Extensible and customizable.(可扩展的和可定制的,这是我喜欢它的原因)
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services. Extensions run in separate processes, ensuring they won't slow down your editor.

目录
为什么使用 VS Code
VS Code 安装
launch.json 简介
使用VS Code 开发 Javascript
安装Script插件
调试Script
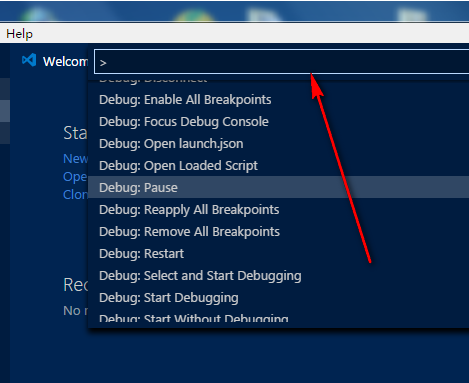
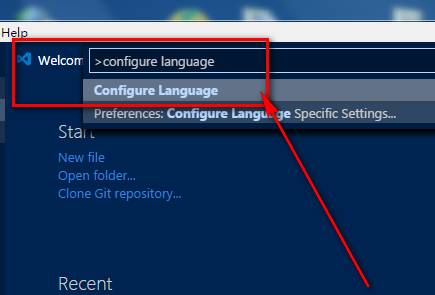
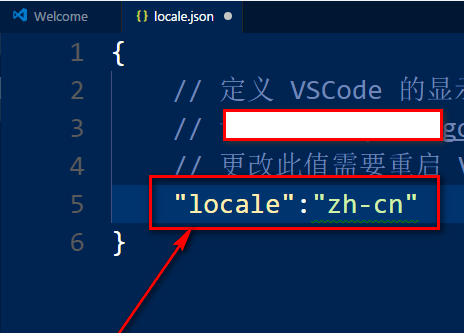
如何设置成中文
为什么使用VS Code
以JavaScript为代表,过去我们调试JS的时候,需要使用浏览器F12,代码上面需要利用console.log 或 alert 对过程进行输出,习惯了例如VS 编译器的开发人员会比较不习惯。如今可以使用VS Code进行开发,它开源免费,通过安装开发语言相关的插件,可以让VS Code实现相应的语法识别和代码提示,目前拓展商店已经提供了大多数编程语言的插件,可以随便下载,常用有Script有JScript、EScript ,以及包括PHP,Python等其它语言。

