1、dom之选择元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好</title>
</head>
<body>
<div>
<div class="c1"></div>
<div class="c1" id="n1">
<div name = 'n1'>你好</div>
<div name = 'n1'>
<a>123</a>
</div>
<div class="c1">asdf</div>
</div>
<script>
document.getElementsByName('n1');
document.getElementsByTagName();
document.getElementsByClassName('c1')//根据各种名字查找标签
</script>
</div>
</body>
</html>
总结起来主要如图这几种

运行效果如图

上面的都是直接查找,下面这些是间接查找
parentNode // 父节点 childNodes // 所有子节点 firstChild // 第一个子节点 lastChild // 最后一个子节点 nextSibling // 下一个兄弟节点 previousSibling // 上一个兄弟节点 上面这些是包含文本的 parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementtSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
循环父级标签下面的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>你好</title>
</head>
<body>
<div>
<div class="c1 i1"></div>
<div class="c1" id="n1">
<div name = 'n1'>你好</div>
<div name = 'n1'>
<a>123</a>
</div>
<div class="c1">asdf</div>
</div>
<script>
var i1 =document.getElementById('i1')
var p1 = i1.parentElement;
var eles = p1.children; //不包含文本的
for (var i=0;i<eles.length;i++){
console.log(eles[i]);
}//目的是循环出父级下面的每一个标签,p1.children如果用了p1.childreNodes,则要剔除文本
</script>
2、dom之内容操作
获取标签内容
obj = document.getElementsByTagName('a')[0];//去文档寻找所有的a标签,返回一个列表
alert(obj.innerText);//获取的是文本信息
//alert(obj.innerHTML);//获取里面整段html,包括文本
通过value可以获取表单内的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="http://www.etiantian.org">xiaonanren<span>小男人</span></a>
<input id="txt" type="text">
<select id="se1">
<option value="1">上海</option>
<option value="2">广东</option>
</select>
<script>
document.getElementById('txt')//获取输入的内容
</script>
</body>
</html>
执行结果如图

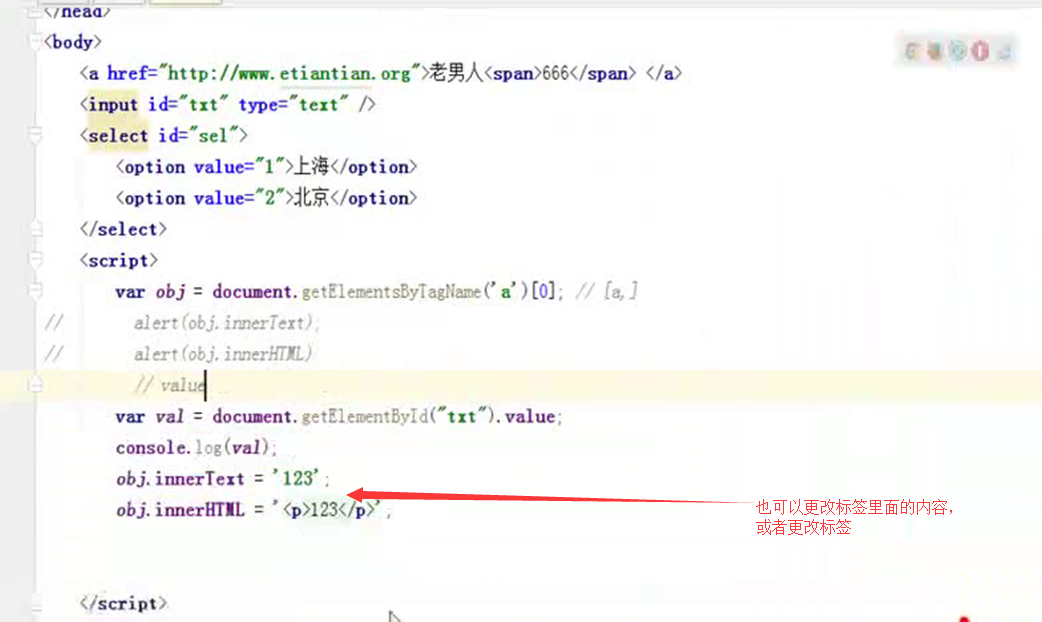
也可以直接赋值,如图

也可以直接操作样式
如图
