CSS中有一个属性叫做clip,为修剪,剪裁之意。
利用clip属性达到隐藏页面元素效果:
 View Code
View Code
.hidden{
position:absolute;
clip: rect(1px 1px 1px 1px);
}
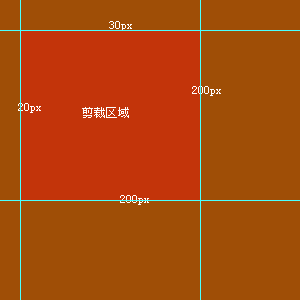
clip:rect(top right bottom left)
.clipCss{
clip:rect(30px 200px 200px 20px)
}

如果left >= right或者bottom <= top,则元素会被完全裁掉而不可见,即“隐藏”.
clip:rect矩形剪裁只能作用于position:absolute的元素上。
应用:img标签下的CSS Sprite定位
.clip_a{display:block; width:128px; height:128px;}
.clip_a img{border:0; position:absolute; clip:rect(0 128px 128px 0);}
.clip_a:hover{border:0;}
.clip_a:hover img{margin-top:-128px; clip:rect(128px 128px 256px 0);}
<a href="javascript:" class="clip_a">
<img src="img.jpg" />
</a>