VS Code 安装
Visual Studio Code (这里简称 VS Code) 下载地址: https://code.visualstudio.com/
launch.json 简介
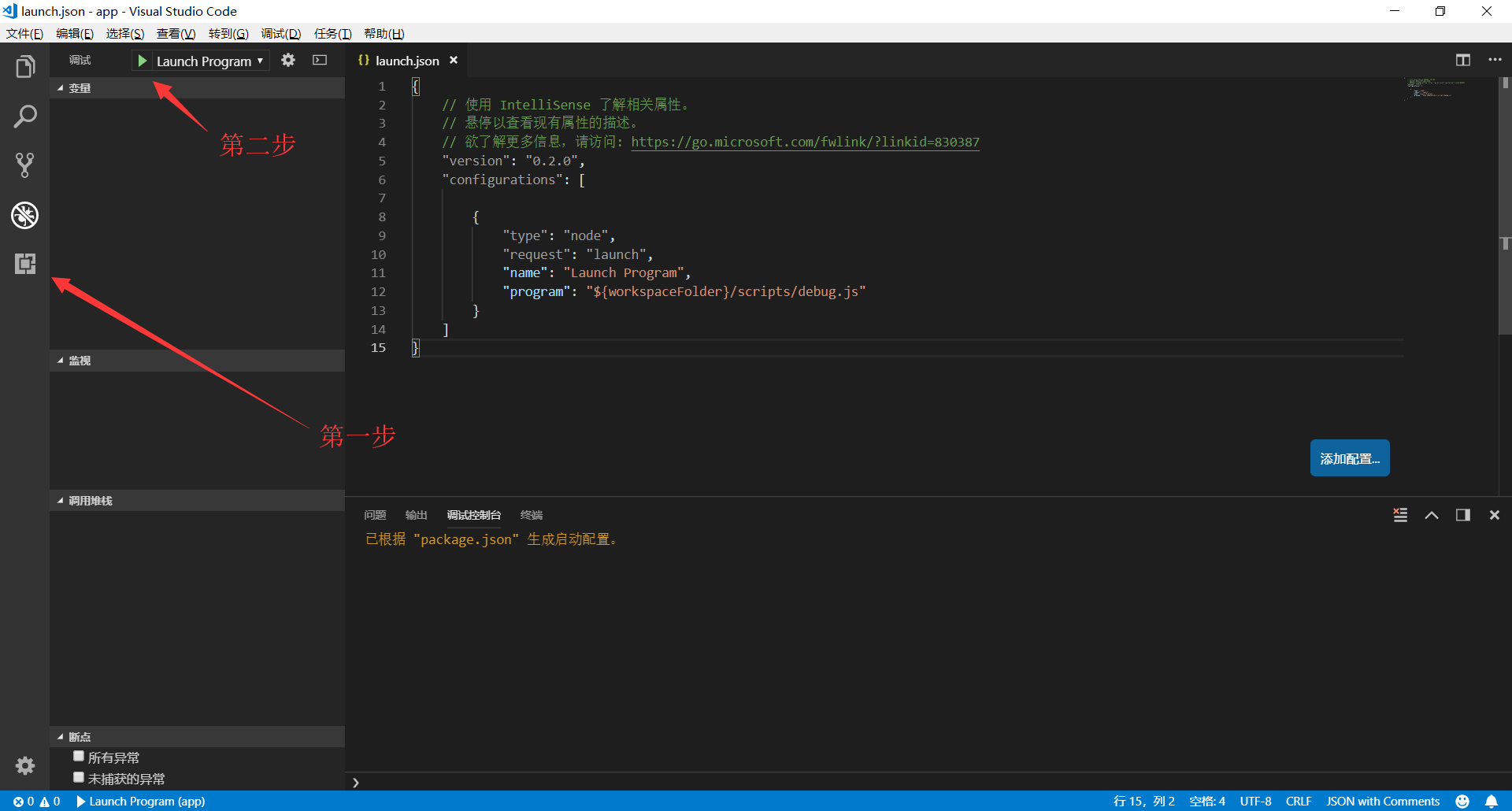
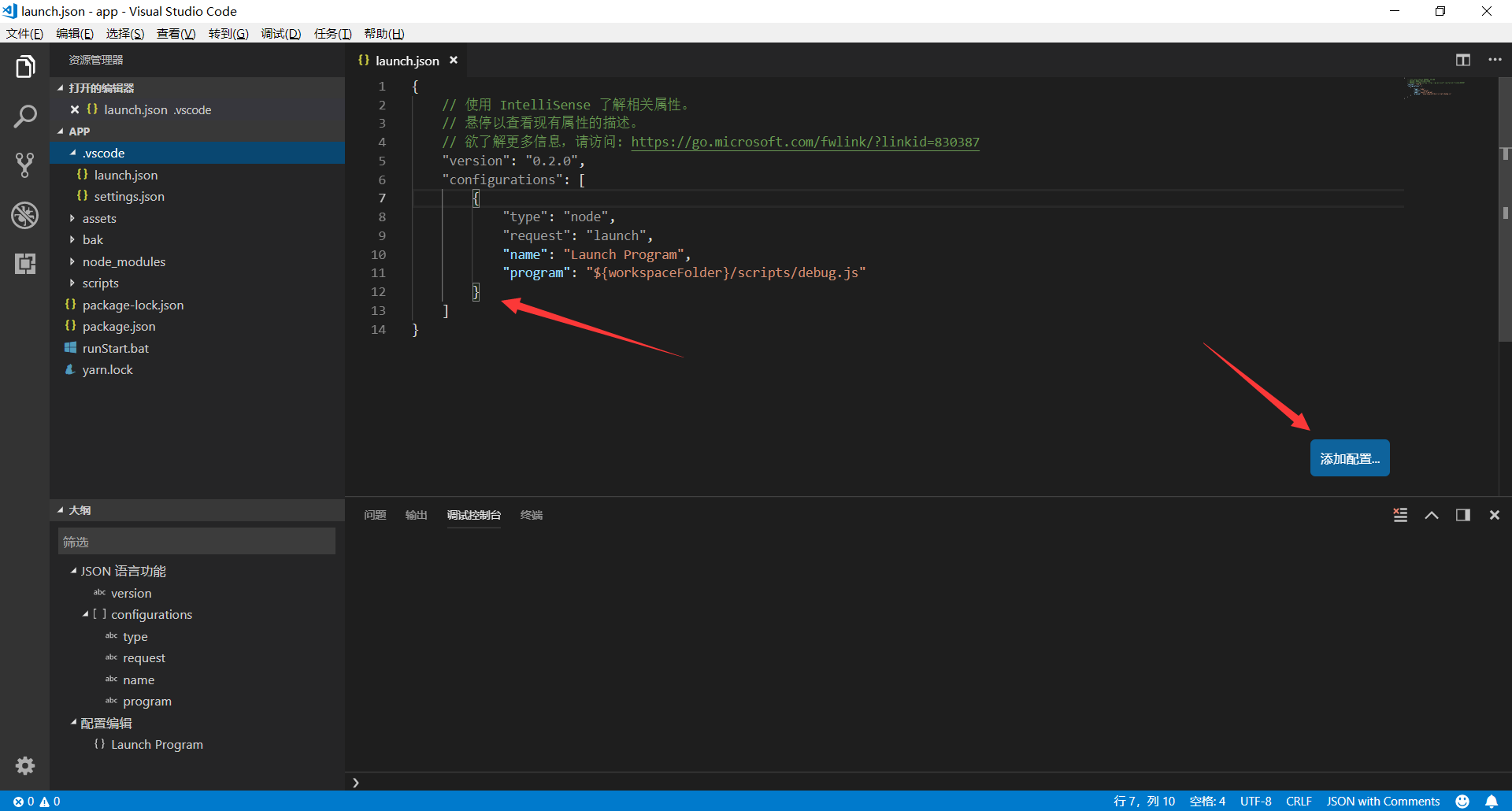
launch.json 是 VSCode 在当前开发目录自动生成的一个配置文件。开发时,根据所在项目类型,进行程序启动的路径和运行环境配置,如下图,描述的是当前需要调试的文件路径为

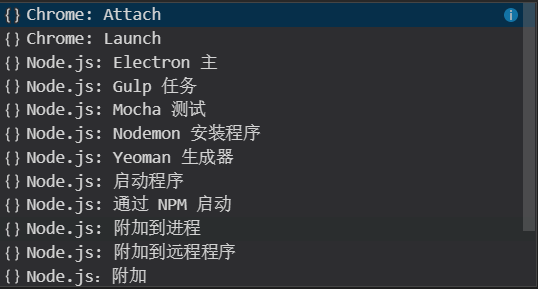
点击添加配置按钮,可以看到更多配置的选项,选项列表与当前安装的拓展有关,比如安装了Chrome之后。

在launch.json中一些预定变量的具体含义如下
${workspaceRoot} VSCode中打开文件夹的路径
原文 :the path of the folder opened in VS Code
${workspaceRootFolderName} VSCode中打开文件夹的路径, 但不包含"/"
原文:the name of the folder opened in VS Code without any solidus (/)
