# !/usr/bin/env python # -*- coding:utf-8 -*- from appium import webdriver import time import unittest import HTMLTestRunner import sys reload(sys) sys.setdefaultencoding("utf-8") class Preview(unittest.TestCase): def setUp(self): desired_caps = {} desired_caps['platformName'] = 'Android' # 设备系统 desired_caps['platformVersion'] = '5.1' # 设备系统版本 desired_caps['deviceName'] = '6HHIN7RCFARCKFRO' # 设备名称 desired_caps['appPackage'] = 'cn.j.hers' # 测试app包名 desired_caps['appActivity'] = 'cn.j.guang.ui.activity.StartActivity' # 测试appActivity self.dr = webdriver.Remote('http://localhost:4723/wd/hub', desired_caps) # 启动app def tearDown(self): self.dr.quit() def test_four_submit(self): """验证:兴趣选择页面四个按钮无法提交""" time.sleep(10) if len(self.dr.find_elements_by_id("cn.j.hers:id/dialog_title")) != 0: # 若出现通知栏则点击取消 self.dr.find_element_by_id("cn.j.hers:id/dialog_cancel").click() time.sleep(2) self.dr.find_elements_by_id("cn.j.hers:id/tag_options_12_btn")[2].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_11_btn")[1].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_22_btn")[4].click() time.sleep(2) # 断言提交按钮不可点击,若是可点击直接用例失败 self.assertTrue(self.dr.find_element_by_id("cn.j.hers:id/tag_optoins_bottom_txt").is_enabled()) def test_five_submit(self): """验证:兴趣选择页面按钮的取消以及选择&提交5个兴趣选择""" time.sleep(10) if len(self.dr.find_elements_by_id("cn.j.hers:id/dialog_title")) != 0: # 若出现通知栏则点击取消 self.dr.find_element_by_id("cn.j.hers:id/dialog_cancel").click() time.sleep(2) self.dr.find_elements_by_id("cn.j.hers:id/tag_options_12_btn")[2].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_23_btn")[1].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_11_btn")[1].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_22_btn")[4].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_11_btn")[0].click() self.dr.find_elements_by_id("cn.j.hers:id/tag_options_23_btn")[0].click() # 选择额外的5个按钮,并且取消默认选项 time.sleep(2) self.dr.find_element_by_id("cn.j.hers:id/tag_optoins_bottom_layout").click() # 点击提交按钮,进入首页 time.sleep(5) self.assertTrue(self.dr.find_element_by_id("cn.j.hers:id/common_left_buy_layout_button").is_displayed()) if __name__ == '__main__': suite = unittest.TestSuite() suite.addTest(Preview('test_four_submit')) suite.addTest(Preview('test_five_submit')) now = time.strftime('%Y-%m-%d %H_%M_%S') # 指定时间格式 path = 'D:/case/HersReport/' + now + "preview.html" fp = open(path, 'wb') # 定义报告存放的路径 runner = HTMLTestRunner.HTMLTestRunner( stream=fp, title=u'她社区兴趣选择页面自动化测试报告', description=u'用例执行简述') # 定义测试报告展示样式 runner.run(suite) # 执行测试用例 fp.close() # 必须关闭文件,否则报告为空
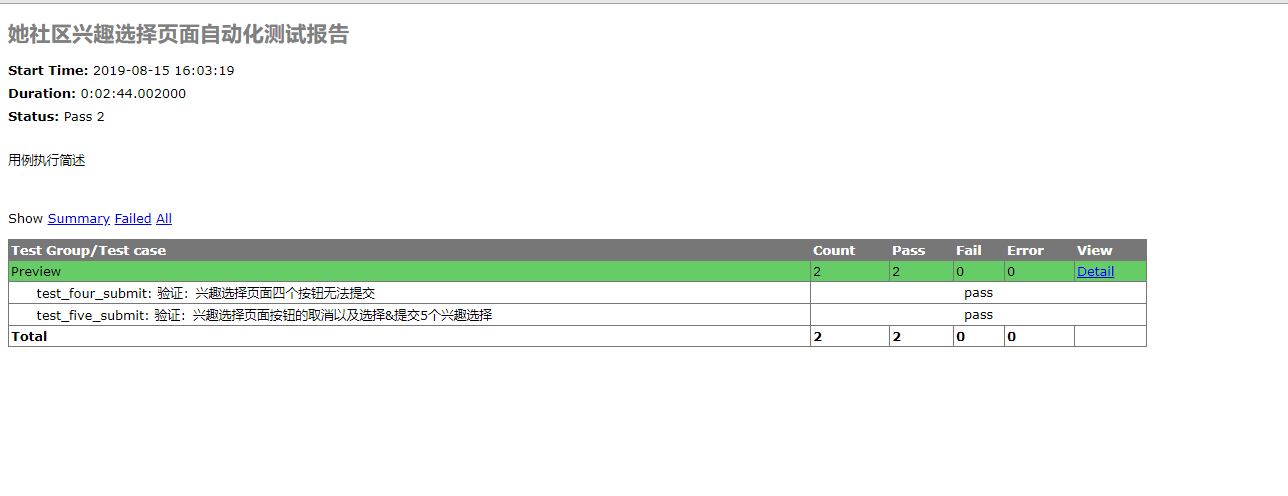
后附执行完的测试报告: