标签,n的取值是1到6,标题大小从1最大开始,到6最小
<p> :段落标签,包裹的内容被换行,并且上下文内容之间有一行空白
<b><strong>:加粗标签
<strike> :为文字加上一条中线
<em> :文字变斜体
<sup>和<sub> :上角标和下角标
<br> :换行
<hr>:水平线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--h是标题标签,一共有六个,属于块级标签,直接控制一行-->
<h1 style="background-color: aqua">hello</h1>
<!--style里面是css样式,这里设置了背景颜色,大小高度颜色都可以设置-->
<h2>hello</h2>
<h3>hello</h3>
<a style="background-color: blueviolet">WWE</a>
<!--a属于内联标签,控制的长度仅仅是文本的长度,跟块级不同,块级是整一行-->
<h4>hello</h4>
<h5>hello</h5>
<h6>hello</h6>
网页务必缩进 否则就是给自己留坑(没有加p标签的)
<!--这里有很多空格,浏览器只会默认一个空格-->
<br>
<br>
网页务必缩进<br> 否则就是给自己留坑(没有加p标签的,有br的)
<p id="88885555">
<!--id表示身份证,是唯一的,不能重复,用来绑定标签的位置-->
网页务必缩进</p> <p>否则就是给自己留坑(加了p标签的)
</p>
<!--两个p标签之间的内容会换行-->
<strike>中间有横线</strike>
3<sup>2</sup>
<!--上下标,可以表示几次方-->
</body>
</html>
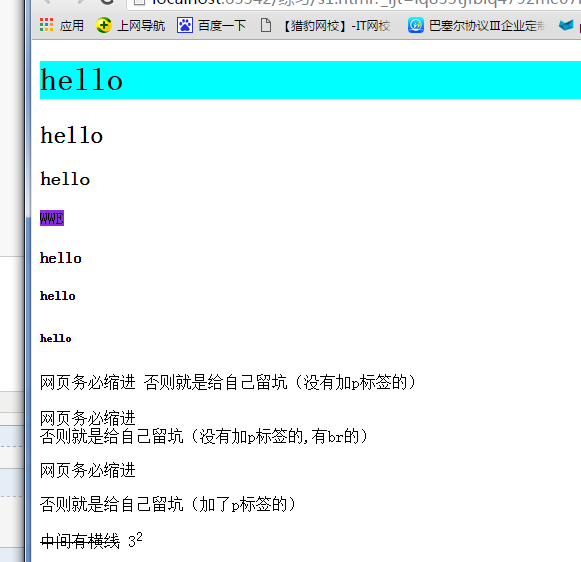
结果如图
(2)图形img标签以及超链接a标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a>第一章</a>
<a href="#num_two">第二章</a>
<!--href里面的num_tuo是下面一个div标签的id,这里当点击第二章,则跳转到下面特定的div标签,#号表示后面定位的是一个id,配合工作-->
<h2>hello</h2>
<h2>hello</h2>
<div>hello</div>
你好,我是一个网页
www<ff
<!--这里小于号<以及ff显示不出来,因为<会有歧义,要用特殊符号替代-->
<br>
<img src="f.jpg" height="900px" width="900" alt="图片显示失败" title="这是宿舍">
<!--可以在图片标签里面设置大小,alt后面的内容是当图片加载失败的时候而出现,title表示当鼠标移到图片时会提示的内容-->
<br>
<br>
<a href="http://www.imooc.com/" target="_blank">点我吧</a>
<!--点击之后会跳转到href里面的页面,也可以添加本地路径target表示在新页面中打开-->
<div id="num_two">这是第二章的内容esgewgergerwger</div>
</body>
</html>
结果如图

(3)列表标签
<ul>:无序列表
<ol>:有序列表
<li>:列表中的每一项
<dl>:定义列表
<dt>:列表标题
<dd>:列表项
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<ul>
<!--无序列表,显示出来名字前是点,跟有序列表是名字的差别,有序列表是1234等数字-->
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
<ol>
<!--无序列表,显示出来名字前是点,跟有序列表是名字的差别,有序列表是1234等数字-->
<li>aaa</li>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ol>
<dl>
<dt>你好,我是标题</dt>
<dd>你好我是内容1</dd>
<dd>你好我是内容1</dd>
<dt>你好我是第二个标题</dt>
<dd>你好,我是内容2</dd>
<dd>你好,我是内容2</dd>
</dl>
</head>
<body>
</body>
</html>
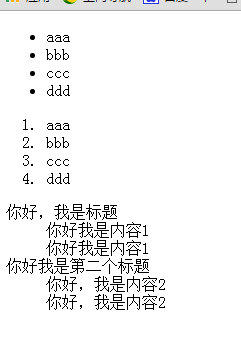
结果如图

(4)表格标签
border:表格边框
cellpadding:内边距
cellpadding:外边距
像素,百分比
<tr>:table row 表示一行
<th>:table head cell
<td>:table data cell
rowspan:单元格竖夸多少行
colspan:单元格横夸多少列
<th>:table header <tbody>:为表格进行分区
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" >
<title>Title</title>
<table border="1" cellpadding="20" cellspacing="15" width="200">
<!--cellpadding表示内边距,即字体都边框的距离,cellspacing表示外边距,border表示添加边框-->
<thead>
<tr>
<!--一行一行的写,row表示行,这里起了三个列名-->
<td>第1列</td>
<!--td表示最小的单元格-->
<td>第2列</td>
<td>第3列</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td colspan="2">2,2</td>
<!--我这d单元格要占两个单元格,即占两列,rowspan表示占两行-->
<!--<td>2</td>-->
<td rowspan="2">2,3</td>
</tr>
<tr>
<td >3</td>
<td>3</td>
<!--<td>3</td>-->
</tr>
</tbody>
</table>
</head>
<body>
</body>
</html>
结果如图