${file} 当前打开的文件
原文: the current opened file
${relativeFile} 当前打开的文件(相对于workspaceRoot)
原文:the current opened file relative to workspaceRoot
${fileBasename} 当前打开文件的文件名, 不含扩展名
原文:the current opened file's basename
${fileDirname} 当前打开文件的目录名
原文: the current opened file's dirname
${fileExtname} 当前打开文件的扩展名
原文:the current opened file's extension
${cwd} 当前运行任务的工作目录(启动目录)
原文:the task runner's current working directory on startup
使用VS Code 开发 Javascript
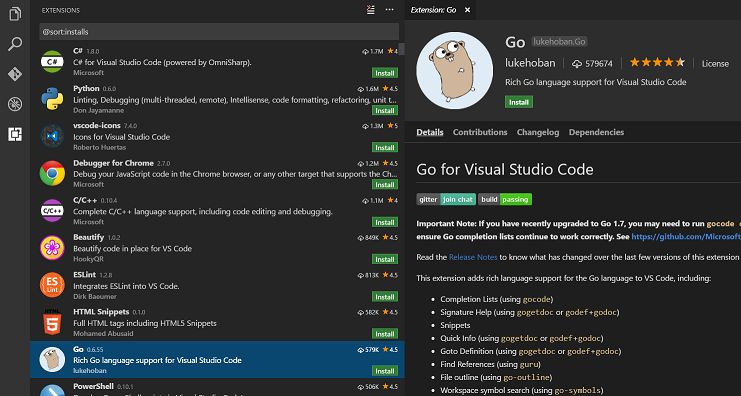
安装Script插件
使用ECMAScript开发,安装ESLint
使用TypeScript开发,安装TSLint
使用Javascript开发,安装jshint
调试Script
1、调试环境,使用node编译环境。
2、配置launch.json