为什么这么说呢?且看下面的情形:

当用户焦点在输入框中的时候,当用户按了“Enter”键之后,达到点击登录的效果;所以这里就监听了input的keydown事件,当keyCode是13的时候,就发送请求或者触发登录按钮的click事件。
在其他浏览器中都没有问题,但是在IE中,当我按了Enter之后,确实是请求了,但是同时也触发了下面“微博”按钮的click事件。百思不得姐啊!!
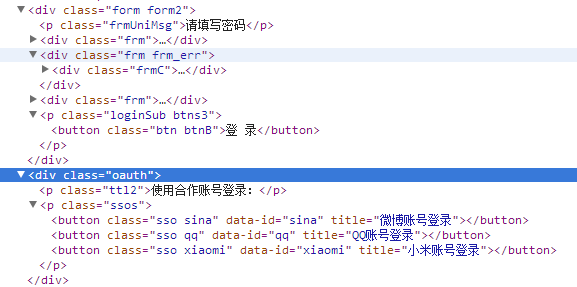
首先大概看下页面结构:

为什么会那样呢,猜测下:是不是因为当按下Enter键的时候,浏览器的焦点就自动跳到下一个“可用”button上呢,并且Enter了,只有这样才会解释上面的情况。下面就验证下::
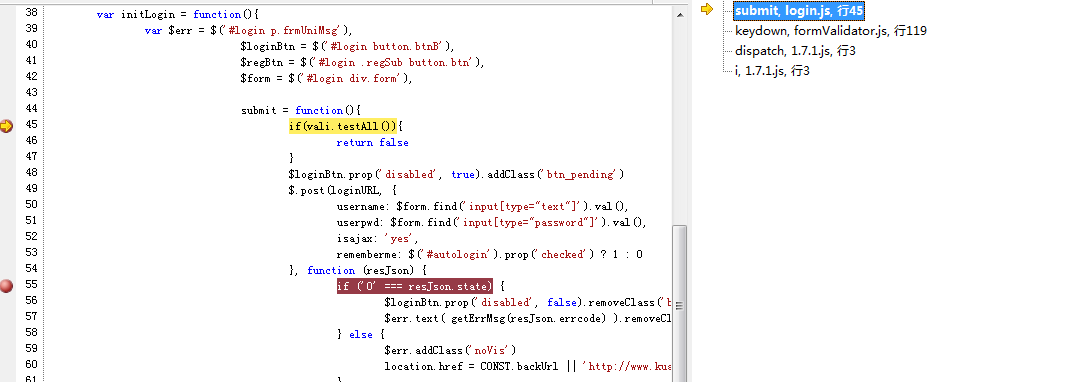
1、我现在焦点在第一个账号输入框中,然后敲下Enter键,推测下应该是跳到登陆按钮上,有图有真相,

可见此时的this就是指向的登陆,OK验证成功。
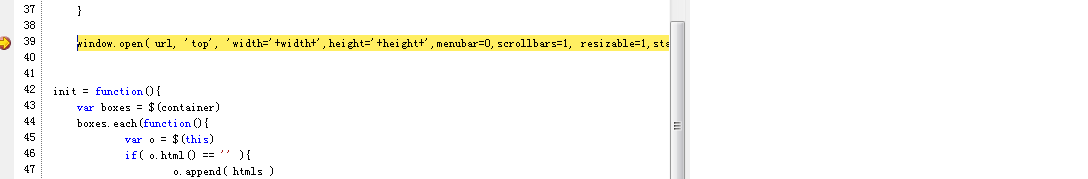
2、仅仅靠1上的验证,还不足够,下面咱们就把焦点设在密码框中,按下Enter键,看看什么情况

可以看到的是在48行的地方,咱们设置了登陆按钮不可用,所以下一个可用button就是“微博”了,所以会触发微博按钮的click事件。

所以,猜测是合理的。
3、为什么说是Button呢,如果是a标签呢,我也做了实验,a标签是不会有这样的问题的,只有button会有,这里不再细说。
4、那该怎么解决呢?其实解决办法还是挺多的,比如可以把button换掉;我采用的是阻止keydown事件的默认行为preventDefault;的确解决问题。
OK,到此结束;欢迎吐槽!
// 后记:默认button是有type类型的 需要指定type=“button”等...所以这个问题是没有加type导致的。。