最近在写一个新的项目,用到了新框架,主要是:react+webpack。里面还用到了一个前端工具——gulp。
gulp在项目里的作用是打包静态资源。编译less,压缩css等。js并不在处理之列(不代表gulp不能处理,而是说在项目里并没有用gulp处理js)
如果理解了webpack之类的前端工具,gulp用起来会很简单的。本文的例子是通过gulp编译less

package.json:
{
"name": "pro1",
"version": "1.0.0",
"description": "gulp pro1",
"main": "gulpfile.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"gulp": "^3.9.1",
"gulp-less": "^3.3.0"
}
}
gulpfile.js(gulp入口文件,所有的配置项在这里)
var gulp = require('gulp');
var less = require('gulp-less');
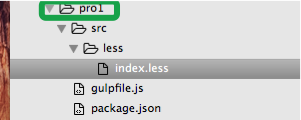
var source = ['src/less/index.less'];
gulp.task('testLess', function () {
gulp.src(source) //多个文件以数组形式传入
.pipe(less())
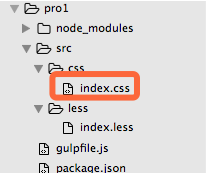
.pipe(gulp.dest('src/css')); //将会在src/css下生成index.css
});
index.less(c从less中文网上找的一段代码)
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
div { .box-shadow(0 0 5px, 30%) }
}
如果你全局安装过gulp,跳过此步骤。如果没全局安装过gulp,先全局安装gulp。
多说一句,全局的意思就是你安装之后能使用这个命令,但是项目本身还是需要安装的。因为你最终引入的是项目里的node_module里的资源。
npm install gulp -g
切换到命令行,进入项目根目录。安装项目依赖:npm install
执行命令:gulp testLess。生成css.