Base64是一种基于64个可打印字符来表示二进制数据的表示方法。在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外两个可打印符号在不同的系统中而不同(维基百科:https://zh.wikipedia.org/wiki/Base64)
在url传输数据时,会用到base64编码。为什么:(https://segmentfault.com/q/1010000000801988)
以前在编码解码的时候,都需要在网上找base64的工具库。其实,浏览器内置了编码解码的函数:window.btoa() 和 window.atob()
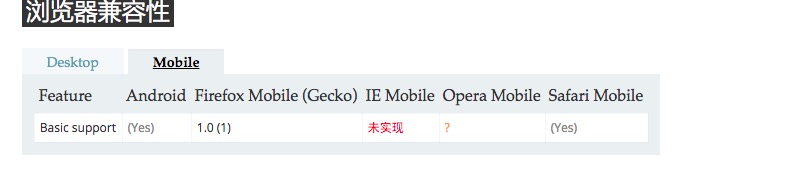
浏览器支持情况:https://developer.mozilla.org/zh-CN/docs/Web/API/WindowBase64/atob


在用的时候,注意中文直接编码会出现问题。
包含中文的时候,用下面的方法:
function utf8_to_b64( str ) {
return window.btoa(unescape(encodeURIComponent( str )));
}
function b64_to_utf8( str ) {
return decodeURIComponent(escape(window.atob( str )));
}
有时候你会看到这样的代码:
//str中没有中文 window.btoa(str).replace(///g, '_').replace(/+/g, '-');
这是因为:即使通过base64编码,64个字符除了A-Z、a-z、数字0-9(总共62个),最后2个可打印字符:/和+,url参数中会转义这2个字符(如果出现,会被转义)。所以,还需要替换这2种字符。