从事Windows Phone开发已经有一段时间了,但是一直没有好好的静下心来梳理一下自己这段时间的知识,一是怕自己学问不到家,写不出那些大牛一般的高屋建瓴;二是以 前一直没有写博客的习惯;好了废话不多说了,让我们回到本文的重点Windows Phone的动画。
说到Windwos Phone动画主要分为三类:插值动画(From/To/By)、关键帧动画(UserFrame)、还有就是缓动函数动画,其中缓动函数动画可以创建自己的缓动函数。
好了,让我们先来说一说插值动画吧!这类动画实现起来相对比较简单,顾名思义只要设置一下From/To值或者By值就可以实现动画的变换效果,让我们来看一下这种动画的实现代码吧!

首先不管定义哪个动画我们都需要申明一个故事板,通过故事板我们可以控制动画的开始、暂停、播放、结束。上面代码里面还有几个关键的属性:TargetName:主要是申明当前这个动画所要应用的目标控件,TargetProperty:则是申明当前动画所要应用的目标控件的哪个属性上面,这里还要说一点的就是动画也是基于属性的。然后故事板里面的才是真正的动画内容,针对不同的属性,这里面我们需要定义不同动画,由于代码里面我们设置了:TargetProperty="Fill",所以我们需要使用ColorAnimation这个动画。在ColorAnimation动画里面我们设置了几个属性:From:设置Fill属性初始变化的状态,To:设置经过动画变换之后Fill属性的值,Duration:设置整个动画运行所需要的时间,RepeatBehavier:申明这个动画是否一直重复运行,AutoReverse:申明这个动画是否可以逆向复原,如果设置了这个属性的话,则整个动画运行的时间周期将加倍。最后我们同个一个按钮点击事件,启动运行该动画:

这是放在前台XAML文件里面进行申明的,当然我们也可以通过后台代码进行定义:

我自己在测试的时候还遇到了两个问题:一.如果直接将TargetProperty属性设置成:Fill的话,运行的时候还会抛出异常,原因是Fill是SolidColorBrush类型的,所以我们这里需要设置SolidColorBrush.Color属性;二.后台代码设置动画的时候,我们需要使用SetTarget方法将动画绑定到指定的控件上面。
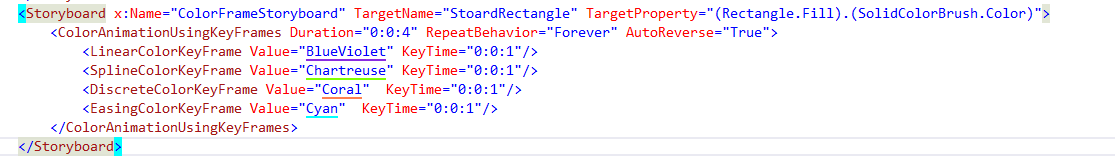
接下来让我们来说一下关键帧动画,如果你对flash比较了解的话,相信应该对关键帧这个概念不会太陌生,没错,动画的组成实际就是有图片一张一张叠加而成的,这其中的每一帧就对应某个特定状态的一张图片。在Windows Phone里面要定义关键帧动画也是很简单的,让我们来看一下实现的代码吧!

可以看到在Windows Phone里面一般关键帧动画的结尾都是:KeyFrame,在这个关键帧动画里面我们设置了四个关键帧,分别是:线性插值、样条插值、离散值、关联缓动函数,我们可以分别设置到达当前关键所需要的时间(KeyTime),至于这四个关键帧具体区别,可以参照官方解释。下面这张表是:WPF里面插值、关键帧动画的完整列表

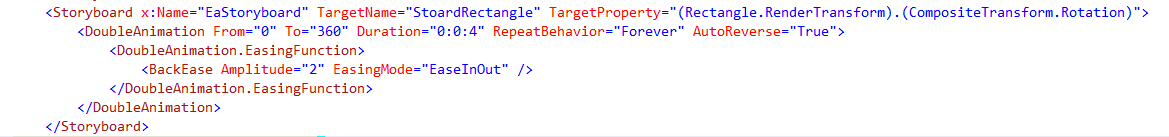
最后让我们来看一下缓动函数动画吧!废话不多说,先来看一下实现代码吧!

在这个动画里面我们控制方块旋转的同时,使用系统给定的函数:BackEase使方块旋转的同时带有一定的收回效果,通过属性Amplitude我们可以控制收回的幅度,通过属性EasingMode我们可以控制收回的幅度路径。当然系统里面还提供了很多其他的缓动函数,但是使用方法都是差不多的。本文源码:http://pan.baidu.com/disk/home